项目中做一些列表的时候,可能会需要做到 查看更多 及 收起功能,如下图所示:

大概的需求就是默认只显示2条,点击【查看更多】显示全部,点击【收起】还原。
实现的方法千万种。我来讲一下我的实现思路:
1.先判断列表的长度,如果小于3就不要【查看更多】这个按钮了。
2.根据索引的大小来判断它是默认显示还是隐藏。如果索引小于2就显示,大于2就隐藏。至于显示隐藏,我用的是class控制的。
3.再给【查看更多】和【收起】绑定点击事件。
代码如下:
wxml:
<view class="weui-cells mgt-0 {{!showMore? 'hiddenmore' : 'showmore'}}"> <view wx:for="{{rankList}}" wx:for-item="item" wx:for-index="idx" wx:key="" class="weui-cell {{idx>1 ? 'more-item' : ''}}"> <view class="weui-cell__bd ml-10"> <text class='fs-30 block'>nickname{{idx}}</text> </view> <view class="weui-cell__ft fc-66 fs-28"> 砍了 <text class='fc-red'>¥{{item.amount}}</text> </view> </view> </view> <block wx:if="{{rankList.length>2}}"> <view wx:if="{{showMore}}" class='fs-30 text-center pd10-15 fc-blue' bindtap='listToggle'> 收起 <icon class="shishuofont icon-list-close"></icon> </view> <view wx:else class='fs-30 text-center pd10-15 fc-blue' bindtap='listToggle'> 查看更多 <icon class="shishuofont icon-list-open"></icon> </view> </block>
js:
主要的data数据:
data: { showMore: false, rankList:[],//这里面的数据是通过请求获取的 },
主要的方法:
listToggle: function () { this.setData({ showMore: !this.data.showMore }) },
wxss:
.hiddenmore .more-item { display: none; } .showmore .more-item { display: -webkit-box; display: -webkit-flex; display: flex; }
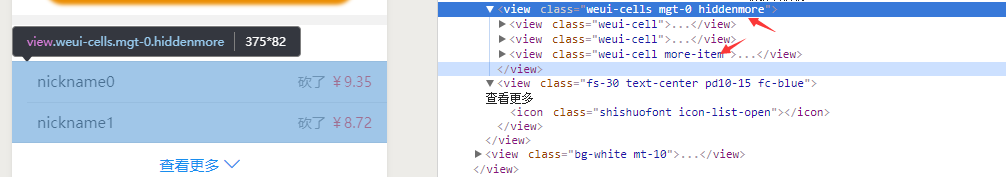
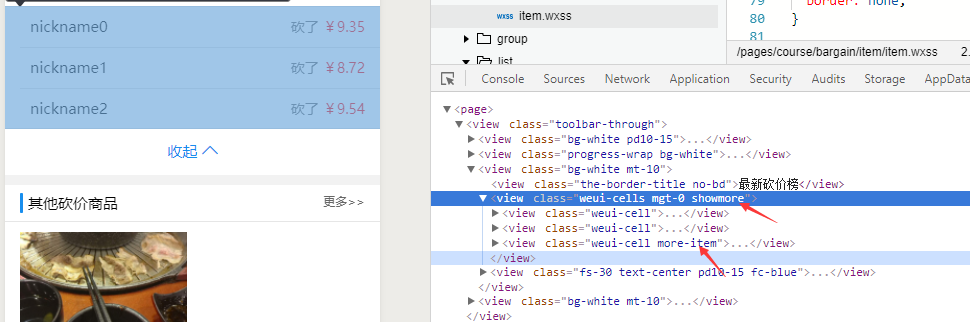
最后看一下解析结果(请注意看下我标注红色箭头的地方,再结合wxss品味一下):
默认的状态:

全部显示的状态:

路过的大神,如有更好的解决方案,可以多share share~~