一、安装:
npm install swiper vue-awesome-swiper@3.1.3 --save
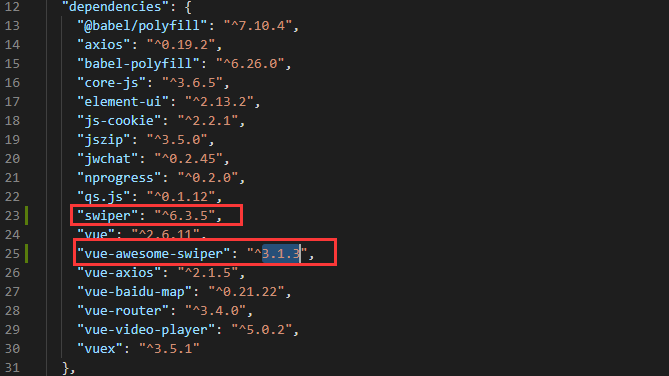
package.json中:

二、引入:
main.js中:
import VueAwesomeSwiper from 'vue-awesome-swiper' import 'swiper/swiper-bundle.css' Vue.use(VueAwesomeSwiper);
三、使用:
swiper.vue页面中:
①页面
<!-- Swiper -->
<div class="slider-box">
<swiper :options="swiperOption" >
<swiper-slide :key="item.id" v-for="item in workImgList" style="height:134px">
<img :src="item.imgUrl" style="100%;height:100%">
</swiper-slide>
</swiper>
<div class="swiper-button-next" slot="button-next"></div>
<div class="swiper-button-prev" slot="button-prev"></div>
</div>
②配置项
swiperOption: { loop: true, autoplay:{ delay: 3000, stopOnLastSlide: false, disableOnInteraction: false }, slidesPerView: 4, spaceBetween: 40, navigation: { nextEl: '.swiper-button-next', prevEl: '.swiper-button-prev', }, }
// this.workImgList = res[4].rows // 工作图片
this.workImgList = [
{
id:1,
imgUrl:require('../../assets/images/gzfw1_01.png')
},
{
id:2,
imgUrl:require('../../assets/images/cs1.jpg')
},
{
id:3,
imgUrl:require('../../assets/images/cs2.jpg')
},
{
id:4,
imgUrl:require('../../assets/images/gzfw1_01.png')
},
{
id:5,
imgUrl:require('../../assets/images/cs1.jpg')
},
{
id:6,
imgUrl:require('../../assets/images/cs2.jpg')
},
],
this.getData()
getData(){
var loops = true
this.workImgList.length <= 4 && (loops = false)
this.swiperOption = {
loop: loops,
autoplay:{
delay: 3000,
stopOnLastSlide: false,
disableOnInteraction: false
},
slidesPerView: 4,
spaceBetween: 40,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
}
}
},
③样式
.slider-box{ width: 1000px; margin: 0 auto; position: relative; } .swiper-button-next{right: -65px;background: url(../../assets/images/right.png) no-repeat center;background-size: 100% 100%;} .swiper-button-prev{left: -65px;background: url(../../assets/images/left.png) no-repeat center;background-size: 100% 100%;} .swiper-button-next:focus{outline: none;} .swiper-button-prev:focus{outline: none;} .swiper-button-next:after, .swiper-container-rtl .swiper-button-prev:after { content: ''; } .swiper-button-prev:after, .swiper-container-rtl .swiper-button-next:after { content: ''; }
.swiper-button-next:focus{outline: none;} .swiper-button-prev:focus{outline: none;} 是用来清除点击按钮显示的外黑框。 类似问题: /* 去除点击选项卡时出现的蓝色边框 */ .swiper-pagination .swiper-pagination-bullet:focus { outline: none; } /* 去除点击选项卡时出现的蓝色背景 */ .swiper-pagination-clickable .swiper-pagination-bullet { cursor: auto; }