有时,我们需要给jqgrid设置多表头信息,多表头区域会有行合并/列合并,如何实现?
1)通过jqgrid的 setGroupHeaders 方法来实现一个行的多表头,
2)如果有多行表头,需要设置多个 setGroupHeaders 方法
3)多行表头时,设置的 setGroupHeaders 方法的先后顺序就是多表头从上到下的显示顺序
4)setGroupHeaders 值的属性说明,如下表:
| useColSpanStyle | ture:是否自动向上合并没有多表头的列 |
| groupHeaders->startColumnName | 从哪个列开始合并(多表头行) |
| groupHeaders->numberOfColumns | 合并几个单元格(多表头行) |
| groupHeaders->titleText | 合并项的显示内容 |
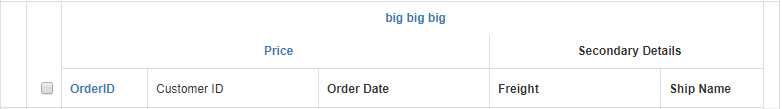
参考代码如下(两行多表头):
$('#jqGrid').setGroupHeaders(
{
useColSpanStyle: true,
groupHeaders: [
{ "numberOfColumns": 5, "titleText": "<a href='HtmlPage1.html'>big big big</a>", "startColumnName": "OrderID" }]
});
$('#jqGrid').setGroupHeaders(
{
useColSpanStyle: true,
groupHeaders: [
{ "numberOfColumns": 3, "titleText": "<a href='HtmlPage1.html'>Price</a>", "startColumnName": "OrderID" },
{ "numberOfColumns": 2, "titleText": "Secondary Details", "startColumnName": "Freight" }]
});

参考地址: