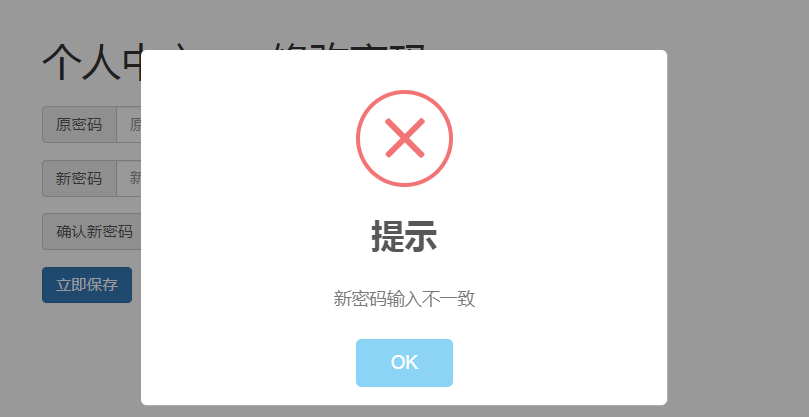
这节我们继续优化,接收到返回值,我们在前端做一些处理,如:密码修改成功,弹出一个成功的提示框。这个提示框我们采用sweetalert

其中xtalert.js是对上面两个文件的一个封装,使得我们用sweetalert变得更简单,需要素材的同学点击右侧的二维码打赏10元,截图发送到邮箱463951510@qq.com吧,之前打赏过本论坛实战的就不用再打赏了哈!

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="sweetalert/sweetalert.css"> <script src="sweetalert/sweetalert.min.js"></script> <script src="sweetalert/xtalert.js"></script> <style> button{ display: block; margin-bottom: 10px; } </style> </head> <body> <button onclick="xtalert.alertError('不能删除文章!')">错误提示</button> <button onclick="xtalert.alertInfo('您没有权限,请联系管理员!')">信息提示</button> <button onclick="xtalert.alertSuccess('恭喜您!操作成功!')">成功提示</button> <button id='confirm-btn'>确认提示</button> <script> var confirmBtn = document.getElementById('confirm-btn'); confirmBtn.onclick = function(event){ xtalert.alertConfirm({ 'msg': '恭喜!文章发表成功!是否再发一篇?', 'confirmText': '再发一篇', 'cancelText': '回到首页', 'confirmCallback': function(){ alert('点击了确认按钮'); }, 'cancelCallback': function(){ alert('点击了取消按钮'); } }); } </script> <button id='input-btn'>输入框提示</button> <script> var inputBtn = document.getElementById('input-btn'); inputBtn.onclick = function(event){ xtalert.alertOneInput({ 'text': '请输入板块名称', 'confirmCallback': function(text){ alert(text); xtalert.close(); } }); } </script> <button onclick="xtalert.alertNetworkError()">网络错误</button> <button onclick="xtalert.alertInfoToast('权限受限,请联系管理员!')">信息toast</button> <button onclick="xtalert.alertErrorToast('权限受限,请联系管理员!')">错误toast</button> <button onclick="xtalert.alertSuccessToast('恭喜!操作成功!')">成功toast</button> </body> </html>
在 static/common/下创建目录sweetalert,并把以上3个文件放进去,因为不仅仅修改密码会用到提示框,项目其他地方也会用到,所以把它放到common里面。
在父模板cms_base.html引入此3个文件
<head> ... <link href="{{ url_for('static', filename='common/sweetalert/sweetalert.css')}}" rel="stylesheet"> <script src="{{ url_for('static', filename='common/sweetalert/sweetalert.min.js') }}"></script> <script src="{{ url_for('static', filename='common/sweetalert/xtalert.js') }}"></script> </head>
现在就可以修改resetpwd.js,对返回值做处理了
/** * Created by user on 2018/8/7. */ $(function () { $('#submit').click(function (event) { //阻止按钮默认的提交表单行为 event.preventDefault(); var oldpwdE = $('input[name=oldpwd]'); var newpwdE = $('input[name=newpwd]'); var newpwd2E = $('input[name=newpwd2]'); var oldpwd = oldpwdE.val(); var newpwd = newpwdE.val(); var newpwd2 = newpwd2E.val(); //这里使用我们自己封装好的bbsajax,它具有了csrf bbsajax.post({ 'url': '/cms/resetpwd/', 'data': { 'oldpwd': oldpwd, 'newpwd': newpwd, 'newpwd2': newpwd2 }, 'success': function (data) { //根据状态码判断 if (data['code'] === 200){ //弹出成功的提示框,提示语是从后台传过来的message xtalert.alertSuccessToast(data['message']); oldpwdE.val(''); //完成请求后把表单输入的值清空 newpwdE.val(''); newpwd2E.val(''); }else{ xtalert.alertError(data['message']); oldpwdE.val(''); newpwdE.val(''); newpwd2E.val(''); } }, 'fail': function (error) { xtalert.alertNetworkError('网络错误'); } }); }); })