今天在看官方的TableView Guide,突然想起来最近写的一个代码中实现tableViewCell复用的时候有点问题:
var cell = UITableViewCell(style: UITableViewCellStyle.Subtitle, reuseIdentifier: identifer)
cell.textLabel.text = myPeripherals[indexPath.row].name
这里可以看出来,每次调用tableView:cellForRowAtIndexPath: 时都会新建一个cell对象,这样肯定是不好的。
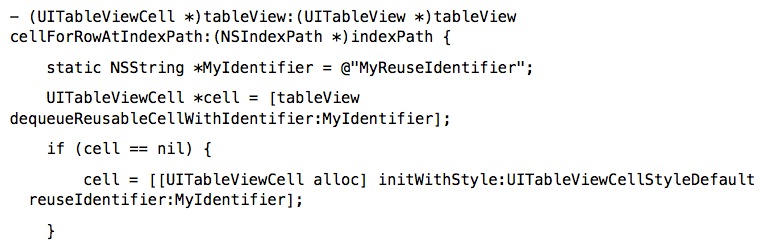
在OC中的正统的实现方式应该是:

先是用dequeueReusableCellWithIdentifier去将队列中已有的cell,则将其取出,重新利用。
如果cell为nil,则重新实例化一个TableViewCell对象,再使用~~~~
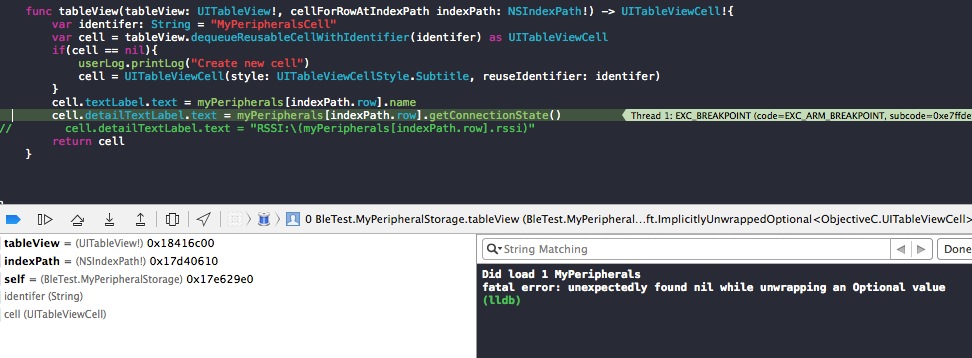
所以这样我就像将我有问题的Swift代码改回来,如下:

但是这样会崩溃,不管是写成optional value的形式:
var cell? = tableView.dequeueReusableCellWithIdentifier(identifer) as? UITableViewCell
都会报同样的错误,搞了半天才发现,原来这个错误不是cell == nil导致的,因为“Create new cell”没有被输出过。
出错的原因就在cell.detailTextLabel上出现,说明cell没有被设置成Subtitle的风格。
再去看苹果官方的TableViewSuite Sample Code,中对tableViewCell的调用发现
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *MyIdentifier = @"MyIdentifier"; /* Retrieve a cell with the given identifier from the table view. The cell is defined in the main storyboard: its identifier is MyIdentifier, and its selection style is set to None. */ UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:MyIdentifier]; // Set up the cell. NSString *timeZoneName = [self.timeZoneNames objectAtIndex:indexPath.row]; cell.textLabel.text = timeZoneName; return cell; }
这里也是直接调用dequeueReusableCellWithIdentifier:MyIdentifier函数,没有在实例化一个tableViewCell对象。
这里也对这个进行了一定的说明:
/* Retrieve a cell with the given identifier from the table view. The cell is defined in the main storyboard: its identifier is MyIdentifier, and its selection style is set to None. */
再加上苹果官方TableView Guide文档中写到:
If the dequeueReusableCellWithIdentifier: method asks for a cell that’s defined in a storyboard, the method always returns a valid cell. If there is not a recycled cell waiting to be reused, the method creates a new one using the information in the storyboard itself. This eliminates the need to check the return value for nil and create a cell manually.
就是用dequeueReusableCellWithIdentifier:MyIdentifier函数会一直得到一个有效的在storyboard中定义的cell,而且用storyboard中所定义的信息去设置这个cell,这样就省去了每次去检测cell是否是nil,再去手动的创建。
从这里可以看到,我的代码中出现的错误就是在storyboard中没有将cell设置为subtitle的样式,否则应该不会出错。
所以下面这种方式是最简单的:
var identifer: String = "myCell" var cell = tableView.dequeueReusableCellWithIdentifier(identifer) as UITableViewCell cell.textLabel.text = a[indexPath.row].name cell.detailTextLabel.text = "detail"
但是要注意,这样方式需要在storyboard中设置好cell的一些必要的属性。
如果是这样,那自定义cell又该如何实现呢?
加个你custom的cell类的名字是MyTableViewCell,则实现方法如下
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { MyTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"MyIdentifier"]; cell.firstLabel.text = [NSString stringWithFormat:@"%d", indexPath.row]; cell.secondLabel.text = [NSString stringWithFormat:@"%d", NUMBER_OF_ROWS - indexPath.row]; return cell; }
这个是官方提供的OC代码,将其转换成Swift代码就可以了。如下
func tableView(tableView: UITableView!, cellForRowAtIndexPath indexPath: NSIndexPath!) -> UITableViewCell!{ var cell: MyTableViewCell = tableView.dequeueReusableCellWithIdentifier("cell") as MyTableViewCell cell.first.text = "1111" cell.second.text = "2222" return cell }