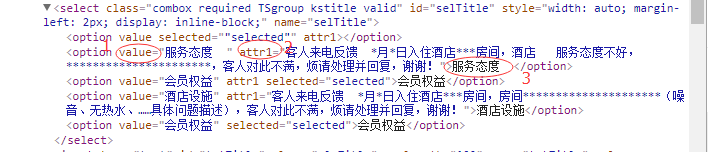
1.select下拉列表操作

$(".kstitle").live('change', function () {
var workType = $(this).val(); //1.获取value
var attr1 = $(this).find("option:selected").attr("attr1");//2.获取attr1的值
var text = $(this).find("option:selected").text(); //3.获取text的值
$("#txtContent").text('').text(attr1);
});
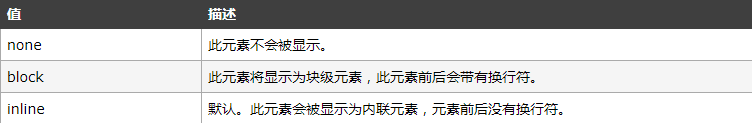
2.修改display属性
$("#id").css('display', 'block');
$("#id").css('display', 'none');

3.获取checkbox是否选中的3种方法
复选框被选中 是 checked="checked",
//第一种 var IsJiaJi1=$('#IsJiaJi').attr('checked'); //结果: undefined alert($('#IsJiaJi').attr('checked')); //结果: undefined var IsJiaJi2=$('#IsJiaJi').is(':checked'); //结果: false alert($('#IsJiaJi').is(':checked')) //结果:false