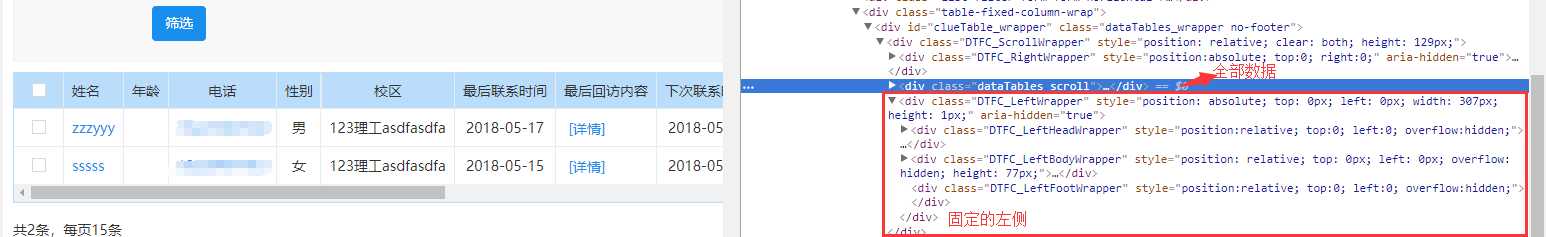
之前说过 DataTables 表格固定栏使用方法 。分析下它的代码,如下图

它实现固定左侧的原理就是把需要固定的数据复制一份,覆盖在全部数据的上面,用绝对定位固定在左边。
这样子有个问题就是,表格的伪类如果单纯用css是实现不了的。因为它实际上是2个部分。如果我们要实现这个效果,只能通过js代码来实现。
具体js代码如下:
$(document).on({ mouseenter: function() { trIndex = $(this).index() + 1; $("table.dataTable").each(function(index) { $(this).find("tr:eq(" + trIndex + ")").addClass("hover") }); }, mouseleave: function() { trIndex = $(this).index() + 1; $("table.dataTable").each(function(index) { $(this).find("tr:eq(" + trIndex + ")").removeClass("hover") }); } }, ".dataTables_wrapper tr");
它实现的原理就是,鼠标放到那一行的时候,就给它添加一个hover样式,挪开就移除这个样式。
所以你自己还需要给它添加.hover的样式,这里这不细说了。相信大家都知道~~