一、media配置
在django中,static静态文件配置的文件夹主要用于存放渲染页面时用到的一些文件,如js、css、bootstrap及图片等文件,开启服务器以后通过IP和端口加static访问配置文件路径下的相关文件,如下,即可在客户端查看静态文件夹下img文件夹下的alex.jpg图片。
![]()
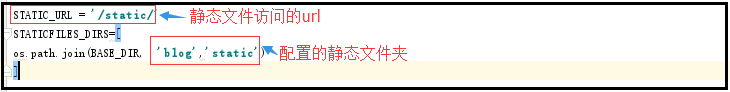
在setting文件中配置形式如下:

回到正题,那什么是media配置呢?与static不同的是media配置的是用户上传的文件或者图片存放的位置,如下models中FileField类型字段需要指定上传文件存放的路径,在没有配置media的时候,上传的文件会存放在项目的根目录下avatar文件夹下,显然我们不想这样,不同的应用上传文件应该放在应用下,因此需要配置media,配置如下:
![]()
MEDIA_URL="/media/" MEDIA_ROOT=os.path.join(BASE_DIR, 'blog','media')
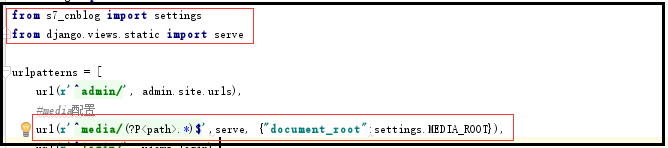
这样配置以后,用户上传的文件就会存储在media配置路径下相应的文件夹中,但是这样并不能像static配置那样直接通过客户端访问相关静态文件,如果要实现那样的效果,我们还需要在url文件中配置路径,具体方式如下:

这样以后,我们也可以通过客户端访问,配置的media路径下的相关文件,方式和static一样,如下:
![]()
主要应用实例就是我们渲染主页页面时候,用户头像的显示,和我们静态文件指定的方式一样,如下:
![]()
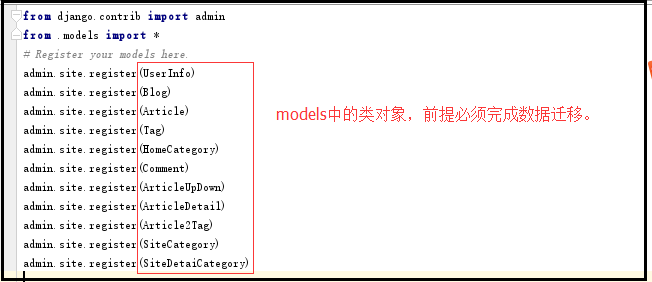
二、admin配置
在我们url文件中有一条这样的默认的路径配置:url(r'^admin/', admin.site.urls),,它是干什么用的呢?通过访问此路径会访问到什么?它是一个超级用户对models数据库进行管理的一个界面,通过user表中的超级用户登录后,可以对models创建的表进行数据管理,但是前提必须要在应用下对的admin.py文件中对model中的对象进行如下配置,实例如下: