拖两个DropDownList控件到aspx设计
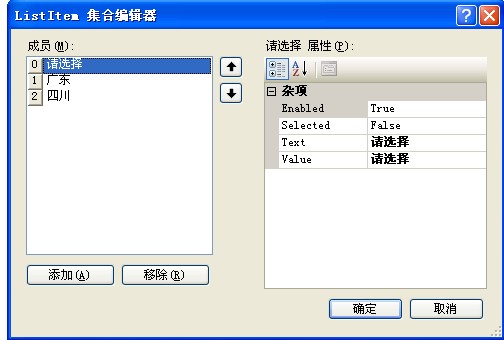
选中第一个控件,在DropDownList任务里面选择编辑项添加三个值,如图:


在第二个DropDownList添加一项:请选择
查看源:
<body>
<form id="form1" runat="server">
<div>
<asp:DropDownList ID="ddlGD" runat="server" AutoPostBack="true"
onselectedindexchanged="ddlGD_SelectedIndexChanged">
<asp:ListItem>请选择</asp:ListItem>
<asp:ListItem>广东</asp:ListItem>
<asp:ListItem>四川</asp:ListItem>
</asp:DropDownList>
<asp:DropDownList ID="ddlSC" runat="server">
<asp:ListItem>请选择</asp:ListItem>
</asp:DropDownList>
</div>
</form>
</body>
打开后置cs文件:
public partial class _Default : System.Web.UI.Page
{
string[] GdCtiy = new string[2] { "深圳", "广州" };
string[] ScCtiy = new string[2] { "成都", "达州" };
protected void Page_Load(object sender, EventArgs e)
{
}
protected void ddlGD_SelectedIndexChanged(object sender, EventArgs e)
{
if (ddlGD.SelectedValue == "广东")
{
ddlSC.DataSource = GdCtiy;
}
else if(ddlGD.SelectedValue == "四川")
{
ddlSC.DataSource = ScCtiy;
}
ddlSC.DataBind();
}
}