项目中需要做一个相册功能。选择的是fancybox,大概记录一下使用方法:
1.引用fancybox所需要的文件,你可以下载至本地或者引用CDN。
fancybox最新版本下载地址:http://fancyapps.com/fancybox/3/
CDN引用地址:
<link href="https://cdn.bootcss.com/fancybox/3.3.5/jquery.fancybox.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/fancybox/3.3.5/jquery.fancybox.min.js"></script>
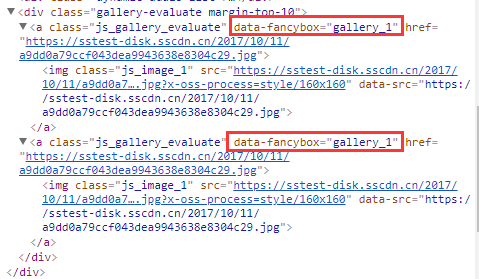
2.编写相册所需的HMTL代码:
我这里是需要创建相册,所以同一个相册的data-fancybox的名字需保持一致。

注意:老版本是用rel,现在已经不支持了。我开始用的是新版本的,看的是老版本的文档,用rel没效果。这种低级错误,大家就不要再犯了。
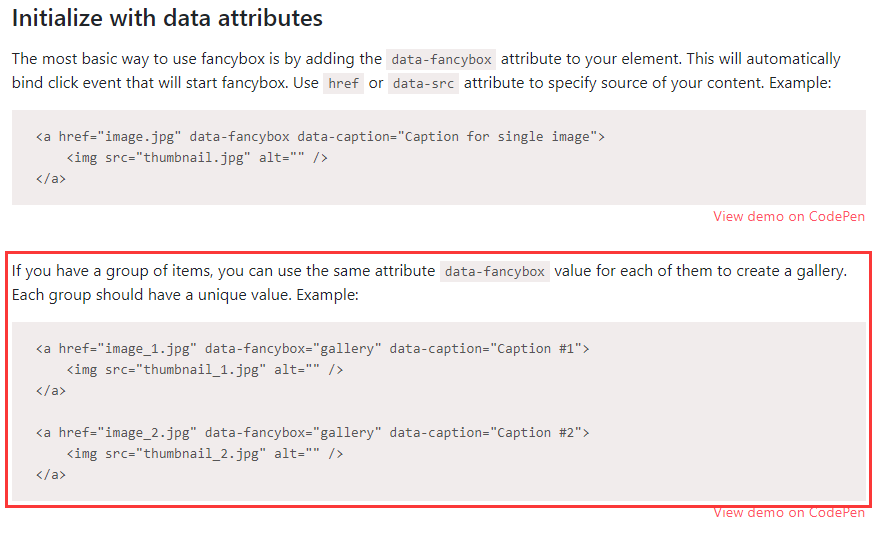
官方文档截图:

更详细的参数可访问:http://fancyapps.com/fancybox/3/docs/#usage
3.通过JS引用fancybox:
$(".js_gallery_evaluate").fancybox();
切记,看文档一定要跟你使用的版本对上号!!!