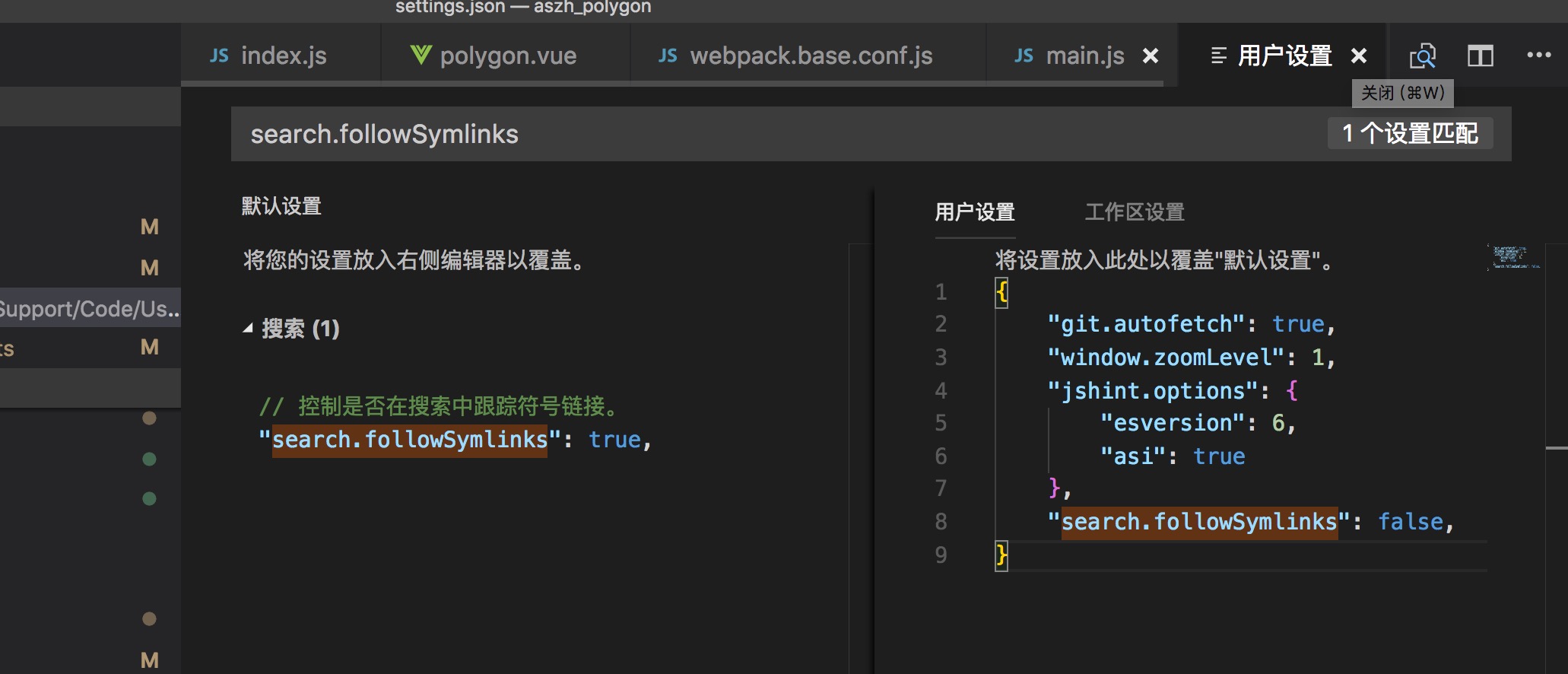
1.18以上版本更新后增加了一个功能。

此功能默认:true
关闭后,cpu工作正常!!
2. 格式化
最近在用vue 格式化代码总是自动加分号so在网上找打方法如下:
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
安装这个插件,然后在修改设置:
"prettier.singleQuote": true,
"prettier.semi": false
默认设置
{
"git.autofetch": true,
"window.zoomLevel": 1,
"jshint.options": {
"esversion": 6,
"asi": true
},
"search.followSymlinks": false,
"jshint.enable": false,
"prettier.singleQuote": true,
// 自动加入分号
"prettier.semi": false,
"files.exclude": {
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true,
"**/tmp": true,
"**/node_modules": true,
"**/bower_components": true,
"**/dist": true
},
"files.watcherExclude": {
"**/.git/objects/**": true,
"**/.git/subtree-cache/**": true,
"**/node_modules/**": true,
"**/tmp/**": true,
"**/bower_components/**": true,
"**/dist/**": true
},
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.validation.template": false,
"fileheader.Author": "吴占超",
"fileheader.LastModifiedBy": "吴占超",
// "types" 只能在 .ts 文件中使用。关闭
"javascript.validate.enable": false
}
"git.autofetch": true,
"window.zoomLevel": 1,
"jshint.options": {
"esversion": 6,
"asi": true
},
"search.followSymlinks": false,
"jshint.enable": false,
"prettier.singleQuote": true,
// 自动加入分号
"prettier.semi": false,
"files.exclude": {
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true,
"**/tmp": true,
"**/node_modules": true,
"**/bower_components": true,
"**/dist": true
},
"files.watcherExclude": {
"**/.git/objects/**": true,
"**/.git/subtree-cache/**": true,
"**/node_modules/**": true,
"**/tmp/**": true,
"**/bower_components/**": true,
"**/dist/**": true
},
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.validation.template": false,
"fileheader.Author": "吴占超",
"fileheader.LastModifiedBy": "吴占超",
// "types" 只能在 .ts 文件中使用。关闭
"javascript.validate.enable": false
}