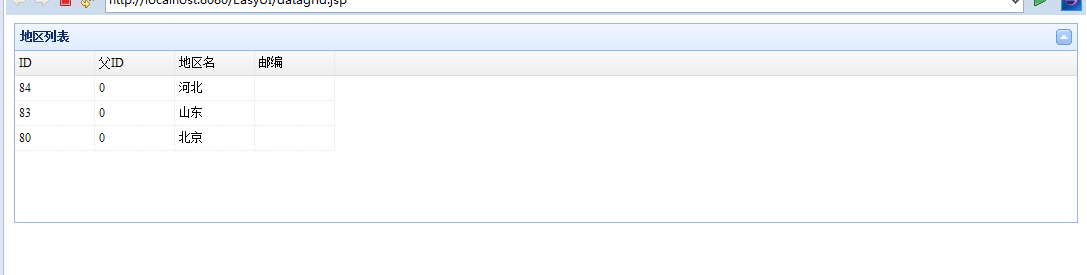
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>数据表格</title> <script type="text/javascript" src="js/jquery-easyui-1.4.4/jquery.min.js"></script> <link rel="stylesheet" type="text/css" href="js/jquery-easyui-1.4.4/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="js/jquery-easyui-1.4.4/themes/icon.css"> <script type="text/javascript" src="js/jquery-easyui-1.4.4/jquery.easyui.min.js"></script> <script type="text/javascript" src="js/jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script> <script> $(function(){ }) </script> </head> <body> <table id="mydatagrid" class="easyui-datagrid" style="100%;height:200px" data-options="collapsible:true,singleSelect:true,url:'MembersList?parentid=0',method:'get',title:'地区列表'" > <thead> <tr> <th data-options="field:'id',80">ID</th> <th data-options="field:'parentid',80">父ID</th> <th data-options="field:'name',80">地区名</th> <th data-options="field:'postcode',80">邮编</th> </tr> </thead> </table> </body> </html>