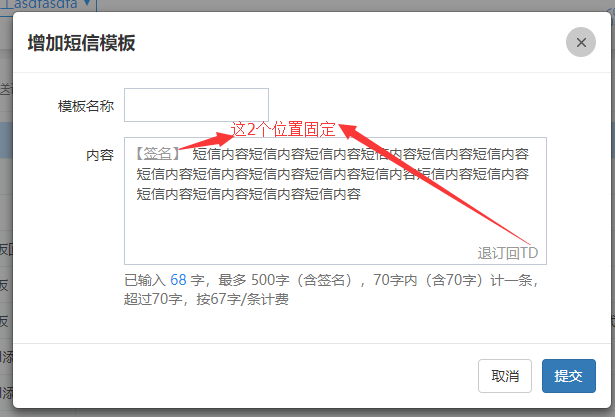
估计你看到这个标题是懵逼的,直接上图吧!

下面那个 “退订***”那个位置好实现,可是上面那个“【签名】”的文字环绕效果要怎么实现呢?一开始想的是浮动,但是文本域不像单纯的文本,无法实现这种文字环绕,该方案PASS。后面想着单纯用绝对定位,发现遇到的问题跟浮动是一样的,该方案PASS。后面一想,这个样子不就是所谓的首行缩进吗?直接用text-indent不就好了?!
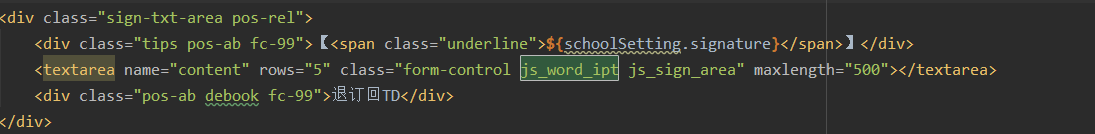
主要布局如下:

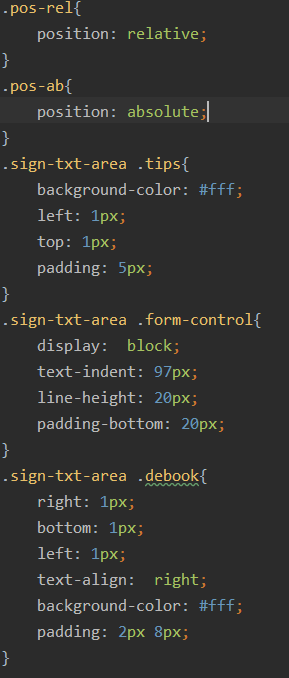
主要css代码如下:

因为“【签名】”那里是变量,所以文本域的text-indext值是不一定的。考虑到这是个弹层,默认是隐藏的,“【签名】”里面内容的宽度需要在弹层显示后才能获取到,JS代码如下:
//messageTemplateAddModal是弹层的ID
$('#messageTemplateAddModal').on('shown.bs.modal', function () {
var tipsWidth = $(".sign-txt-area .tips").width();
$(".js_sign_area").css("text-indent",tipsWidth+"px");
});
遇到问题的时候不要被自己的思维给局限了。