2018,1,6
表单
<body>
<marquee direction="right">内容内容内容内内容内容内容内容内容内容</marquee>
1-----marpuee-------无缝滚动
2-----direction--------调节滚动的方向
3-----right---------由左往右滚动
4-----down--------由上往下滚动
5-----left-----------由右往左滚动
6-----up------------由下往上滚动
7-----可滚动文字,图片,网址,超链接等
今天天气<mark>很好</mark>
1----效果:今天天气很好
-------插入视频
<video src="HTML地址或flash地址,MP4" width="500" height="500" autoplay="autoplay" controls="controls"></video>
<audio autoplay="autoplay">
-------插入音乐
<source src=".mp3" />
</audio>
<form id="aaaaaa" name="sss" method="post、get" action="a.heml"></form>
1-------form id-------id地址不可重复
2-------name------可chongfu
3-----get-----提交有长度限制,并且编码后地址栏可见
4-----post----无长度限制,编码后无地址栏不可见
5----action----负责处理的服务端
A。。文本输入
文本框:<input type="txt" name="" id="" value="" >
密码框:<input type="password" name="" id="" value=""/>
文本域:<textarea name="" id="" value=""/>
隐藏域:<input ty pe="hidden" name="" id="" value=""/>
B。。按钮
重置按钮
<input type="resrt" name="" id=""disabled="disabled" value=""/>
普通按钮
<input type="button" name="" id=""disabled="disabled" value=""/>
提交按钮
<input type="submit" name="" id=""disabled="disabled" value=""/>
图片按钮
<input type="image" name="" id=""disabled="disabled" value=""/>
注释:(disabled可使按钮建失效;enable可使按钮建可使用)
C.下拉列表
<select name="" id="" size="" multiple="multple"> 注:size=1时,为菜单;>1时,为列表。multiple为多选。
<oprion value="值">内容1</oprion>
<oprion value="值" selected="selected">内容2</oprion> 注:selected设为默认
<oprion value="值">内容3</oprion>
</select>
框架
1------frameset
frameset最外层的body用feameset
<frameset rows="100,*" frameborer="no"> 注:上下分,第一行100像素,剩余为第二行;rows换成cols则上下分改为左右分。frameborder="no"表示去掉分割线。
<frame src="网页地址" noresize="noresize"> 注:noresize禁止窗口调整大小
<frame sre="" scrolling="no"> 注:scrolling取消显示滚动条
</frameset>
如何让超链接指定目标页面显示在框架中?
a,给要显示的内容的目标frame设置name属性
b,给超链接的targrt属性设为第一步(a)设置的name
如何让整个frameset页面跳转到某个页面?
-----------把超链接的target属性 设为“_top”
2---------iframe
在原来页面内嵌入小窗口显示其他页面
<iframe src="目标网页地址" width="" height="" framebordre="0"scrolling="no"></ifane>
注:
framebordre,边线;scrolling滚动条。如果设置高和宽为0,则不显示,但是在后台会存在这样一个页面。
《代码》:
《表单》:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <form id="aaaaaa" name="sss" method="post" action="a.heml"></form> <font><b>账号:</b></font> <input type="txt" name="sss" id="" value=""/><br> <font><b>密码:</b></font> <input type="password" name="sss" id="" value=""/><br /> <font><b>确认密码:</b></font> <input type="password" name="sss" id="" value=""/><br /> <font><b>年龄:</b></font> <input type="txt" name="sss" id="" value=""/><br> <font><b>邮箱:</b></font> <input type="txt" name="sss" id="" value=""/><br> <font><b>手机:</b></font> <input type="txt" name="sss" id="" value=""/><br> <font><b>固定电话:</b></font> <input type="txt" name="sss" id="" value=""/><br> <font><b>身份证:</b></font> <input type="txt" name="sss" id="" value=""/><br> <font><b>日期:</b></font> <input type="txt" name="sss" id="" value=""/><br> <font><b>性别:</b></font> <input type="radio" name="sss"/>男 <input type="radio" name="sss"/>女 <input type="radio" name="sss"/>其他<br /> <font><b>类型:</b></font> <select name="" id="" size="1" multiple="multiple"> <option value="">实习生</option> <option value="">见习生</option> <option value="">员工</option> <option value="">临时工</option> </select><br> <font><b>入职时间:</b></font> <select name="" id="" size="1" multiple="multiple"> <option value="">19:15</option> <option value="">19:16</option> <option value="">19:17</option> <option value="">19::1</option></select><br> <input type="submit" name="sss" id="aaa" value="提交"/> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <font><b>姓名:</b></font> <input type="txt" name="sss" id="" value=""/><br> <font><b>性别:</b></font> <input type="radio" name="sss"/>男 <input type="radio" name="sss"/>女<br /> <font><b>职业:</b></font> <input type="txt" name="sss" id="" value=""/><br> <font><b>所在地:</b></font> <input type="txt" name="sss" id="" value=""/><br> <font><b>公司/个人:</b></font> <input type="radio" name="sss"/>公司 <input type="radio" name="sss"/>个人<br /> <font><b>联系方式:</b></font> <input type="txt" name="sss" id="" value=""/><br> <font><b>经营意见:</b></font> <textarea name="sss" id="" cols="100" rows="6"></textarea><br /> <input type="submit" name="sss" id="aaa" value="提交"/>感谢你的 <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <font><b>试题导入</b></font><br /> <font color="#FF0000"><b>请选择类型</b></font><br /> <font><b>题型:</b></font> <select name="" id="" size="1" multiple="multiple"> <option value="">请选择题型</option> <option value="">语文</option> <option value="">数学</option> <option value="">历史</option></select> <input type="submit" name="sss" id="aaa" value="点击下载"><br> <font><b>EX批量导入试题</b></font><br /> <tont><b>选择文件:</b></font> <input type="submit" name="sss" id="aaa" value="浏览'''"/> <font><b>选择文件</b></font><br /> <center><input type="submit" name="sss" id="aaa" value="导入"/></center> </body> </html>
《表单网页显示》:
账号:
密码:
确认密码:
年龄:
邮箱:
手机:
固定电话:
身份证:
日期:
性别: 男 女 其他
类型:
入职时间:
姓名:
性别: 男 女
职业:
所在地:
公司/个人: 公司 个人
联系方式:
经营意见:
感谢你的
试题导入
请选择类型
题型:
EX批量导入试题
选择文件: 选择文件
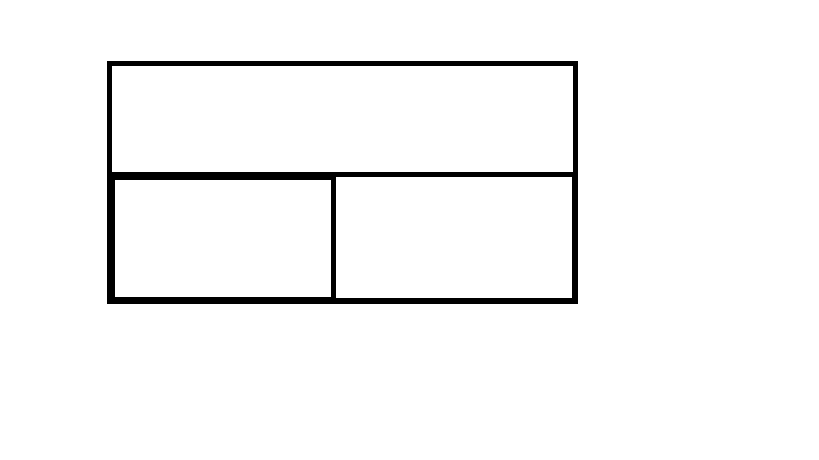
《框架代码》:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <frameset rows="*,*"> <frame src="0105表格.html" marginwidth="300" marginheight="300" /> <frameset cols="*,*"> <frame src="0106表单.html" marginwidth="200" marginheight="200" /> <frame src="detail.htm" marginwidth="100" marginheight="100" /> <frame src="UntitledFrame-1"></frameset><noframes></noframes><noframes>
《网页显示》: