官网的效果图如下:

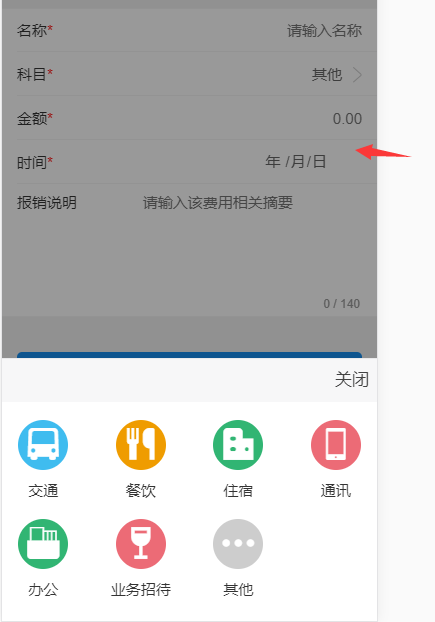
效果图如下:

我们需要在显示下面浮层的时候显示后面的半透明背景,Framework 7 里面默认有个半透明背景,如下图:

解决方案:
1.在</body>标签之前添加<div class="modal-overlay"></div> ;
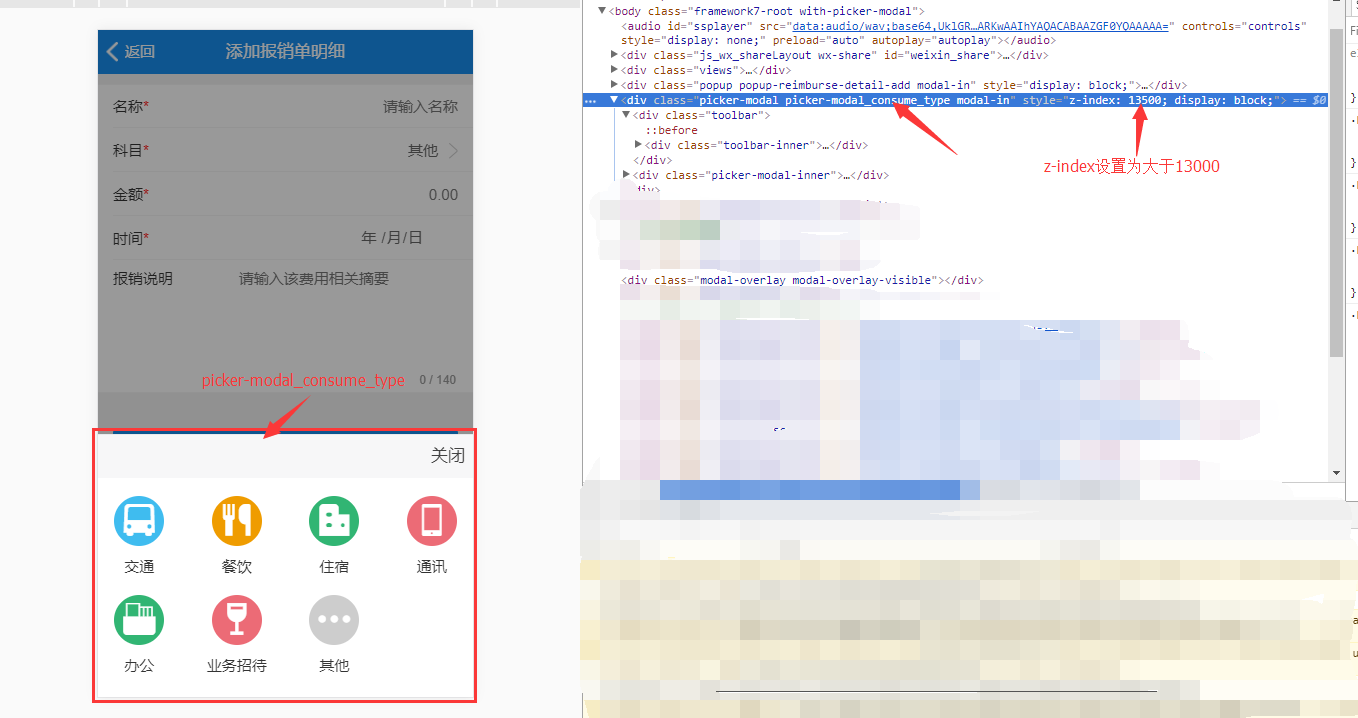
2.modal-overlay的z-index值为13000,.picker-modal的z-index值为12500,所以如果要让picker-modal显示在半透明背景之上,需要把picker-modal的z-index值设为大于13000;
3.picker-modal展开的时候就给 modal-overlay 添加 modal-overlay-visible,关闭的时候就移除 modal-overlay-visible,具体代码如下:
$$(".picker-modal_consume_type").on('open', function () { //picker-modal_comsume_type为弹出层的class,下图有说明
$(".modal-overlay").addClass("modal-overlay-visible");
});
$$(".picker-modal_consume_type").on('close', function () {
$(".modal-overlay").removeClass("modal-overlay-visible");
});
function closeConsumeModal() {
myApp.closeModal('.picker-modal_consume_type');
$(".modal-overlay").removeClass("modal-overlay-visible");
}
$(".modal-overlay").click(function () { //点击半透明背景层隐藏浮层
closeConsumeModal();
});

好了~通过上面三步就可以实现我们想要的效果了~