class类的操作:
向指定元素添加相应类名:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../public/jquery-3.3.1/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.dd{
background-color: red;
100px;
height: 100px;
}
.ee{
background-color: black;
color: white;
}
</style>
</head>
<body>
<button>ddclass类</button>
<button>eeclass类</button>
<div id="a">
我是测试class类的div
</div>
</body>
</html>
<script type="text/javascript">
$('button:eq(0)').click(function(){
$('#a').addClass("dd");
})
$('button:eq(1)').click(function(){
$('.dd').addClass("ee");
})
</script>
效果如下:



检查指定元素是否有指定的类:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../public/jquery-3.3.1/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.dd{
background-color: red;
100px;
height: 100px;
}
.ee{
background-color: black;
color: white;
}
</style>
</head>
<body>
<button>判断</button>
<div id="a" class='dd'>
我是测试class类的div
</div>
</body>
</html>
<script type="text/javascript">
$('button:eq(0)').click(function(){
alert($('#a').hasClass("dd"));
})
</script>


修改后:
$('button:eq(0)').click(function(){
alert($('#a').hasClass("ee"));
})


删除指定指定元素的指定类名或者全部类名:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../public/jquery-3.3.1/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.dd{
background-color: red;
100px;
height: 100px;
}
.ee{
color:blue;
}
</style>
</head>
<body>
<button>删除</button>
<div id="a" class='dd ee'>
我是测试class类的div
</div>
</body>
</html>
<script type="text/javascript">
$('button:eq(0)').click(function(){
$('#a').removeClass("dd");
})
</script>


修改后:如需移除若干类,请使用空格来分隔类名
$('button:eq(0)').click(function(){
$('#a').removeClass("dd ee");
})


切换toggle:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../public/jquery-3.3.1/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.dd{
background-color: red;
100px;
height: 100px;
}
.ee{
color:blue;
}
</style>
</head>
<body>
<button>删除</button>
<div id="a" class='dd ee'>
我是测试class类的div
</div>
</body>
</html>
<script type="text/javascript">
$('button:eq(0)').click(function(){
$('#a').toggleClass("dd");
})
</script>
效果如下:




效果:
显示与隐藏:
显示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../public/jquery-3.3.1/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#a{
background-color: red;
100px;
height: 100px;
display: none;
}
</style>
</head>
<body>
<button>显示与隐藏</button>
<div id="a">
我是测试显示与隐藏的div
</div>
</body>
</html>
<script type="text/javascript">
$('button:eq(0)').click(function(){
$('#a').show();
})
</script>


隐藏:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../public/jquery-3.3.1/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#a{
background-color: red;
100px;
height: 100px;
}
</style>
</head>
<body>
<button>显示与隐藏</button>
<div id="a">
我是测试显示与隐藏的div
</div>
</body>
</html>
<script type="text/javascript">
$('button:eq(0)').click(function(){
$('#a').hide();
})
</script>


淡入淡出:
fadeIn(speed,callback)、fadeOut(speed,callback)、 fadeToggle() 方法可以在 fadeIn() 与 fadeOut() 方法之间进行切换、fadeTo(speed,opacity,callback)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../public/jquery-3.3.1/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#a{
background-color: red;
100px;
height: 100px;
}
</style>
</head>
<body>
<button>淡出</button>
<button>淡入</button>
<button>淡入淡出</button>
<div id="a">
我是测试淡入淡出的div
</div>
</body>
</html>
<script type="text/javascript">
$('button:eq(0)').click(function(){
$('#a').fadeOut(1000);
});
$('button:eq(1)').click(function(){
$('#a').fadeIn(1000);
})
$('button:eq(2)').click(function(){
$('#a').fadeToggle(1000);
})
</script>
划入划出:
$(selector).slideDown(speed,callback);$(selector).slideUp(speed,callback);$(selector).slideToggle(speed,callback);
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../public/jquery-3.3.1/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#a{
background-color: red;
100px;
height: 100px;
}
</style>
</head>
<body>
<button>划入划出</button>
<div id="a">
我是测试划入划出的div
</div>
</body>
</html>
<script type="text/javascript">
$('button:eq(0)').click(function(){
$('#a').slideToggle(1000);
});
</script>
遍历:
直接父元素:parent();
<button>父</button>
<button>子</button>
<div id="a">
a
<div id="b">
b
<div id="c">
c
<div id="d">
d
<div id="e">
e
</div>
</div>
</div>
</div>
</div>
$('button:eq(0)').click(function(){
console.log($('#d').parent());
});

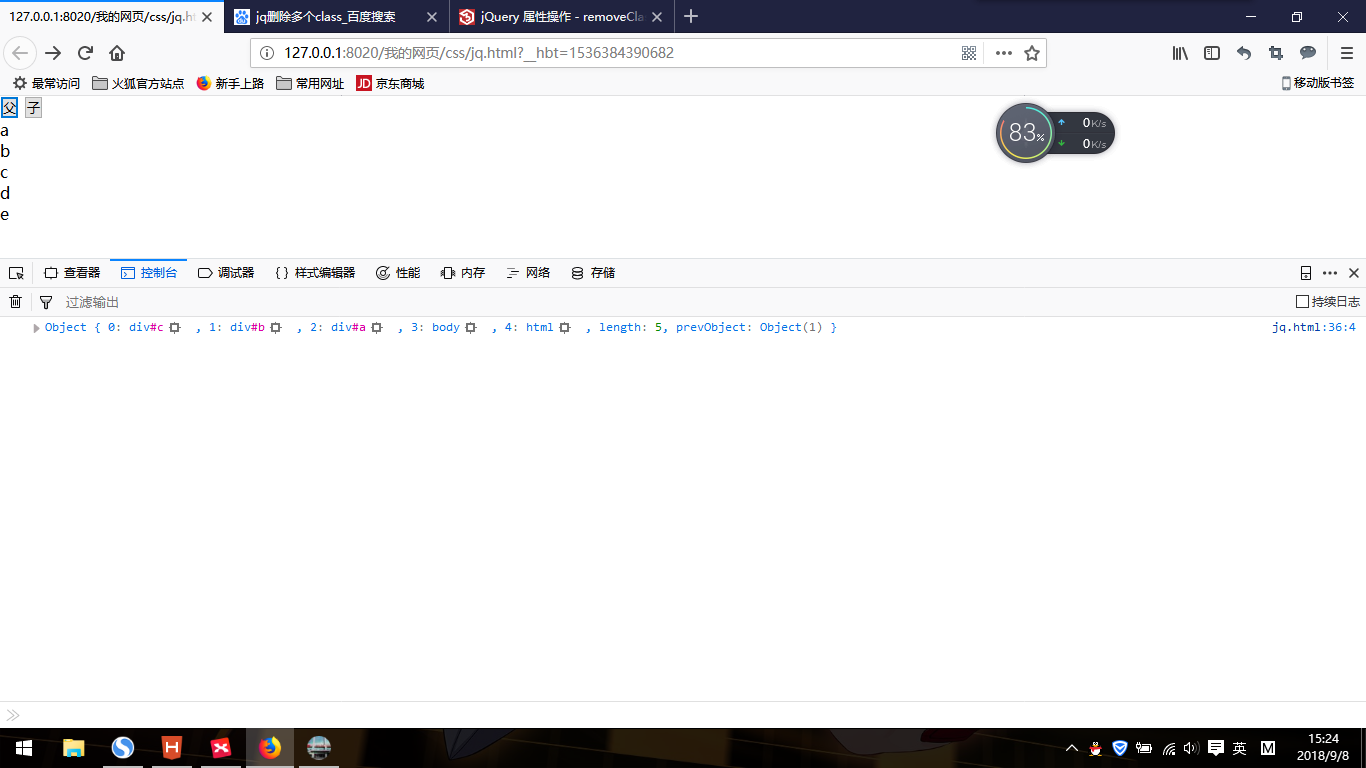
所有父元素直到html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="../public/jquery-3.3.1/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<button>父</button>
<button>子</button>
<div id="a">
a
<div id="b">
b
<div id="c">
c
<div id="d">
d
<div id="e">
e
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<script type="text/javascript">
$('button:eq(0)').click(function(){
console.log($('#d').parents());
});
</script>

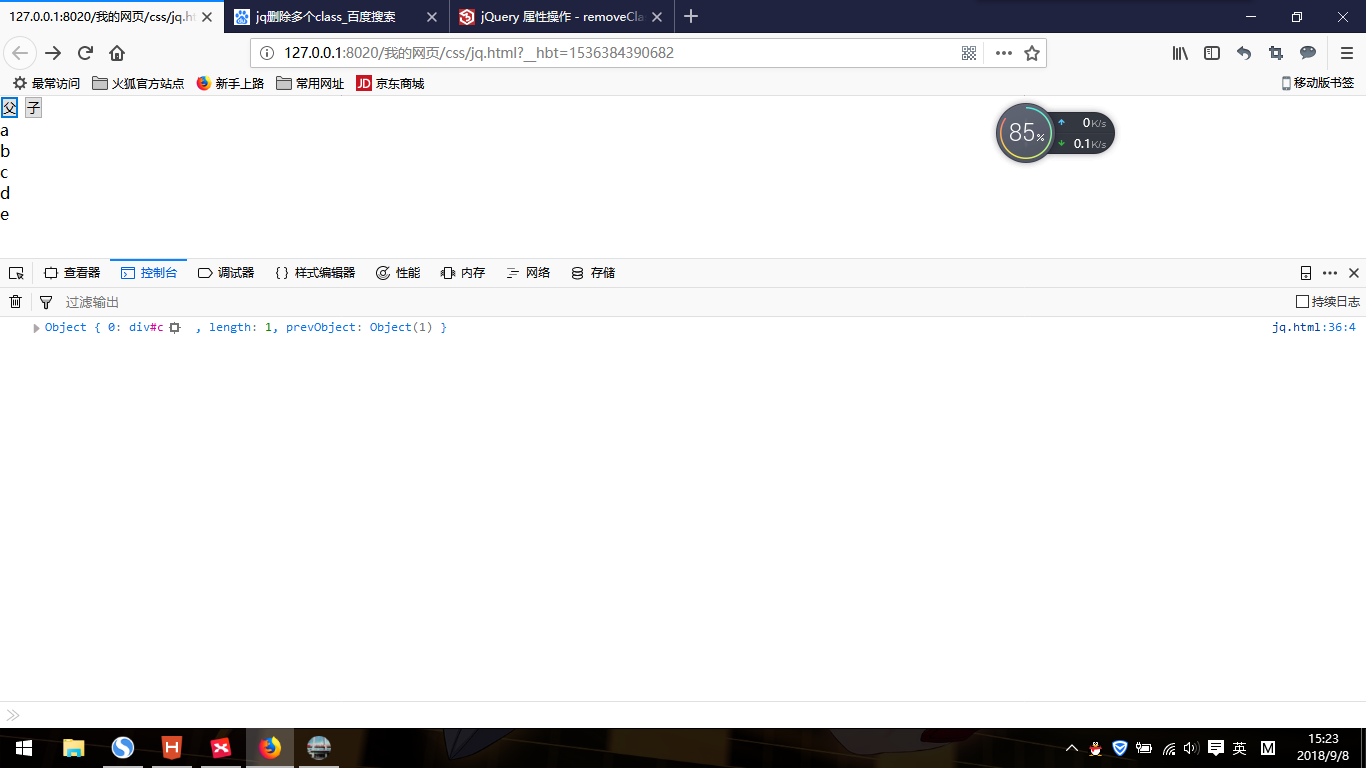
parentsUntil() 方法返回介于被选元素与括号中元素之间的所有祖先元素。不包含被选元素与括号中选择的元素:
<button>父</button>
<button>子</button>
<div id="a">
a
<div id="b">
b
<div id="c">
c
<div id="d">
d
<div id="e">
e
</div>
</div>
</div>
</div>
</div>
$('button:eq(0)').click(function(){
console.log($('#d').parentsUntil('#a'));
});

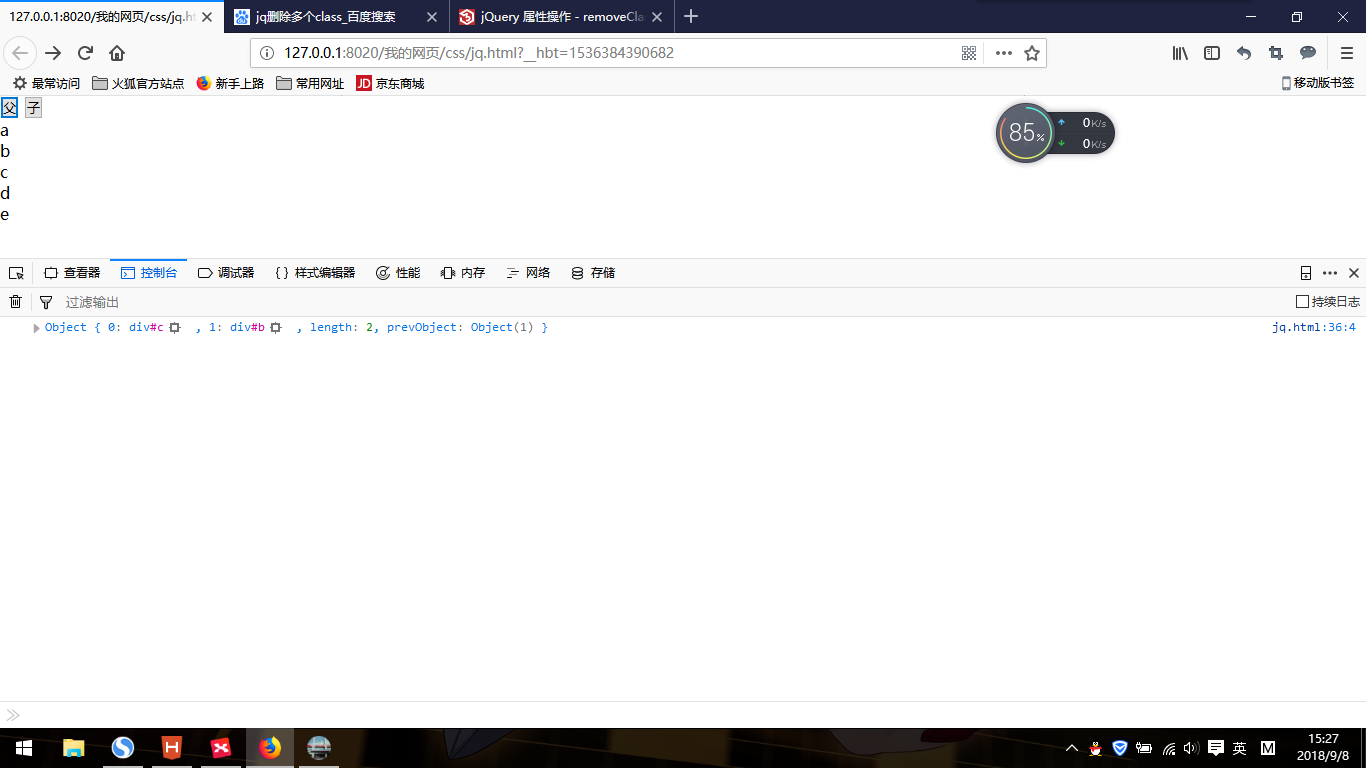
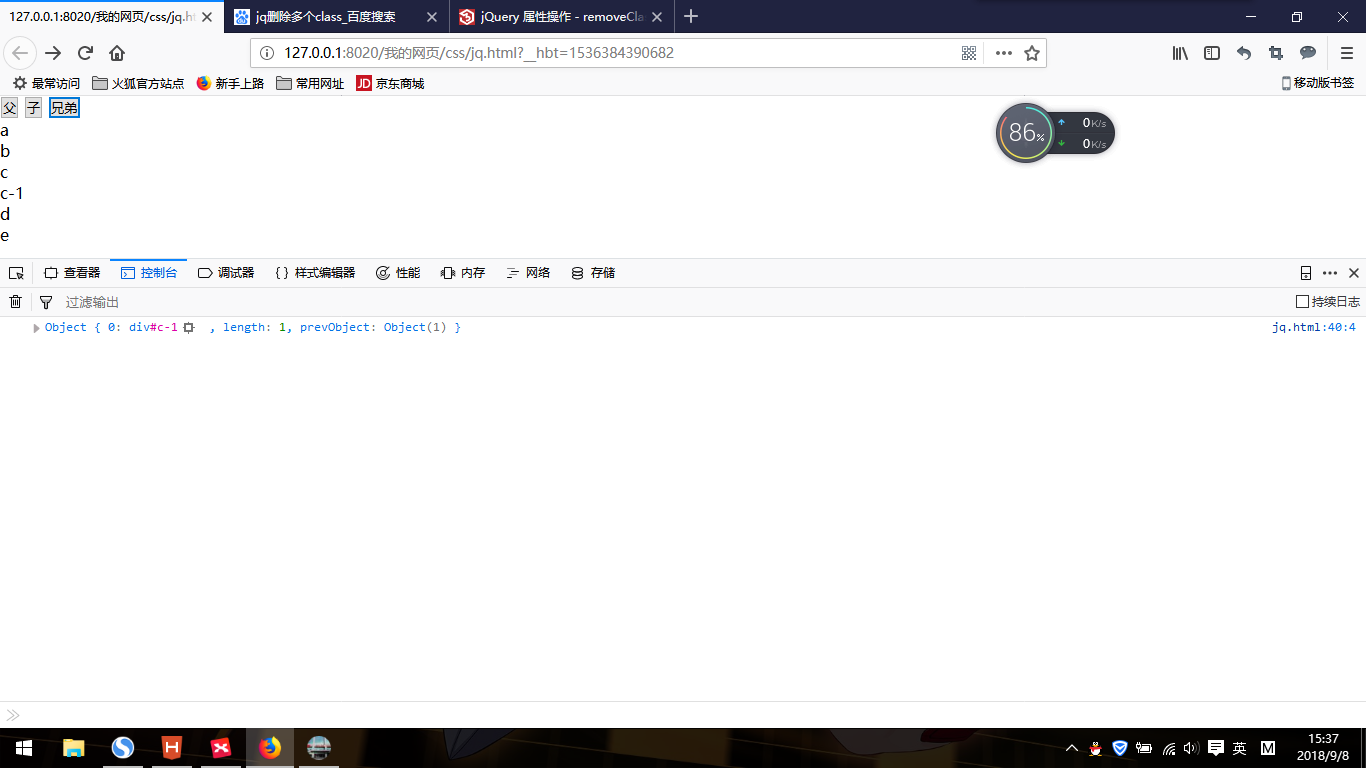
children() 方法返回被选元素的所有直接子元素:
<button>父</button>
<button>子</button>
<div id="a">
a
<div id="b">
b
<div id="c">
c
<div id="c-1">
c-1
</div>
<div id="d">
d
<div id="e">
e
</div>
</div>
</div>
</div>
</div>
$('button:eq(1)').click(function(){
console.log($('#c').children());
});

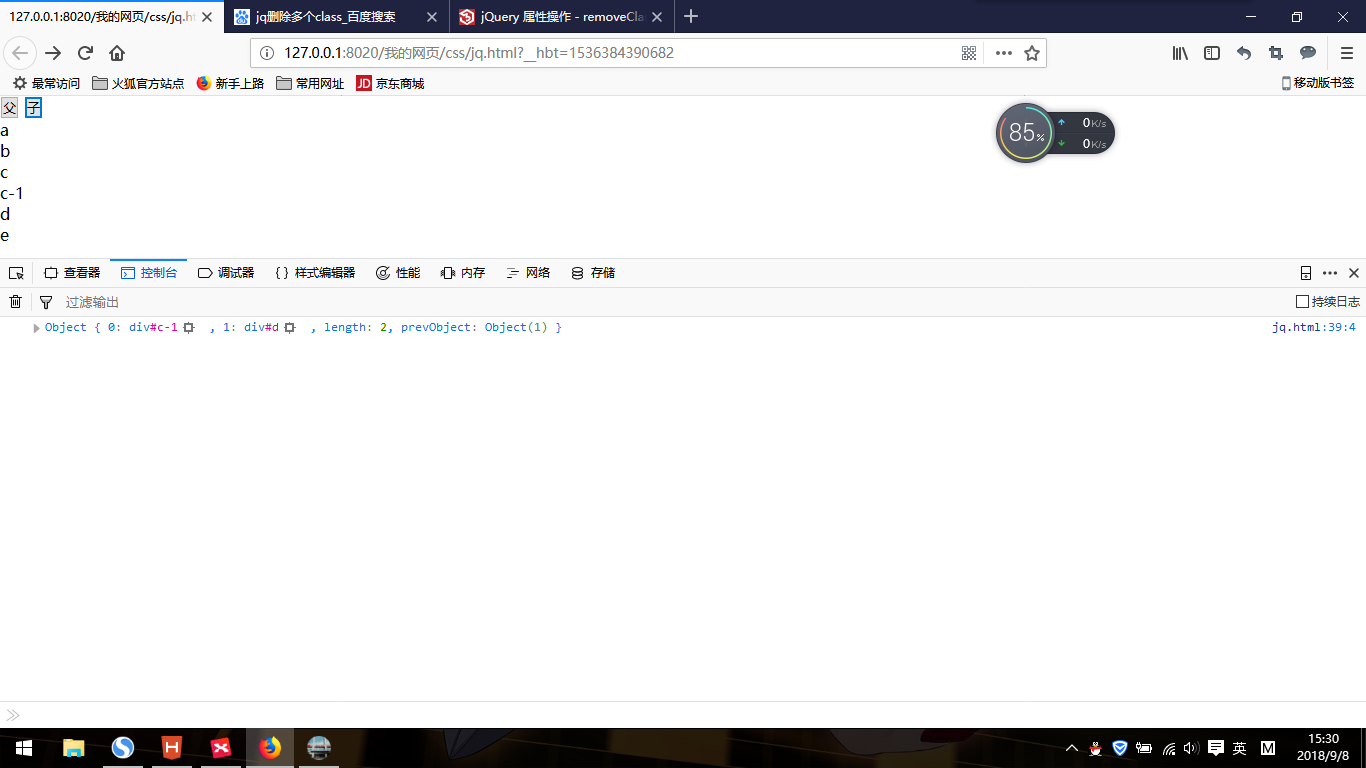
find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
<button>父</button>
<button>子</button>
<div id="a">
a
<div id="b">
b
<div id="c">
c
<div id="c-1">
c-1
</div>
<div id="d">
d
<div id="e">
e
</div>
</div>
</div>
</div>
</div>
$('button:eq(1)').click(function(){
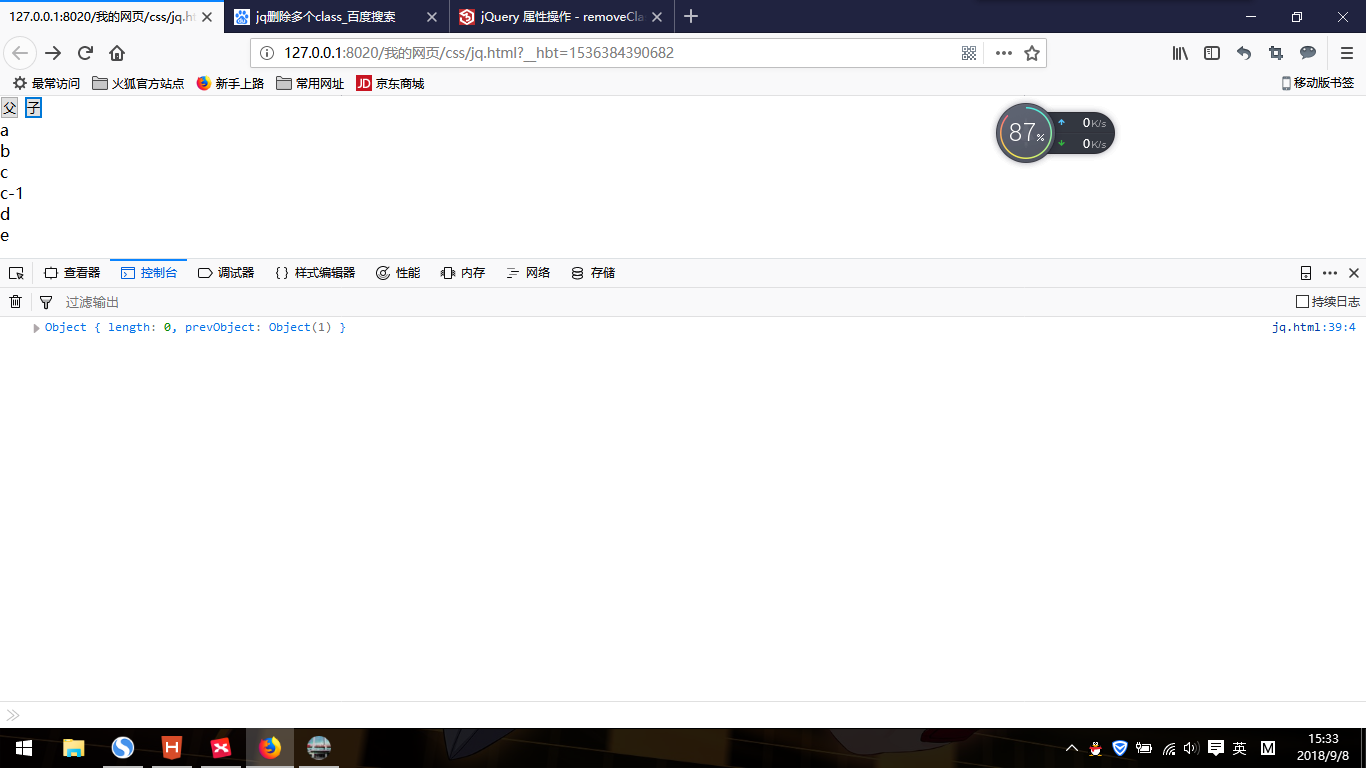
console.log($('#c').find(".d"));
});

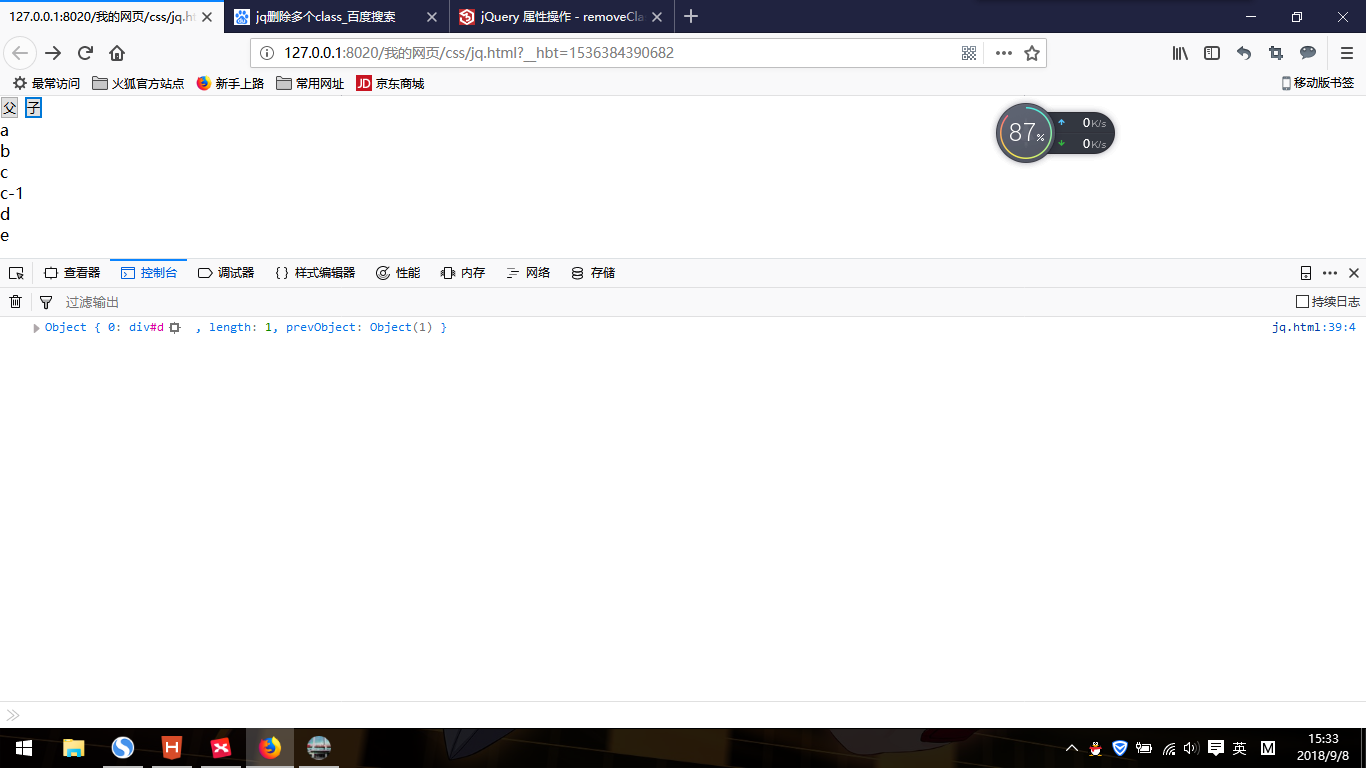
当修改后:
$('button:eq(1)').click(function(){
console.log($('#c').find("#d"));
});

兄弟元素:
siblings();
<button>父</button>
<button>子</button>
<button>兄弟</button>
<div id="a">
a
<div id="b">
b
<div id="c">
c
<div id="c-1">
c-1
</div>
<div id="d">
d
<div id="e">
e
</div>
</div>
</div>
</div>
</div>
$('button:eq(2)').click(function(){ console.log($('#d').siblings()); });

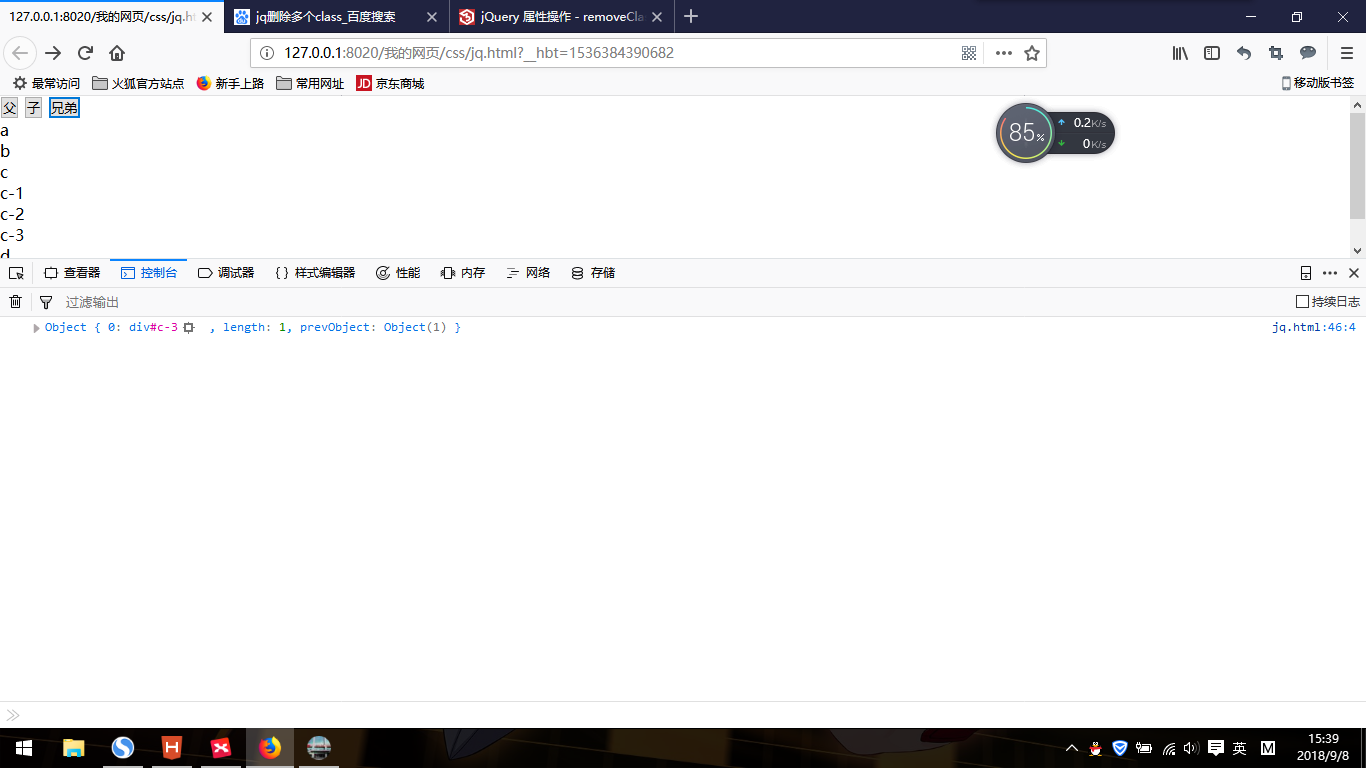
next() 方法返回被选元素的下一个同胞元素:
<body>
<button>父</button>
<button>子</button>
<button>兄弟</button>
<div id="a">
a
<div id="b">
b
<div id="c">
c
<div id="c-1">
c-1
</div>
<div id="c-2">
c-2
</div>
<div id="c-3">
c-3
</div>
<div id="d">
d
<div id="e">
e
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<script type="text/javascript">
$('button:eq(2)').click(function(){
console.log($('#c-2').next());
});
</script>

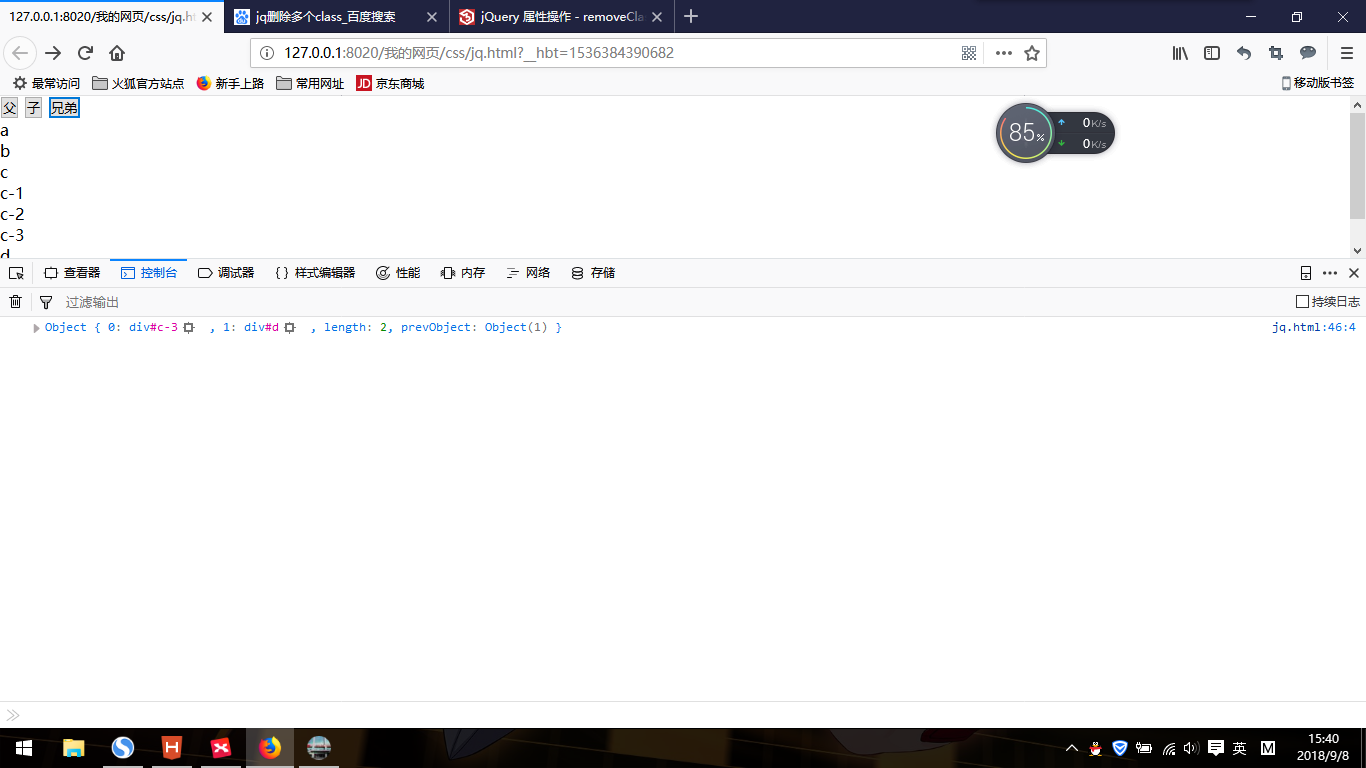
nextAll() 方法返回被选元素的所有跟随的同胞元素:
<body>
<button>父</button>
<button>子</button>
<button>兄弟</button>
<div id="a">
a
<div id="b">
b
<div id="c">
c
<div id="c-1">
c-1
</div>
<div id="c-2">
c-2
</div>
<div id="c-3">
c-3
</div>
<div id="d">
d
<div id="e">
e
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<script type="text/javascript">
$('button:eq(2)').click(function(){
console.log($('#c-2').nextAll());
});
</script>

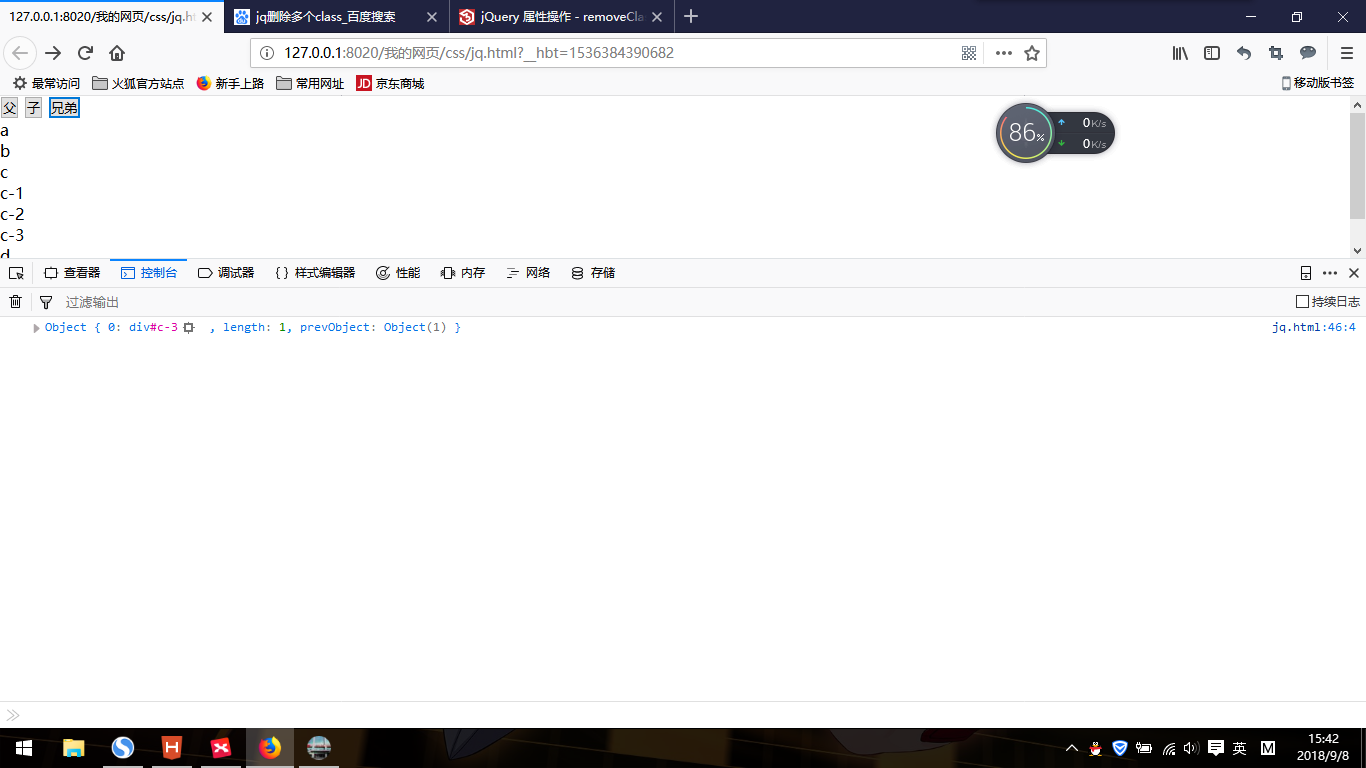
nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素:
<body>
<button>父</button>
<button>子</button>
<button>兄弟</button>
<div id="a">
a
<div id="b">
b
<div id="c">
c
<div id="c-1">
c-1
</div>
<div id="c-2">
c-2
</div>
<div id="c-3">
c-3
</div>
<div id="d">
d
<div id="e">
e
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<script type="text/javascript">
$('button:eq(2)').click(function(){
console.log($('#c-2').nextUntil("#d"));
});
</script>

prev(), prevAll() 以及 prevUntil() 方法的工作方式与上面的方法类似,
过滤
first() 方法返回被选元素的首个元素。
last() 方法返回被选元素的最后一个元素。
eq() 方法返回被选元素中带有指定索引号的元素。
filter() 方法返回符合一定条件的元素。
该方法让您规定一个条件。不符合条件的元素将从选择中移除,符合条件的元素将被返回。
改变所有 div 的颜色,然后向类名为 "middle" 的类添加边框:
$("div").css("background", "#c8ebcc")
.filter(".middle")
.css("border-color", "red");
该方法通常用于缩小在被选元素组合中搜索元素的范围。
not() 方法返回不匹配标准的所有元素。not() 方法与 filter() 相反。
slice() 把匹配元素集合缩减为指定的指数范围的子集。
举个例子:
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
</html>
<script type="text/javascript">
$('li').slice(1, 3).css('background-color', 'red');
</script>

each()
$("li").each(function(){
$(this).attr();
})

内置遍历数组的函数
$.map(array, function() { });
取到数组或者对象array中每一项进行遍历 然后在function中处理
var attr = [1,2,3]; var newattr = $.map(attr, function(index) { return index*2; }); console.log(newattr); 得到//newattr = [2,4,6]

$.each(attr, function(key,value) { });
对数组或者对象中每一项进行遍历 然后在function中处理
var attr = ["name","age","say"]; $.each(attr, function(key,value) { alert(attr[key]); //console.log(this); });



事件
bind() 向匹配元素附加一个或更多事件处理器 blur() 触发、或将函数绑定到指定元素的 blur 事件 change() 触发、或将函数绑定到指定元素的 change 事件 click() 触发、或将函数绑定到指定元素的点击事件 dblclick() 触发、或将函数绑定到指定元素的双击事件 delegate() 向匹配元素的当前或未来的子元素附加一个或多个事件处理器 die() 移除所有通过 live() 函数添加的事件处理程序。 error() 触发、或将函数绑定到指定元素的 error 事件 event.isDefaultPrevented() 返回 event 对象上是否调用了 event.preventDefault()。 event.pageX 相对于文档左边缘的鼠标位置。 event.pageY 相对于文档上边缘的鼠标位置。 event.preventDefault() 阻止事件的默认动作。 event.result 包含由被指定事件触发的事件处理器返回的最后一个值。 event.target 触发该事件的 DOM 元素。 event.timeStamp 该属性返回从 1970 年 1 月 1 日到事件发生时的毫秒数。 event.type 描述事件的类型。 event.which 指示按了哪个键或按钮。 focus() 触发、或将函数绑定到指定元素的 focus 事件 keydown() 触发、或将函数绑定到指定元素的 key down 事件 keypress() 触发、或将函数绑定到指定元素的 key press 事件 keyup() 触发、或将函数绑定到指定元素的 key up 事件 live() 为当前或未来的匹配元素添加一个或多个事件处理器 load() 触发、或将函数绑定到指定元素的 load 事件 mousedown() 触发、或将函数绑定到指定元素的 mouse down 事件 mouseenter() 触发、或将函数绑定到指定元素的 mouse enter 事件 mouseleave() 触发、或将函数绑定到指定元素的 mouse leave 事件 mousemove() 触发、或将函数绑定到指定元素的 mouse move 事件 mouseout() 触发、或将函数绑定到指定元素的 mouse out 事件 mouseover() 触发、或将函数绑定到指定元素的 mouse over 事件 mouseup() 触发、或将函数绑定到指定元素的 mouse up 事件 one() 向匹配元素添加事件处理器。每个元素只能触发一次该处理器。 ready() 文档就绪事件(当 HTML 文档就绪可用时) resize() 触发、或将函数绑定到指定元素的 resize 事件 scroll() 触发、或将函数绑定到指定元素的 scroll 事件 select() 触发、或将函数绑定到指定元素的 select 事件 submit() 触发、或将函数绑定到指定元素的 submit 事件 toggle() 绑定两个或多个事件处理器函数,当发生轮流的 click 事件时执行。 trigger() 所有匹配元素的指定事件 triggerHandler() 第一个被匹配元素的指定事件 unbind() 从匹配元素移除一个被添加的事件处理器 undelegate() 从匹配元素移除一个被添加的事件处理器,现在或将来 unload() 触发、或将函数绑定到指定元素的 unload 事件
其中上述event事件的用法实例
<script type="text/javascript"> $(document).ready(function(){ $("p, button, h1, h2").click(function(event){ $("div").html("点击事件由一个 " + event.target.nodeName + " 元素触发"); }); }); </script> </head> <body> <h1>这是一个标题</h1> <h2>这是另一个标题</h2> <p>这是一个段落</p> <button>这是一个按钮</button> <p>标题、段落和按钮元素定义了一个点击事件。如果您触发了事件,下面的 div 会显示出哪个元素触发了该事件。</p> <div></div> </body> </html>