微信小程序点击改变页面颜色
用了colorui 组件库
wxml
<view class="page" style="background-color: {{backgroundColor}}">
<view class="cu-bar bg-white solid-bottom">
<view class="action">
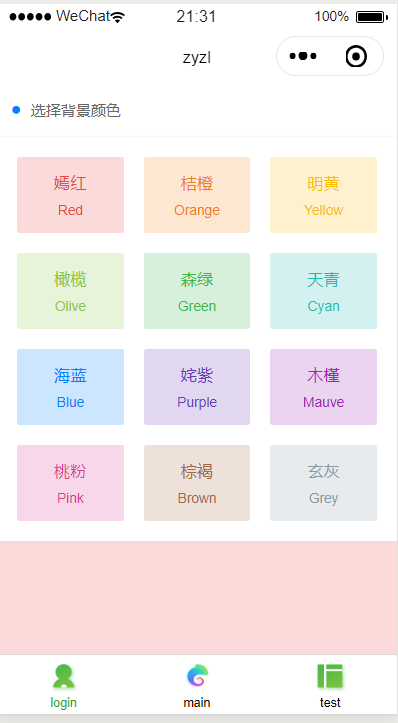
<text class="cuIcon-title text-blue"></text>选择背景颜色
</view>
</view>
<view class="grid col-3 bg-white padding-sm">
<view class="padding-sm" wx:for="{{ColorList}}" wx:key='' wx:if="{{index<12}}">
<view class="bg-{{item.name}} padding radius text-center light" data-index='{{index}}' bindtap="changeBackgroungcolor">
<view class="text-lg">{{item.title}}</view>
<view class="margin-top-sm text-Abc">{{item.name}}</view>
</view>
</view>
</view>
</view>
js:
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
ColorList: app.globalData.ColorList,
backgroundColor:'',
color: "#fadbd9",
},
//更换背景颜色
changeBackgroungcolor:function(e){
var that = this;
const id = e.currentTarget.dataset.index;
this.setData({
// backgroundColor: '#ec008c'
// backgroundColor: "#ebd4ef"
backgroundColor: app.globalData.ColorList[id].color
})
console.log(id)
}
})
wxss:
.page {
display: block;
min-height: 100%;
100%;
position: absolute;
left: 0;
top: 0;
z-index: 1
}
app.js
globalData: {
userInfo: null,
ColorList: [{
title: '嫣红',
name: 'red',
color: '#fadbd9'
},
{
title: '桔橙',
name: 'orange',
color: '#fde6d2'
},
{
title: '明黄',
name: 'yellow',
color: '#fef2ce'
},
{
title: '橄榄',
name: 'olive',
color: '#e8f4d9'
},
{
title: '森绿',
name: 'green',
color: '#d7f0db'
},
{
title: '天青',
name: 'cyan',
color: '#d2f1f0'
},
{
title: '海蓝',
name: 'blue',
color: '#cce6ff'
},
{
title: '姹紫',
name: 'purple',
color: '#e1d7f0'
},
{
title: '木槿',
name: 'mauve',
color: '#ebd4ef'
},
{
title: '桃粉',
name: 'pink',
color: '#f9d7ea'
},
{
title: '棕褐',
name: 'brown',
color: '#ede1d9'
},
{
title: '玄灰',
name: 'grey',
color: '#e7ebed'
},
{
title: '草灰',
name: 'gray',
color: '#aaaaaa'
},
{
title: '墨黑',
name: 'black',
color: '#333333'
},
{
title: '雅白',
name: 'white',
color: '#ffffff'
},
],
},


我找到了改变全局页面颜色的一种方法,比较笨,就是用
wx.setStorage({
key: 'backgroundColor',
data: this.data.backgroundColor
})
onLoad: function (options) {
var that = this //注意这里
wx.getStorage({
key: 'backgroundColor',
success(res) {
console.log(res.data)
that.setData({
backgroundColor: res.data
})
}
})
},
把几个页面都改一下,就OK了