软件质量属性包括:可用性、可修改性、性能、安全性、可测试性、易用性。
易用性与用户完成期望任务的难易程度以及系统为用户提供的支持种类有关,其目标是为用户提供适当的反馈和协助。
易用性战术分为运行时战术、系统主动战术:
运行时战术:通过为用户提供关于系统正在做什么的反馈,以及为用户提供发出基于易用性命令的能力来增强易用性,如帮助、撤销、取消等。
Java实现撤销:

public class ConcreteCommand extends AbstractCommand{ private Adder adder = new Adder(); Stack<Integer> stack = new Stack<Integer>();//创建栈 public int execute(int value) { stack.add(value);//进栈 System.out.println(value+"进栈"); return adder.add(value); } public int undo() { int k=0; if(stack.isEmpty()) {//判断栈是否为空 System.out.println("栈为空,无法撤销!"); } else { System.out.println(stack.peek()+"出栈");//stack.peek()方法输出不删除栈顶元素 k=adder.add(-stack.pop());//stack.pop()方法输出并删除栈顶元素 } return k; } }
系统主动战术: 系统主动性战术就是那些确定系统用来预测其自身行为或用户意图的模型的战术,它必须依赖关于用户的某些信息,比如Word软件进行实时地拼写检查。(我认为就是猜用户心思,让用户用着顺心)
保存用户名密码:
//保存进session HttpSession session = req.getSession(); session.setAttribute("bname",bname );
建立全文检索查询:

/* * 查询 * 建立全文索引 */ public List<Info> getbyStr(String str) throws Exception { String sql ="SELECT * from infos_data"; Connection conn =DBUtil.conn(); List<Info> list = new ArrayList<>(); PreparedStatement pstmt = null; pstmt = (PreparedStatement) conn.prepareStatement(sql); ResultSet rs = pstmt.executeQuery(); Document doc1=null; // 为表字段建立索引 //Directory dir = new SimpleFSDirectory(new File(indexDir)); Directory directory = FSDirectory.open(new File("D:\lelucene\index").toPath()); // 分词 Analyzer luceneAnalyzer = new StandardAnalyzer(); IndexWriterConfig iwc = new IndexWriterConfig(luceneAnalyzer); iwc.setOpenMode(OpenMode.CREATE); IndexWriter indexWriter = new IndexWriter(directory, iwc); while (rs.next()) { Document doc = new Document(); doc.add(new TextField("title", rs.getString("title"), Field.Store.YES)); doc.add(new TextField("date", rs.getString("date"), Field.Store.YES)); doc.add(new TextField("summary", rs.getString("summary"), Field.Store.YES)); indexWriter.addDocument(doc); } //System.out.println("numDocs" + indexWriter.numRamDocs()); indexWriter.close(); Directory directory1 = FSDirectory.open(new File("D:\lelucene\index").toPath()); //IndexReader reader = IndexReader.open(directory); IndexReader indexReader = DirectoryReader.open(directory1); IndexSearcher searcher = new IndexSearcher(indexReader); String[] fields = {"title","date","summary"};//索引的Field字段数组 MultiFieldQueryParser parser = new MultiFieldQueryParser(fields, new StandardAnalyzer()); Query query = parser.parse(str); TopDocs tds = searcher.search(query,10); System.out.println("查询总记录数:" + tds.totalHits); ScoreDoc[] sds = tds.scoreDocs; for (ScoreDoc sd : sds) { //System.out.println(sd.score); int docName = sd.doc; doc1 = searcher.doc(docName); String title = doc1.get("title"); String summary= doc1.get("summary"); String date= doc1.get("date"); Info bean = new Info(title,date,summary); list.add(bean); } return list; }
人性化操作:
1.选一套美观、大气、易用、可扩展性高的模板
2.列表页面三种形式:
(1)分页列表

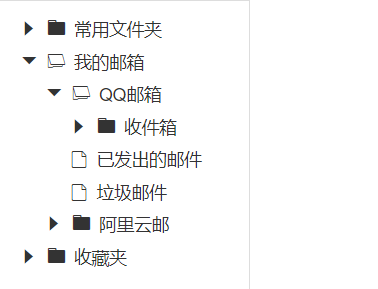
(2)树形列表

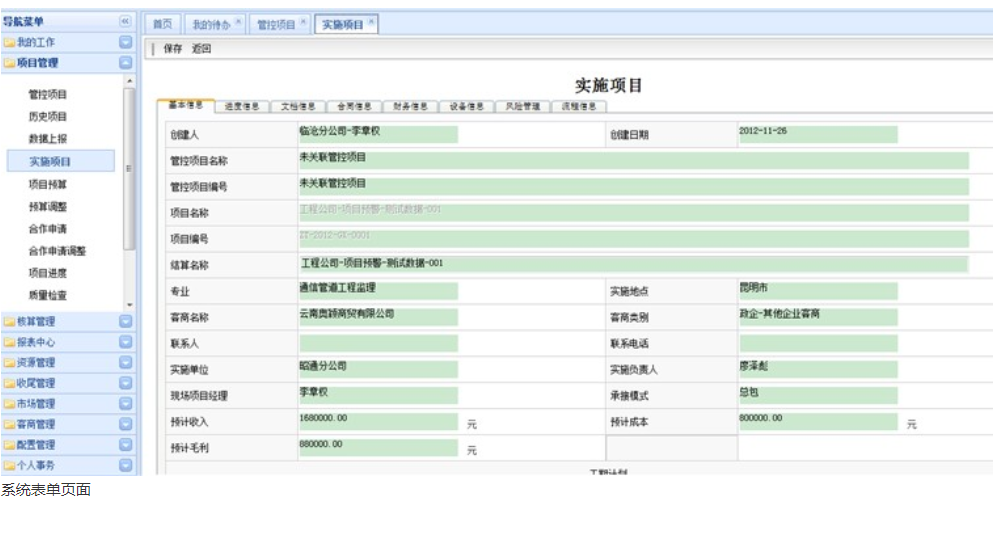
(3)表单页面

3.弹出层
告别alert,推荐使用Layer(https://www.layui.com/demo/layer.html),你想要的效果,它基本上都可以满足,而且可以扩展皮肤,以便于与已有的模板风格保持一致。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Layui</title> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <link rel="stylesheet" href="//res.layui.com/layui/dist/css/layui.css" media="all"> <!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 --> </head> <body> <blockquote class="layui-elem-quote"> 大部分演示都在layer独立组件的官网,与内置的layer模块,用法是完全一致的 </blockquote> <a class="layui-btn layui-btn-normal" href="http://layer.layui.com/" target="_blank">前去layer官网</a> <fieldset class="layui-elem-field layui-field-title site-demo-button" style="margin-top: 30px;"> <legend>特殊例子</legend> </fieldset> <div class="site-demo-button" id="layerDemo" style="margin-bottom: 0;"> <blockquote class="layui-elem-quote layui-quote-nm"> Tips:为了更清晰演示,每触发下述一个例子之前,都会关闭所有已经演示的层 </blockquote> <button data-method="setTop" class="layui-btn">多窗口模式,层叠置顶</button> <button data-method="confirmTrans" class="layui-btn">配置一个透明的询问框</button> <button data-method="notice" class="layui-btn">示范一个公告层</button> <button data-method="offset" data-type="t" class="layui-btn layui-btn-normal">上弹出</button> <button data-method="offset" data-type="r" class="layui-btn layui-btn-normal">右弹出</button> <button data-method="offset" data-type="b" class="layui-btn layui-btn-normal">下弹出</button> <button data-method="offset" data-type="l" class="layui-btn layui-btn-normal">左弹出</button> <button data-method="offset" data-type="lt" class="layui-btn layui-btn-normal">左上弹出</button> <button data-method="offset" data-type="lb" class="layui-btn layui-btn-normal">左下弹出</button> <button data-method="offset" data-type="rt" class="layui-btn layui-btn-normal">右上弹出</button> <button data-method="offset" data-type="rb" class="layui-btn layui-btn-normal">右下弹出</button> <button data-method="offset" data-type="auto" class="layui-btn layui-btn-normal">居中弹出</button> </div> <!-- 示例-970 --> <ins class="adsbygoogle" style="display:inline-block;970px;height:90px" data-ad-client="ca-pub-6111334333458862" data-ad-slot="3820120620"></ins> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;"> <legend>再次温馨提醒</legend> </fieldset> <p class="site-demo-text">本页演示是采用了Layui加载的layer,如果你使用的是独立版的layer,无需通过layui.use('layer')来加载。Layui中的layer与独立版的layer的唯一不同,就是加载方式这一点有所差异,请阅读文档:<a href="http://www.layui.com/doc/modules/layer.html#use" target="_blank">http://www.layui.com/doc/modules/layer.html#use</a></p> <script src="//res.layui.com/layui/dist/layui.js" charset="utf-8"></script> <!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 --> <script> layui.use('layer', function(){ //独立版的layer无需执行这一句 var $ = layui.jquery, layer = layui.layer; //独立版的layer无需执行这一句 //触发事件 var active = { setTop: function(){ var that = this; //多窗口模式,层叠置顶 layer.open({ type: 2 //此处以iframe举例 ,title: '当你选择该窗体时,即会在最顶端' ,area: ['390px', '260px'] ,shade: 0 ,maxmin: true ,offset: [ //为了演示,随机坐标 Math.random()*($(window).height()-300) ,Math.random()*($(window).width()-390) ] ,content: '//layer.layui.com/test/settop.html' ,btn: ['继续弹出', '全部关闭'] //只是为了演示 ,yes: function(){ $(that).click(); } ,btn2: function(){ layer.closeAll(); } ,zIndex: layer.zIndex //重点1 ,success: function(layero){ layer.setTop(layero); //重点2 } }); } ,confirmTrans: function(){ //配置一个透明的询问框 layer.msg('大部分参数都是可以公用的<br>合理搭配,展示不一样的风格', { time: 20000, //20s后自动关闭 btn: ['明白了', '知道了', '哦'] }); } ,notice: function(){ //示范一个公告层 layer.open({ type: 1 ,title: false //不显示标题栏 ,closeBtn: false ,area: '300px;' ,shade: 0.8 ,id: 'LAY_layuipro' //设定一个id,防止重复弹出 ,btn: ['火速围观', '残忍拒绝'] ,btnAlign: 'c' ,moveType: 1 //拖拽模式,0或者1 ,content: '<div style="padding: 50px; line-height: 22px; background-color: #393D49; color: #fff; font-weight: 300;">你知道吗?亲!<br>layer ≠ layui<br><br>layer只是作为Layui的一个弹层模块,由于其用户基数较大,所以常常会有人以为layui是layerui<br><br>layer虽然已被 Layui 收编为内置的弹层模块,但仍然会作为一个独立组件全力维护、升级。<br><br>我们此后的征途是星辰大海 ^_^</div>' ,success: function(layero){ var btn = layero.find('.layui-layer-btn'); btn.find('.layui-layer-btn0').attr({ href: 'http://www.layui.com/' ,target: '_blank' }); } }); } ,offset: function(othis){ var type = othis.data('type') ,text = othis.text(); layer.open({ type: 1 ,offset: type //具体配置参考:http://www.layui.com/doc/modules/layer.html#offset ,id: 'layerDemo'+type //防止重复弹出 ,content: '<div style="padding: 20px 100px;">'+ text +'</div>' ,btn: '关闭全部' ,btnAlign: 'c' //按钮居中 ,shade: 0 //不显示遮罩 ,yes: function(){ layer.closeAll(); } }); } }; $('#layerDemo .layui-btn').on('click', function(){ var othis = $(this), method = othis.data('method'); active[method] ? active[method].call(this, othis) : ''; }); }); </script> </body> </html>
4.页面状态保持
简单点说,就是用户彻底离开某页面(关掉浏览器)后,再回到这个页面时仍然保存着离开的样子
5.高亮提示
在列表页,编辑某条数据结束后,刷新列表时,改变被编辑数据Dom元素的背景颜色,并闪动若干次,如果因为调整了排序导致数据跳到了可视区域外,则设置滚动条位置,使其出现在可以区域内
结合《信息领域热词分析》项目实例实现易用性:
首先界面选用一套简单大方的模板,我采用的是树形列表菜单栏,题目明确醒目,操作易懂无障碍;查询词语高量显示还没有实现,需要改进一下。
