一、jQuery介绍
jQuery是一个轻量级的、兼容多浏览器的JavaScript库。使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“
1、jQuery对象
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是 jQuery独有的。如果一个对象是 jQuery对象,那么它就可以使用jQuery里的方法:例如$(“#i1”).html()。
$(“#i1”).html()意思是获取id值为i1的元素的html代码,其中html()为jQuery里的方法,相当于DOM里的:document.getElementById("i1").innerHTML。虽然jQuery对象是包装DOM对象的,但是jQuery对象无法使用DOM的任何方法,同样DOM也无法 使用jQuery中的任何方法。
2、jQuery语法
基本语法如下:
$(selector).action()
有如下一个约定,我们在声明一个jQuery对象变量时候,在变量名前加上$符号,如下实例:
var $variable=jQuery对象
var variable = DOM对象
$variable[0] //jQuery对象转成DOM对象
二、选择器
1、基本选择器
id选择器: $("#id值")
class选择器: $(".c1")
所有元素选择器: $("*")
标签名选择器: $("div")
组合选择器: $("#i1, p")
2、层级选择器
下述中x和y可以是任意选择器:
后代选择器: $("x 空格 y")---x的所有后代y(子子孙孙)
儿子选择器: $("x > y")---x的所有儿子y(儿子)
毗邻选择器: $("x +y")---找到所有紧挨在x后面的y
弟弟选择器: $("x ~y")---x之后所有的兄弟y
3、属性选择器
注意:双引号里面用单引号
[attribute] //具有属性
[attribute=value] // 属性等于
[attribute!=value] // 属性不等
实例:
$("input[type='checkbox']"); // 取到checkbox类型的input标签
$("input[type!='text']"); // 取到类型不是text的input标签
4、基本筛选器
下述基本筛选器主要用在选择器内对选择器做进一步筛选,介绍如下:
:first // 第一个
:eq(index) // 索引等于index的那个元素
:last // 最后一个
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index) // 匹配所有大于给定索引值的元素
:lt(index) // 匹配所有小于给定索引值的元素
:not(选择器) // 去除所有与给定选择器匹配的元素
:has(选择器) // 匹配含有选择器所匹配的元素的元素
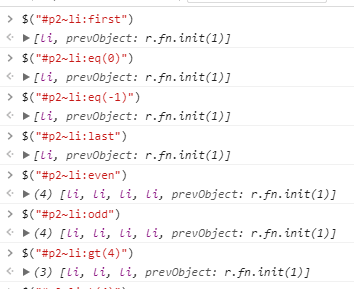
部分实例如下:

5、表单选择器
:input :text :password :radio :checkbox :submit :image :reset :button :file
6、表单对象属性
:enabled
:disabled
:checked
:selected
三、筛选器
1、下一个元素
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")
2、上一个元素
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
3、父亲元素
$("#id").parent()
$("#id").parents()
$("#id").parentsUntil()
4、儿子与兄弟
$("#id").children(); // 儿子们
$("#id").siblings(); // 兄弟们
5、查找元素
$("id").find() // 搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
6、not与has
not与has即可当基本的筛选器在括号内使用,又可当方法在外面使用,具体使用方法介绍如下:
not:
写在引号里面的: --> $("#my-checkbox input:not(:checked)")
写在外面当方法用的 --> $("#my-checkbox input").not(":checked")
has:
写在引号内表示有什么的 --> $("label:has('input')")
写在外面当方法用的: --> $("label").has("input")
四、二级菜单实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>左侧菜单示例</title> <style> .hide { display: none; } .menu { width: 300px; height: 600px; border: 1px solid black; background-color: #c0cddf; } .title { background-color: #4949ff; height: 36px; line-height: 36px; color: white; } </style> </head> <body> <div class="menu"> <div class="title" onclick="showBody(this);">菜单一</div> <div class="body hide"> <ul> <li>内容一</li> <li>内容二</li> <li>内容三</li> </ul> </div> <div class="title" onclick="showBody(this);">菜单二</div> <div class="body hide"> <ul> <li>内容一</li> <li>内容二</li> <li>内容三</li> </ul> </div> <div class="title" onclick="showBody(this);">菜单三</div> <div class="body hide"> <ul> <li>内容一</li> <li>内容二</li> <li>内容三</li> </ul> </div> </div> <script src="jquery-3.2.1.min.js"></script> <script> function showBody(self) { // ths --> 当前点击的标签 --> DOM对象 // $(ths) --> 得到jQuery对象 --> 就能使用jQuery的方法了 // $(ths).next(); --> 毗邻我点击标签的下一个要显示的.body // $(ths).next().removeClass("hide") --> 显示当前的这个.body // $(ths).next().removeClass("hide").siblings(".body") --> 找到要显示的.body所有的兄弟标签 $(self).next().removeClass("hide").siblings(".body").addClass("hide"); } </script> </body> </html>
五、作业练习
1、找到本页面中id是i1的标签: $("#i1")
2、找到本页面中所有的h2标签: $("h2")
3、找到本页面中所有的input标签: $("input")
4、找到本页面所有样式类中有c1的标签: $(".c1")
5、找到本页面所有样式类中有btn-default的标签: $(".btn-default")
6、找到本页面所有样式类中有c1的标签和所有h2标签: $(".c1,h2")
7、找到本页面所有样式类中有c1的标签和id是p3的标签: $(".c1,#p3")
8、找到本页面所有样式类中有c1的标签和所有样式类中有btn的标签: $(".c1,.btn")
9、找到本页面中form标签中的所有input标签: $("form input")
10、找到本页面中被包裹在label标签内的input标签: $("label input")
11、找到本页面中紧挨在label标签后面的input标签: $("label+input")
12、找到本页面中id为p2的标签后面所有和它同级的li标签: $("#p2~li")
13、找到id值为f1的标签下面的第一个input标签: $("#f1 input:first")或者$("#f1 input").first()
14、找到id值为my-checkbox的标签下面最后一个input标签: $("#my-checkbox input:last")或者$("#my-checkbox input").last()
15、找到id值为my-checkbox的标签下面没有被选中的那个input标签: $("#my-checkbox input:not(:checked)")或者$("#my-checkbox input").not(:checked)
16、找到所有含有input标签的label标签: $("label:has('input')")或者$("label").has("input")