jquery的浪漫
主要用到知识点:
- 鼠标事件onmousedown() onmousemove() onmouseup()
- jquery的运用,对dom元素的增删改查
- css3 3d 功能的灵活运用
实现的功能
- 跑马灯效果 文字自动输入 雪花飘落 鼠标点击 滑动生成雪花 背景音乐等
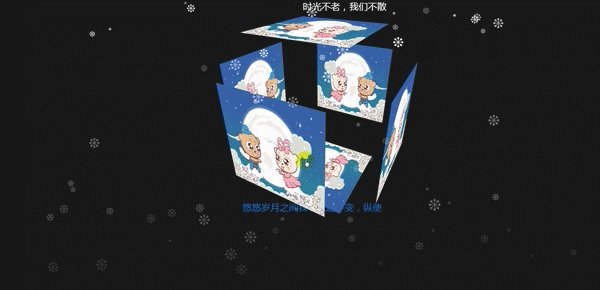
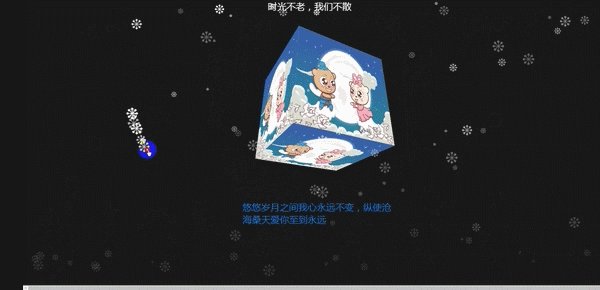
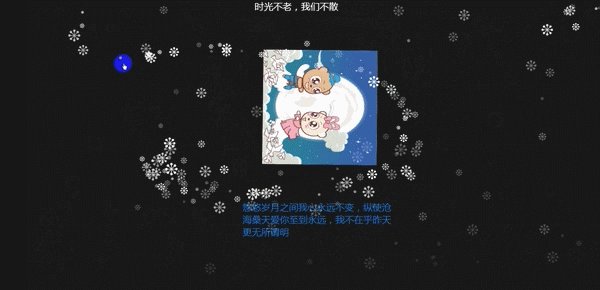
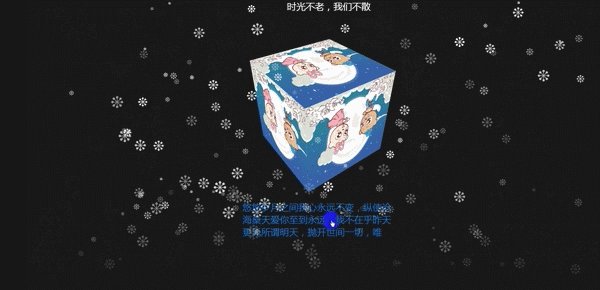
- 看效果

html:
<div class="text">
<marquee behavior="alternate">时光不老,我们不散</marquee>
</div>
<div class="box">
<div class="pic">
<ul>
<li><img src="./img/1.jpg" alt=""></li>
<li><img src="./img/1.jpg" alt=""></li>
<li><img src="./img/1.jpg" alt=""></li>
<li><img src="./img/1.jpg" alt=""></li>
<li><img src="./img/1.jpg" alt=""></li>
<li><img src="./img/1.jpg" alt=""></li>
</ul>
</div>
</div>
<div class="text1"></div>
<audio
src="http://www.170mv.com/kw/other.web.rh01.sycdn.kuwo.cn/resource/n1/59/88/1388628737.mp3"
autoplay
loop
></audio>
css:
*{
margin: 0;
padding: 0;
list-style: none;
}
html,body{
100%;
height: 100%;
position: relative;
cursor: pointer;
}
.wraper{
100%;
height: 100%;
background: rgba(0, 0, 0, 0.9);
}
.text,.text1{
500px;
margin: 0 auto;
color: #fff;
font-size: 30px;
}
.text1{
color: rgba(19, 128, 230, 0.849);
}
.box{
500px;
height: 300px;
margin: 150px auto;
perspective: 800px;
perspective-origin: 50% 50%;
}
.box .pic{
500px;
height: 300px;
transform-style: preserve-3d;
animation: play 10s linear infinite;
position: relative;
}
.pic ul li{
border-radius: 5px;
300px;
height: 300px;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
transition: transform 0.2s ease-in;
}
.pic ul li img{
100%;
height:100%;
}
.pic ul li:nth-child(1){
transform: rotateY(0deg) translateZ(150px);
}
.pic ul li:nth-child(2){
transform: rotateY(90deg) translateZ(150px);
}
.pic ul li:nth-child(3){
transform: rotateY(180deg) translateZ(150px);
}
.pic ul li:nth-child(4){
transform: rotateY(270deg) translateZ(150px);
}
.pic ul li:nth-child(5){
transform: rotateX(90deg) translateZ(150px);
}
.pic ul li:nth-child(6){
transform: rotateX(-90deg) translateZ(150px);
}
.box:hover .pic ul li:nth-child(1){
transform: rotateY(0deg) translateZ(250px);
}
.box:hover .pic ul li:nth-child(2){
transform: rotateY(90deg) translateZ(250px);
}
.box:hover .pic ul li:nth-child(3){
transform: rotateY(180deg) translateZ(250px);
}
.box:hover .pic ul li:nth-child(4){
transform: rotateY(270deg) translateZ(250px);
}
.box:hover .pic ul li:nth-child(5){
transform: rotateX(90deg) translateZ(250px);
}
.box:hover .pic ul li:nth-child(6){
transform: rotateX(-90deg) translateZ(250px);
}
@keyframes play{
0%{
transform:rotateX(0deg) rotateY(0deg);
}
100%{
transform: rotateX(360deg) rotateY(360deg);
}
}
js:
var text = document.getElementsByClassName('text1')[0];
window.onload = function(){
var str = '悠悠岁月之间我心永远不变,纵使沧海桑天爱你至到永远,我不在乎昨天更无所谓明天,抛开世间一切,唯独对你的思念一生一世海枯石烂!'
var i = 0;
var timer = setInterval(function(){
text.innerHTML +=str.charAt(i);
i++;
if(i >str.length){
i = 0;
text.innerHTML = ''
}
},150)
//雪花效果
var xh = '❉'
var minSize = 5;
var maxSize = 50;
var time = 100;
var color = "#fff";
var boxW = $(window).width();
var boxH = document.body.clientHeight;
var div = $('<div></div>').css({
'position':'absolute',
'top':'0px'
}).html(xh);
var timer1 = setInterval(function(){
var size = Math.random()*maxSize + minSize;
var left = Math.random()*boxW;
var opacity = Math.random()*0.8 + 0.3;
var endLeft = Math.random() * boxW;
var endTop = boxH - 100;
var speed = Math.random()*7000 + 3000;
div.clone().appendTo($('body')).css({
'left':left,
'font-size':size,
'opacity':opacity,
'color':color
}).animate({
'top':endTop,
'left':endLeft,
'opacity':'0.1'
}, speed,function(){
$(this).remove();
})
},time)
function cursor(e){
e.preventDefault();
e.stopPropagation();
var size = Math.random() * maxSize + minSize;
var left = e.pageX - size / 2;
var top = e.pageY - size / 2;
var opacity = Math.random() * 0.8 + 0.3;
var endLeft = Math.random() * boxW;
var endTop = boxH - 100;
var speed = Math.random() * 7000 + 3000;
div.clone().appendTo($('body')).css({
'left': left,
'top': top,
'font-size': size,
'opacity': opacity,
'color': color,
'z-index':'100'
}).animate({
'top': endTop,
'left': endLeft,
'opacity': '0.1'
}, speed, function () {
$(this).remove();
})
}
$('body').on('mousedown',function(e){
cursor(e);
$(document).on('mousemove',function(ev){
cursor(ev);
})
$(document).on('mouseup',function(){
$(document).off('mousemove').off('mousedown');
})
})
}
参考自:腾讯课堂渡一教育