百度分享组件是什么?摘自百度百科:
百度分享是一个提供网页地址收藏、分享及发送的WEB2.0按钮工具,网站的浏览者可以方便的分享到人人网、分享到开心网、分享到QQ空间、分享到新浪微博等一系列SNS站点。
其实就是大家比较熟悉的组件:

上百度分享可以定制自己想要的效果,定制过程网上比较多,在这就不写了,分享下我定制的代码
1 <div class="bdsharebuttonbox"> 2 <a href="#" class="bds_more" data-cmd="more"></a> 3 <a href="#" class="bds_qzone" data-cmd="qzone" title="分享到QQ空间"></a> 4 <a href="#" class="bds_sqq" data-cmd="sqq" title="分享到QQ好友"></a> 5 <a href="#" class="bds_weixin" data-cmd="weixin" title="分享到微信"></a> 6 <a href="#" class="bds_tsina" data-cmd="tsina" title="分享到新浪微博"></a> 7 </div> 8 <script>window._bd_share_config={"common":{"bdSnsKey":{},"bdText":"","bdMini":"2","bdMiniList":false,"bdPic":"","bdStyle":"0","bdSize":"32"},"share":{},"image":{"viewList":["qzone","sqq","weixin","tsina"],"viewText":"分享到:","viewSize":"32"},"selectShare":{"bdContainerClass":null,"bdSelectMiniList":["qzone","sqq","weixin","tsina"]}};with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion='+~(-new Date()/36e5)];</script>
把它加入到自己网页里就可以实现了,是比较简单方便的
在word press里怎么加入百度分享呢?
两种思路:一是写成一个小工具,在后台开启就可以了,可惜我并不会 ;
二是直接在自己使用的主题里面加入代码:
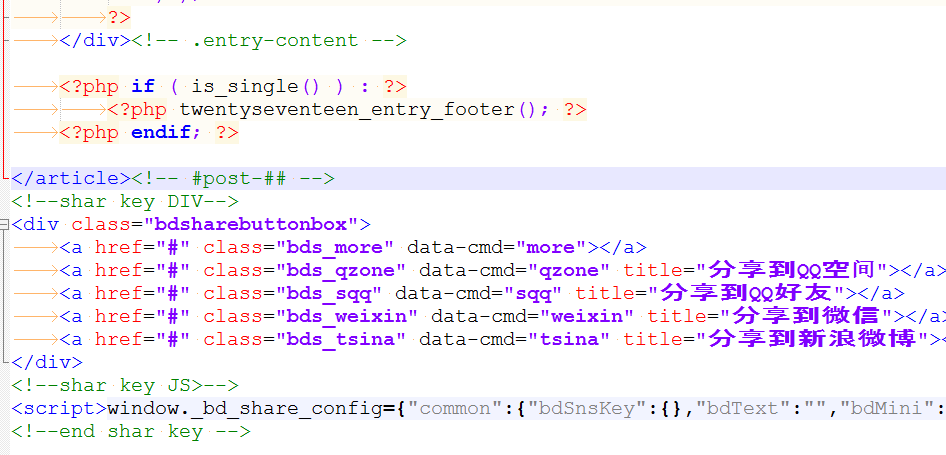
我只在每篇文章末尾加上分享按钮,所以找到自己启用主题下面的content.php 文件
具体路径是wp-content/themes/twentyseventeen/template-parts/post 其中的twentyseventeen是我使用的主题名
打开后在文件最后添加上面得到的代码:

如此就实现了。
欢迎大家推荐百度分享的word press插件,毕竟还是插件用起来爽一点
稻草人
2016/12/26