借用一下喜马拉雅的效果图,比较一下下面的遮罩层的高度:


我们可以看到它的遮罩层一直都是只遮住的下面。开始想着怎么用CSS实现,几经测试也没弄出来,如果正在看这篇文章的你,知道如何用CSS达到这种效果,欢迎留言。
我来说一下我用js的解决方法。
原理很简单,遮罩层高度 = 选集弹层的下边距离 到 窗口底边的距离。
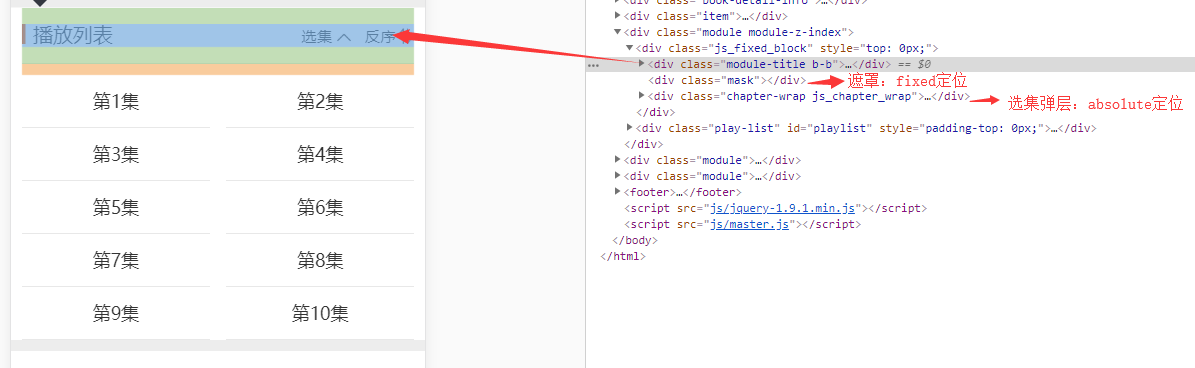
先看下结构:

实现效果核心代码:
$(".js_show_chapter").click(function () {
var maskHeight;
var obj = $('.js_chapter_wrap');
var wh = $(window).height();//窗口高度
var objOffsetTop = obj.offset().top; //选集弹层到顶部的距离
var docScrollTop = $(document).scrollTop();//滚动条到顶部的距离
maskHeight = wh - (objOffsetTop - docScrollTop);//计算遮罩层高度
$(".mask").height(maskHeight + 'px');
})
最后显示效果如下图:

需要完整案例的可在下方留言~感谢阅读~