jQuery.fn.init(selector,context,rootjQuery):构造函数 jQuery.fn.init() 负责解析参数 selector 和 context 的类型,并执行相应的逻辑,最
后返回 jQuery.fn.init() 的实例,共有12个有效分支

源码分析
定义jQuery.fn.init(selector,context,rootjQuery)
init:function(selector,context,rootjQuery){
var match,elem,ret,doc;
}
参数 selector:可以是任意类型的值,但只有 undefined、DOM 元素、字符串、函数、jQuery 对象、普通 JavaScript 对象这几种类型是有效的,其他类型的值也可以接受但
没有意义
参数 context:可以不传入,或者传入 DOM 元素、jQuery 对象、普通 JavaScript 对象
之一
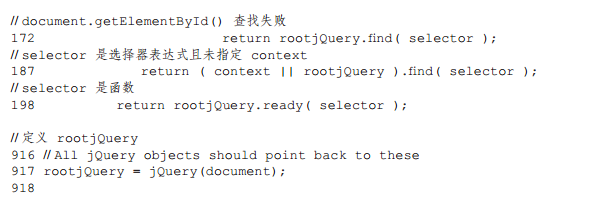
参 数 rootjQuery:包含了 document 对象的 jQuery 对 象, 用 于 document.getElement
ById() 查找失败、selector 是选择器表达式且未指定 context、selector 是函数的情况。
rootjQuery 的定义和应用场景的代码如下所示

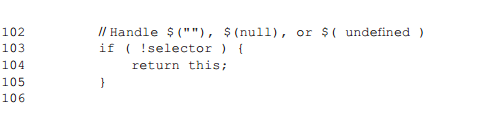
参数 selector 可以转换为 false:例如是 undefined、空字符串、null 等,则直接返回 this,此时 this 是空 jQuery 对象,其属性 length 等于 0

参数 selector 是 DOM 元素:
如果参数 selector 有属性 nodeType,则认为 selector 是 DOM 元素,手动设置第一个元
素和属性 context 指向该 DOM 元素、属性 length 为 1,然后返回包含了该 DOM 元素引用的
jQuery 对象
参数 selector 是字符串“body”:
如果参数 selector 是字符串“ body”,手动设置属性 context 指向 document 对象、第一
个元素指向 body元素、属性 length 为 1,最后返回包含了 body 元素引用的 jQuery 对象

参数 selector 是其他字符串:
如果参数 selector 是其他字符串,则先检测 selector 是 HTML 代码还是 #id

第 126 ~ 128 行:如果参数 selector 以“ <”开头、以“ >”结尾,且长度大于等于 3,
则假设这个字符串是 HTML 片段,跳过正则 quickExpr 的检查。注意这里仅仅是假设,并不
一定表示它是真正合法的 HTML 代码,如“<div></p>”。
第 131 行:否则,用正则 quickExpr 检测参数 selector 是否是稍微复杂一些的 HTML 代
码(如“abc<div>”)或 #id,匹配结果存放在数组 match 中。
正则 quickExpr 包含两个分组,依次匹配 HTML 代码和 id。如果匹配成功,则数组
match 的第一个元素为参数 selector,第二个元素为匹配的 HTML 代码或 undefined(放到第二位),第三个
元素为匹配的 id 或 undefined(放到第三位)
41 quickExpr = /^(?:[^ # <]*(<[wW]+>)[^>]*$|#([w-]*)$)/,
(1)参数 selector 是单独标签,则调用document.createElement() 创建标签对应的 DOM元素。

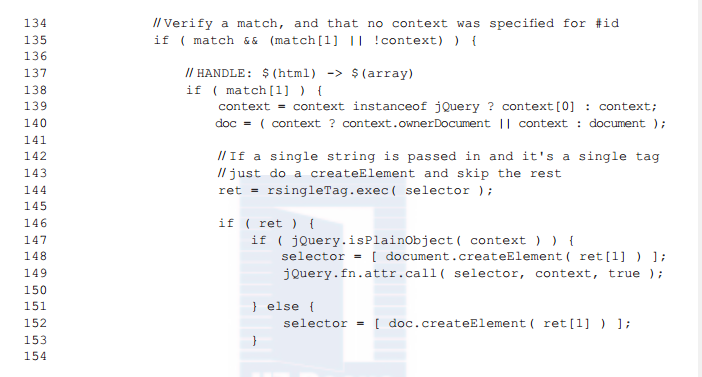
第 135 行:检测正则 quickExpr 匹配参数 selector 的结果,如果 match[1] 不是 undefined,
即参数 selector 是 HTML 代码,或者 match[2] 不是 undefined,即参数 selector 是 #id,并且
未传入参数 context。
if ( match && (match[1] || match[2] && !context) )
如 果 match 不 是 null 且 match[1] 是 undefined,那么此时 match[2] 必然不是 undefined,
所以对 match[2] 的判断可以省略。
第 146 ~ 153 行: 如 果 数 组 ret 不 是 null,则认为参数 selector 是 单 独 标 签, 调 用
document.createElement() 创建标签对应的 DOM 元素;如果参数 context 是普通对象,则
jQuery 方法 .attr() 并传入参数 context,同时把参数 context 中的属性、事件设置到新创建的
DOM 元素上。