一、display属性
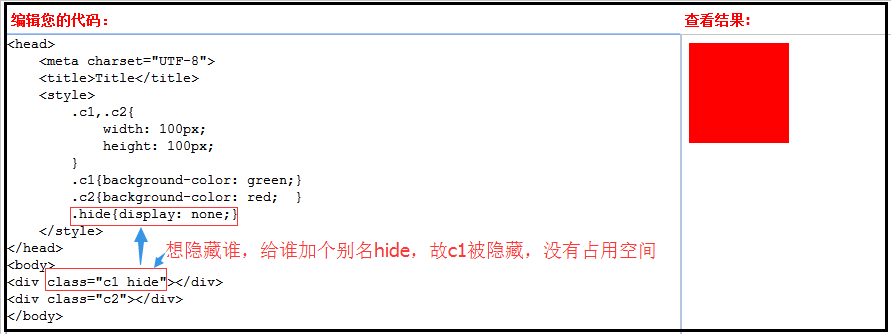
1、display:none
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失,通常结合js使用。

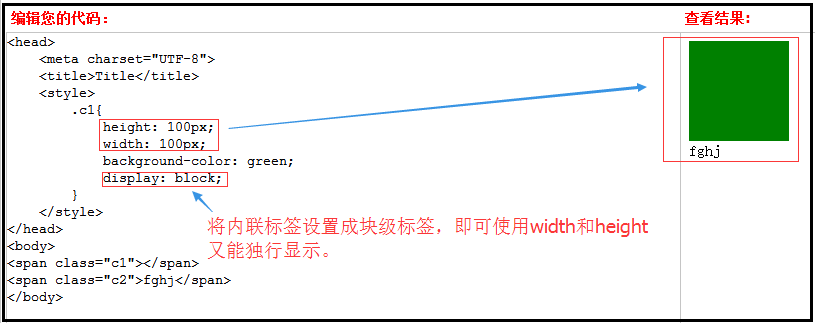
2、display:block
将内联标签变成块级标签:

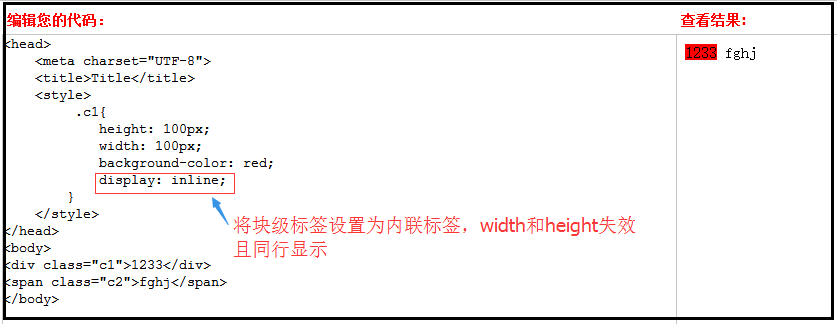
3、display:inline
将块级标签变成内联标签:

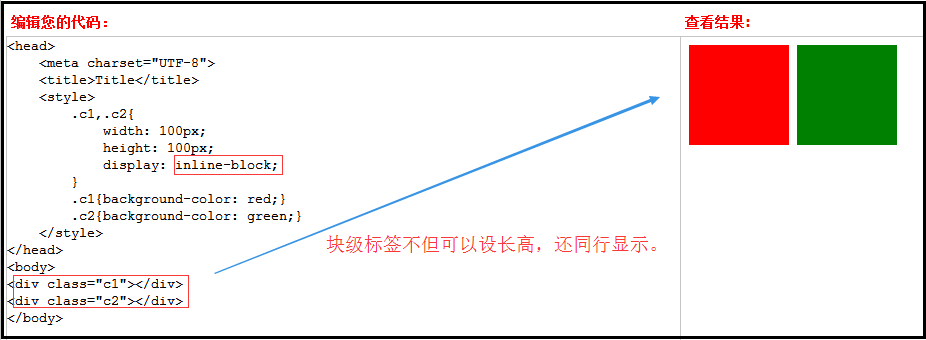
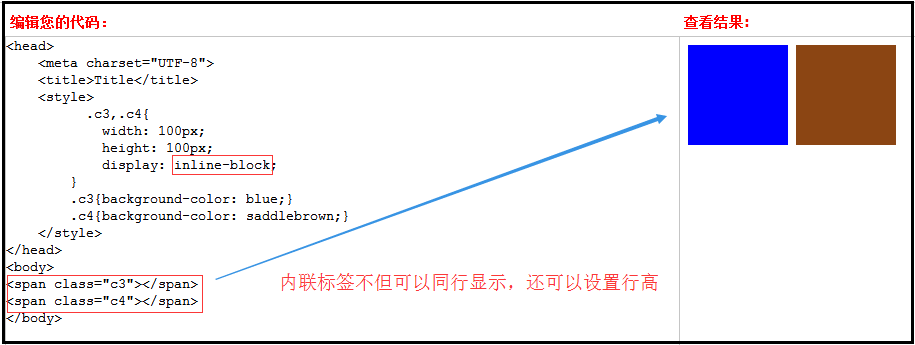
4、display:inline-block
将块级标签变成不但可以设置长高,还能在同行显示:

将内联标签变成不但可以同行显示,还能设置长高:

二、float属性
block元素通常被现实为独立的一块,独占一行,多个block元素会各自新起一行,默认block元素宽度自动填满其父元素宽度。block元素可以设置width、height、margin、padding属性;常见的块级元素有 div、form、table、p、pre、h1~h5、dl、ol、ul 等。
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。inline元素设置width、height属性无效;常见的内联元素有span、a、strong、em、label、input、select、textarea、img、br等
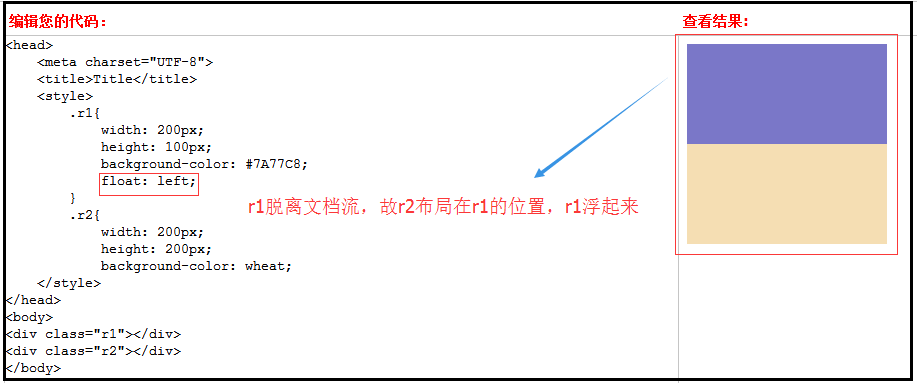
1、浮动属性float的基本使用
首先明白如下两个概念:文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。float属性就是将元素脱离文档流。基本使用实例如下:

2、float属性可以实现display:inline-block功能
让块级标签不但可以设置长高,还能独行显示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ 200px; height: 100px; background-color: saddlebrown; float: left; } .c2{ 200px; height: 100px; background-color: rebeccapurple; float: left; } .c3{ 200px; height: 100px; background-color: hotpink; float: left; } </style> </head> <body> <div class="c1"></div> <div class="c2"></div> <div class="c3"></div> </body> </html>
让内联标签不但可以独行显示,还能设置行高:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c4{ 200px; height: 100px; background-color: saddlebrown; float: right; } .c5{ 200px; height: 100px; background-color: rebeccapurple; float: right; } .c6{ 200px; height: 100px; background-color: hotpink; float: right; } </style> </head> <body> <span class="c4"></span> <span class="c5"></span> <span class="c6"></span> </body> </html>
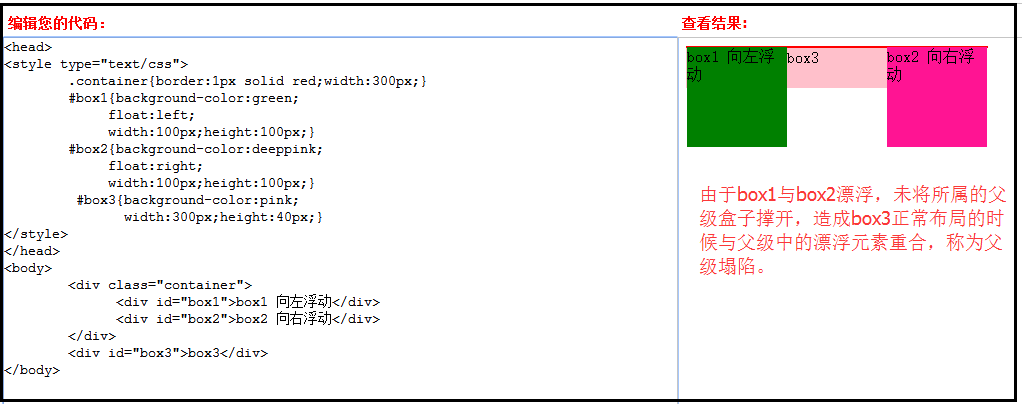
3、父级塌陷现象

解决父级塌陷办法:
(1)设置高度:
因为父级div没有设置高度,而儿子div又是浮动的,因此无法将父级div撑起来(若儿子div不是浮动的,可以撑起父级),这也是造成父级塌陷的原因。通过设置父级div的高度,当然可以解决这个问题,但是这样很不实际,预设的高度很不方便我们对其内容的扩充。
(2)清除浮动(推荐使用):
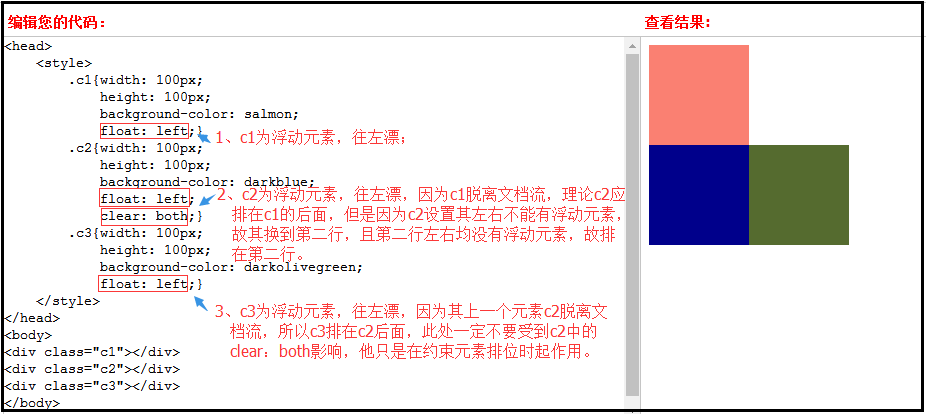
在正式介绍此方法之前,我们首先介绍一下什么叫清除浮动,语法介绍如下:
clear:none #默认值。允许两边都可以有浮动对象 clear:left #不允许左边有浮动对象 clear:right #不允许右边有浮动对象 clear:both #不允许左右有浮动对象
但是需要注意的是:clear属性只会对自身起作用,而不会影响其他元素。应用实例如下:

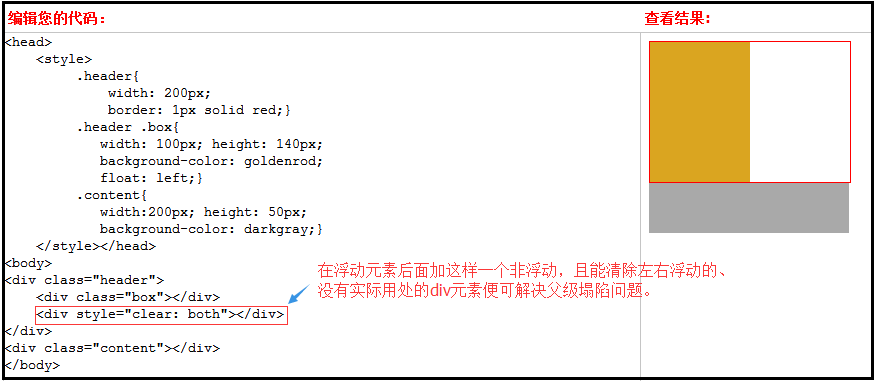
利用清除浮动的思路,解决父级塌陷办法:

但是上述这种做法,也不是常用做法,毕竟在总在代码中加没有实际用处的元素让代码的可读性变差,且容易重复,实际改进使用的措施如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; } .header{ 100%; background-color: #336699; border: 1px solid red; } .header .box1{ 100px; height: 140px; background-color: goldenrod; float: left; } .header .box2{ 80px; height: 40px; background-color: forestgreen; margin-left: 20px; float: left; } .content{ 100%; height: 300px; background-color: darkgray; } /*如下css的作用就是在.clearfix元素的后面加上一个没有实际内容的元素,清除左右浮动,解决父级塌陷,那个元素需要解决父级塌陷问题,只需给其class加个别名clearfix,解决重复问题。*/ .clearfix:after{ content: ""; display: block; clear: both; } </style> </head> <body> <div class="header clearfix"> <div class="box1"></div> <div class="box2"></div> </div> <div class="content"></div> </body> </html>
(3)overflow:hidden
overflow:hidden的含义是超出的部分要裁切隐藏,float的元素虽然不在普通流中,但是他是浮动在普通流之上的,可以把普通流元素+浮动元素想象成一个立方体。如果没有明确设定包含容器高度的情况下,它要计算内容的全部高度才能确定在什么位置hidden,这样浮动元素的高度就要被计算进去。这样包含容器就会被撑开,清除浮动。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; } .header{ 100%; background-color: #336699; border: 1px solid red; overflow:hidden #给父级设置此属性也可以解决父级塌陷问题 } .header .box1{ 100px; height: 140px; background-color: goldenrod; float: left; } .header .box2{ 80px; height: 40px; background-color: forestgreen; margin-left: 20px; float: left; } .content{ 100%; height: 300px; background-color: darkgray; } </style> </head> <body> <div class="header"> <div class="box1"></div> <div class="box2"></div> </div> <div class="content"></div> </body> </html>