html2canvas官网地址:http://html2canvas.hertzen.com/
github地址:https://github.com/niklasvh/html2canvas/
从官网可以看出它的使用方法很容易:

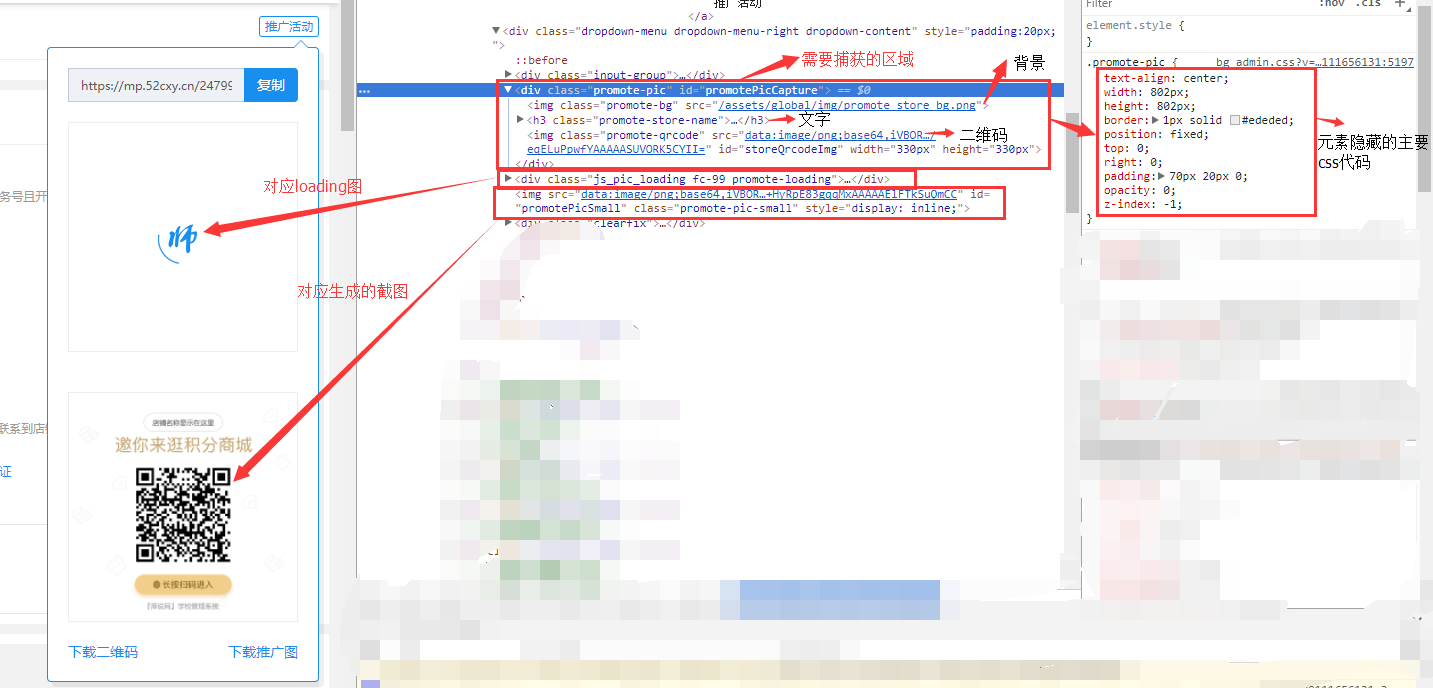
项目中的需求是需要将2张图片(1背景图+2生成的二维码)和1段文字(3店铺的名称)整体合成一张图片,看下面的图片应该有助于理解:

动态图如下:

我们可以看出,在使用过程中,需要合成图片的那段代码是隐藏的。这时,有个问题就是隐藏的代码是无法生成截图的。最开始是想从js下手,自身能力有限,做不到让它在隐藏的情况下截图。转念可以从css下手。我们要达到的效果无非就是让这一块区域看不见,脱离文档流,不占空间。我相信通过我这样描述,大家可能知道该如何做了。
就是我们把那一块需要生成截图的区域样式设置为{position:fixed;opacity:0;},然后在生成截图之后把这段代码给移除掉。为了用户体验更好,我们可以在生成图片的时候中间加一个过渡的动画。等图片生成完之后将过渡动画移除掉。大概思路就是这样子了,如果我的文字描述还是让你一脸懵逼的话,直接看下面的截图:
整体截图及说明如下:

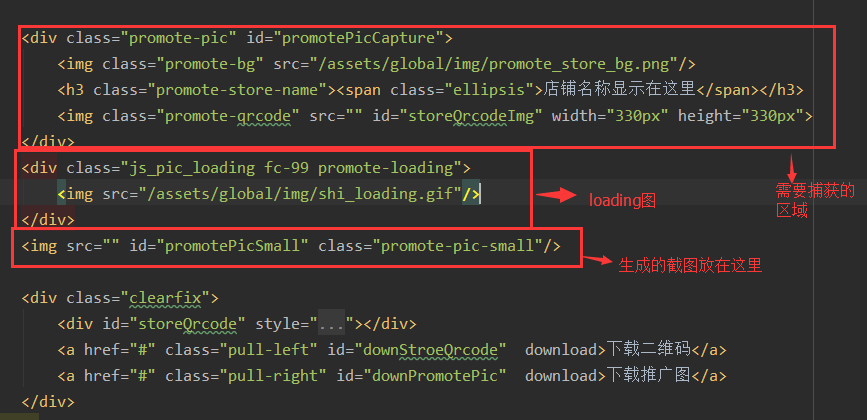
HTML截图如下:

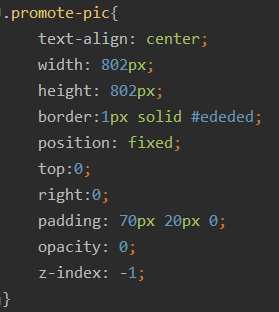
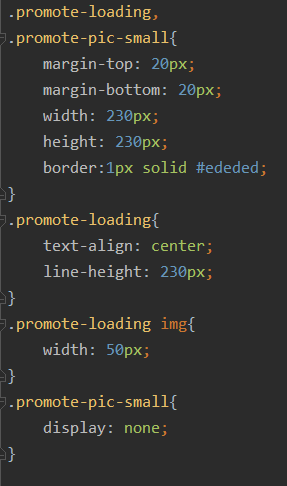
主要CSS截图如下:


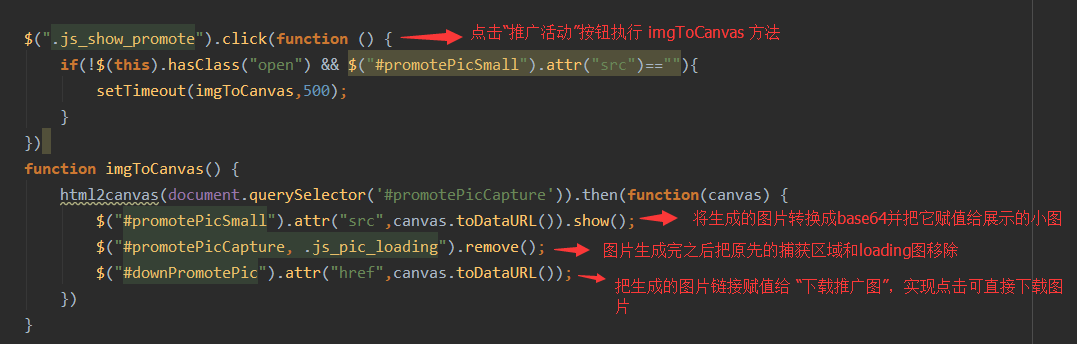
主要js代码如下:

把a链接加一个download的属性就可以实现点击直接下载该图片了。

给能看到结尾的你点个赞。在写的过程中,感觉都不知道自己要如何把事情给描述清楚明白。。。要说的就这些了~希望能帮到各位看官~~如有疑问欢迎留言,若有更好的方法,希望各位不吝赐教哇~~