先看两个小知识:
1、显示数据散点:ui->customPlot->graph(0)->setScatterStyle(QCPScatterStyle(QCPScatterStyle::ssDisc, 5));//散点
2、连接散点的方式:customPlot->graph(0)->setLineStyle(QCPGraph::lsStepLeft);
有好几种:折线连接、左端点阶梯连接、右端点阶梯连接等。
QCustomPlot支持以数值、日期、时间做X轴。
数值就不说了,只讲一下:1、日期,2、时间
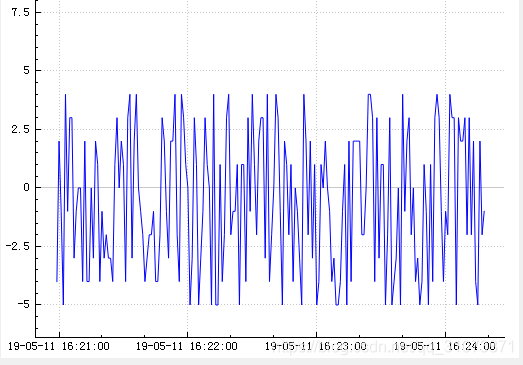
1、日期做X轴,可以显示出:年-月-日-时-分-秒-毫秒,
X轴的数据以1970-01-01 00:00:00至当前时间的总秒数,关于“总秒数”可参考:qint64 QDateTime::currentSecsSinceEpoch()。
如果想在X轴显示出毫秒数,那么只能把X值用到小数位,可以用 “总毫秒数”:qint64 QDateTime::currentMSecsSinceEpoch() 除以1000.0f来设置X值。
例如:
若某个点的X值=0,则该点在图中的X坐标会显示为1970-01-01 00:00:00
若某个点的X值=5,则该点在图中的X坐标会显示为1970-01-01 00:00:05
若某个点的X值=3601,则该点在图中的X坐标会显示为1970-01-01 01:00:01 (3601秒为1个小时零1秒)
若某个点的X值=1596415566,则该点在图中的X坐标会显示为2020-08-03 08:46:06
示例:
QVector<double> time(200), value(200); for(int i = 0; i < time.count(); i++) { time[i] = QDateTime::currentSecsSinceEpoch() + i;//方法1:以此刻的时间做X轴(总秒数),一秒一个值 //time[i] = QDateTime::currentMsecsSinceEpoch() / 1000.0 + i;//方法2 value[i] = qrand() % 10 - 5;//[-5, 5]随机数做y值 }//生成模拟数据 ui->customPlot_2->setInteractions(QCP::iRangeDrag | QCP::iRangeZoom | QCP::iSelectPlottables);//添加鼠标拖放支持、滚轮缩放支持 ui->customPlot_2->addGraph(); ui->customPlot_2->graph(0)->setData(time, value);//设置数据源 ui->customPlot_2->graph(0)->rescaleAxes(); QSharedPointer<QCPAxisTickerDateTime> dateTicker(new QCPAxisTickerDateTime);//日期做X轴 dateTicker->setDateTimeFormat("yy-MM-dd hh:mm:ss");//日期格式(可参考QDateTime::fromString()函数) ui->customPlot_2->xAxis->setTicker(dateTicker);//设置X轴为时间轴

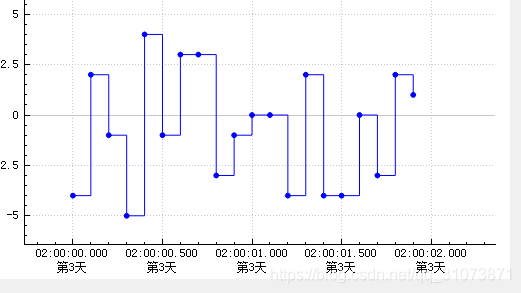
2、时间做X轴
时间做X轴可以显示:日-时-分-秒-毫秒,举几个例子:
X值为0时,代表第0天0时0分0秒0毫秒,
X值为1时,代表第0天0时0分1秒0毫秒
X值为2.389时,代表第0天0时0分2秒389毫秒
X值为3601时,代表第0天1时0分1秒0毫秒
以此类推。
#pragma execution_character_set("utf-8")//避免中文乱码 QVector<double> time(20), value(20); for(int i = 0; i < time.count(); i++) { time[i] = 3600 * 24 * 3 + 3600 * 2 + i * 0.1;//模拟从第3天2点整开始,每100ms一个数 value[i] = qrand() % 10 - 5; } ui->customPlot_2->setInteractions(QCP::iRangeDrag | QCP::iRangeZoom | QCP::iSelectPlottables); ui->customPlot_2->addGraph(); ui->customPlot_2->graph(0)->setData(time, value); ui->customPlot_2->graph(0)->rescaleAxes(); ui->customPlot_2->graph(0)->setLineStyle(QCPGraph::lsStepLeft);//左端点阶梯线样式 ui->customPlot_2->graph(0)->setScatterStyle(QCPScatterStyle(QCPScatterStyle::ssDisc, 5));//显示散点 QSharedPointer<QCPAxisTickerTime> dateTicker(new QCPAxisTickerTime); dateTicker->setTimeFormat("%h:%m:%s.%z 第%d天");//时间格式,参考本函数的帮助文档 ui->customPlot_2->xAxis->setTicker(dateTicker);