参数selector是复杂HTML代码
则利用浏览器的innerHTML机制创建DOM元素

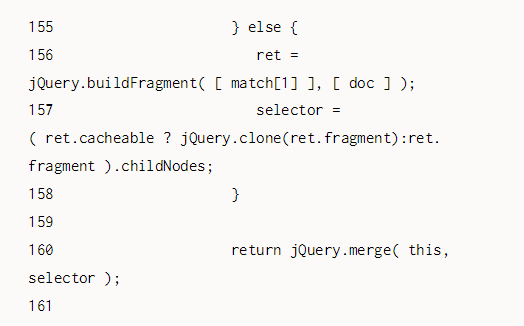
第157行:如果HTML代码满足缓存条件,则在使用转换后的DOM元素时,必须先复制一份再使用,否则可以直接使用
第160行:将新创建的DOM元素数组合并到当前jQuery对象中并返回
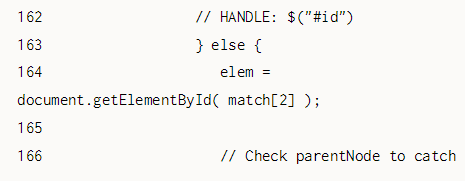
参数selector是“#id”,且未指定参数context


则调用document.getElementById()查找含有指定id属性的DOM元素
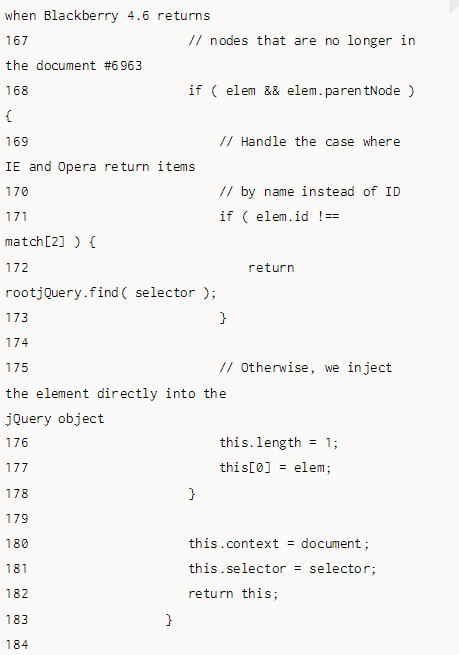
第169~173行:如果所找到元素的属性id值与传入的值不相等,则调用Sizzle查找并返回一个含有选中元素的新jQuery对象。
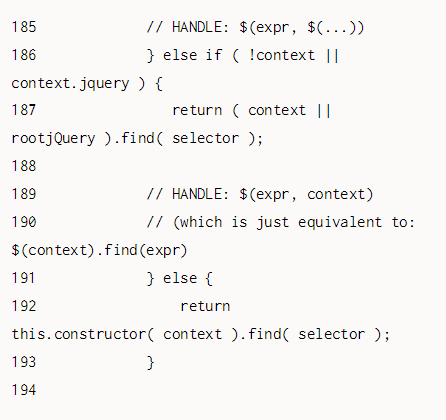
参数selector是选择器表达式

如果没有指定上下文,则执行rootjQuery.find(selector);如果指定了上下文,且上下文是jQuery对象,则执行context.find(selector);如果指定了上下文,但上下文不是jQuery对象,则执行this.constructor(context).find(selector)
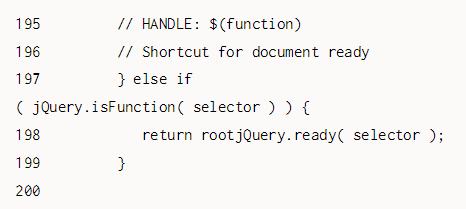
参数selector是函数

第197~199行:如果参数selector是函数,则认为是绑定ready事件。从第198行代码可以看出$(function)是$(document).ready(function)的简写
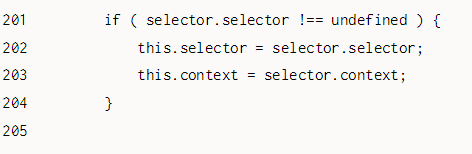
参数selector是jQuery对象

则认为它是jQuery对象,将会复制它的属性selector和context。
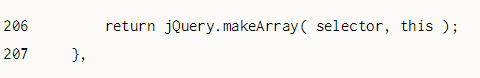
参数selector是任意其他值

如果selector是数组或伪数组(如jQuery对象),则都添加到当前jQuery对象中;如果selector是JavaScript对象,则作为第一个元素放入当前jQuery对象中;如果是其他类型的值,则作为第一个元素放入当前jQuery对象中。最后返回当前jQuery对象。
2.4 jQuery.buildFragment(args, nodes, scripts)
2.4.1 实现原理
方法jQuery.buildFragment(args, nodes, scripts)先创建一个文档片段DocumentFragment,然后调用方法jQuery.clean(el-ems, context, fragment, scripts)将HTML代码转换为DOM元素,并存储在创建的文档片段中。
此外,如果HTML代码符合缓存条件,方法jQuery.build-Fragment()还会把转换后的DOM元素缓存起来,下次(实际上是第三次)转换相同的HTML代码时直接从缓存中读取,不需要重复转换
2.4.2 源码分析
5个步骤:
1)如果HTML代码符合缓存条件,则尝试从缓存对象jQuery.fragments中读取缓存的DOM元素。2)创建文档片段DocumentFragment。3)调用方法jQuery.clean(elems, context, fragment, scripts)将HTML代码转换为DOM元素,并存储在创建的文档片段中。4)如果HTML代码符合缓存条件,则把转换后的DOM元素放入缓存对象jQuery.fragments。5)最后返回文档片段和缓存状态{fragment: fragment,cacheable: cacheable}
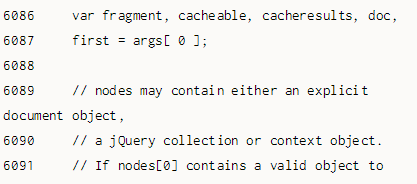
第6085行:定义方法jQuery.buildFragment(args, nodes,scripts),它接受3个参数:
参数args:数组,含有待转换为DOM元素的HTML代码
参数nodes:数组,含有文档对象、jQuery对象或DOM元素
参数scripts:数组,用于存放HTML代码中的script元素


先尝试读取nodes[0]的属性ownerDocument并赋值给doc,ownerDocument表示DOM元素所在的文档对象。如果nodes[0].ownerDocument不存在,则假定nodes[0]为文档对象并赋值给doc,但doc可能不是文档对象,,此时需要检查doc.createDocumentFragment是否存在,如果不存在则修正doc为当前文档对象document
尝试从缓存对象jQuery.fragments中读取缓存的DOM元素

满足以下所有条件,才认为符合缓存条件
•数组args的长度为1,且第一个元素是字符串,即数组args中只含有一段HTML代码
•HTML代码的长度小于512(1/2KB),否则可能会导致缓存占用的内存过大。
•文档对象doc是当前文档对象,即只缓存为当前文档创建的DOM元素,不缓存其他框架(iframe)的
•HTML代码以左尖括号开头,即只缓存DOM元素,不缓存文本节点
•HTML代码中不能含有以下标签:<script>、<object>、<embed>、<option>、<style>
•当前浏览器可以正确地复制单选按钮和复选框的选中状态checked,或者HTML代码中的单选按钮和复选按钮没有被选中
•当前浏览器可以正确地复制HTML5元素,或者HTML代码中不含有HTML5标签
如果HTML代码满足缓存条件,则设置变量cacheable为true
第6115~6118行:尝试从缓存对象jQuery.fragments中读取缓存的DOM元素。如果缓存命中,并且缓存值不是1,则表示读取到的是文档片段,赋值给变量fragment,文档片段中包含了缓存的DOM元素