CSS
等分网格:

说明:.am-avg-sm-2 数字表示几等分 会将子元素 <li>的宽度设置为 50%。
只能用于 <ul> / <ol> 结构
辅助类:
基本容器: .am-container
水平滚动: .am-scrollable-horizontal 内容超出容器宽度时显示水平滚动条。
垂直滚动: .am-scrollable-vertical 内容超过设置的高度以后显示滚动条,默认设置的高度为 240px。
浮动相关:
.am-cf - 清除浮动
.am-nbfc - 使用 overflow: hidden; 创建新的 BFC 清除浮动
.am-fl - 左浮动
.am-fr - 右浮动
.am-center - 水平居中
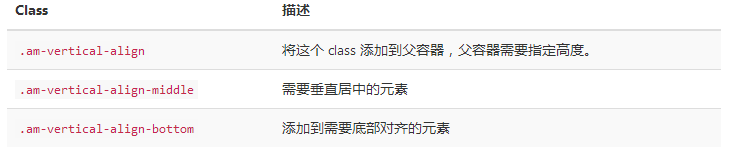
垂直对齐/底部对齐:


显示属性:
.am-block-display设置为block.am-inline-display设置为inline.am-inline-block-display设置为inline-block
隐藏属性:.am-hide
<!-- 隐藏了,Demo 里看不到按钮 -->
<button class="am-btn am-btn-danger am-hide">I'm hidden.....</button>
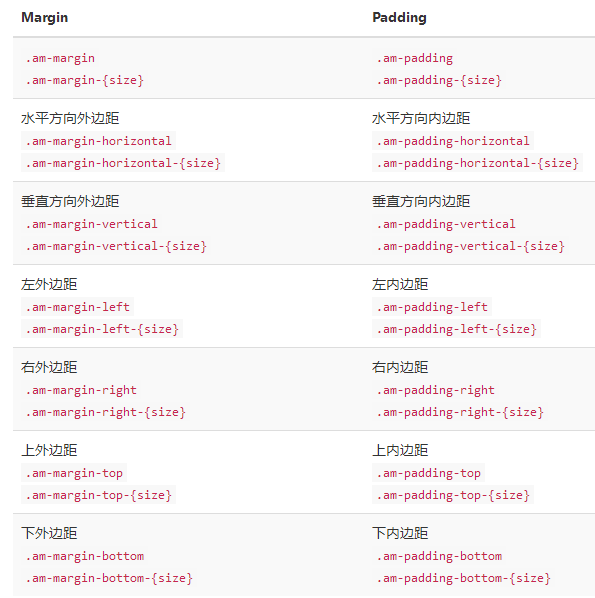
内外边距:
尺寸
xs- 5pxsm- 10px- default - 16px
lg- 24pxxl- 32px
class列表 不加尺寸为默认大小(16px),{size} 可以为 0, xs, sm, lg, xl 中之一。

文本工具: 字体 .am-sans-serif
文本颜色:
am-text-primaryam-text-secondaryam-text-successam-text-warningam-text-danger 链接颜色减淡:.am-link-muted class 将链接颜色设置为灰色。
文字大小:
.am-text-xs- 12px.am-text-sm- 14px.am-text-default- 16px.am-text-lg- 18px.am-text-xl- 24px.am-text-xxl- 32px.am-text-xxxl- 42px
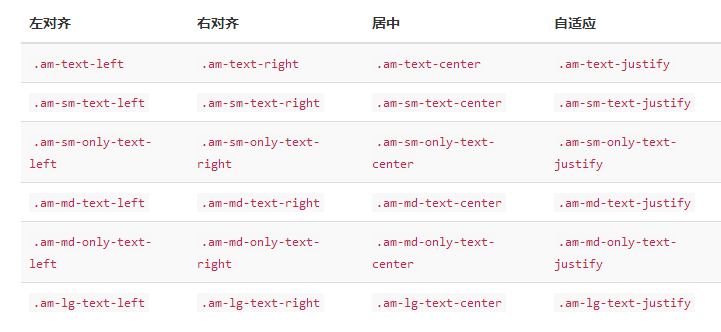
文本左右对齐:

文本垂直对齐:
.am-text-top- 顶对齐.am-text-middle- 居中对齐.am-text-bottom- 底对齐
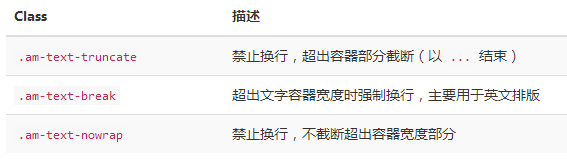
文字换行及截断:

图文混排辅助:
.am-align-left.am-align-right
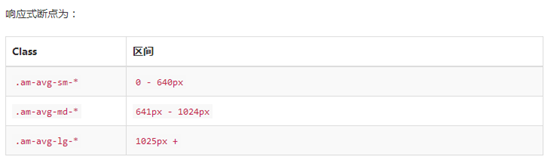
响应式辅助:
视口大小 .am-[show|hide]-[sm|md|lg][-up|-down|-only],调整浏览器窗口大小查看元素的显隐。
down 指小于区间,up 指大于区间, only 指仅在这个区间。
例:
.am-show-sm-only: 只在sm区间显示.am-show-sm-up: 大于sm区间时显示.am-show-sm: 在sm区间显示,如果没有设置md、lg区间的显隐,则元素在所有区间都显示.am-show-md-down: 小于md区间时显示

屏幕方向:
- 横屏:
.am-show-landscape,.am-hide-landscape - 竖屏:
.am-show-portrait,.am-hide-portrait