今天学了JavaScript-jQuerry_DOM操作,来跟大家分享一下
在JQuery里面,查找节点就是通过选择器来进行查找。
插入节点分为:
append()和appendTo(),prepend()和prependTo(),after()和insertAfter(),before()和insertBefore()
Append()方法是在匹配元素的内容的后面添加新的元素
Prepend():在内容的前面插入新的标签
After():标签后面添加新的元素
Before():在匹配元素的前面插入新的标签
在JQuery里面,删除节点的方法大致3种:remove(),detach(),empty()
复制节点的方法为clone(),该方法里面是可以传递一个参数true,传入该参数后代表将该节点上面的事件一起复制
替换节点对应的方法大致有两个:replaceWith()和replaceAll()
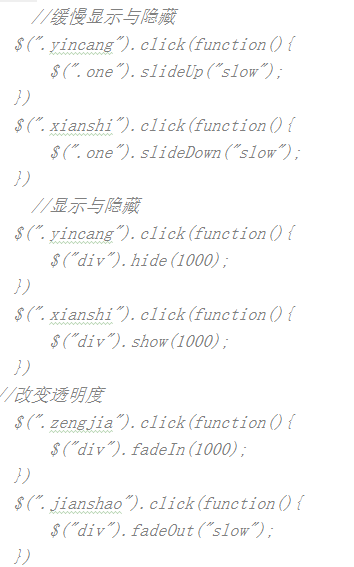
下面是我写的一些代码:

script部分:

CSS部分:

初学者 有点兴奋,求莫扰!