看到各大网站上都有一个轮播器的效果,自己不禁也想做一个,查了资料,看了轮播器的原理,慢慢的试着做了做,最终效果勉勉强强
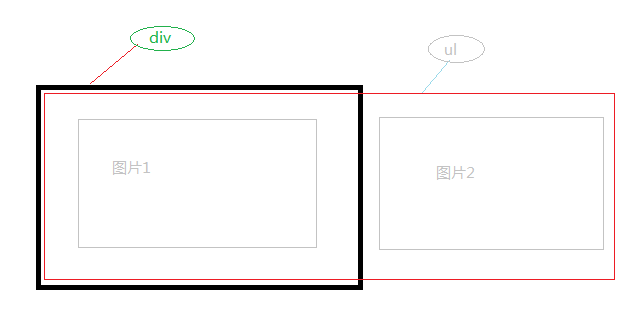
原理:如图,试想一下,若是将<ul>的width属性值设置的很宽,直到可以装下你所有的图片,而每一个图片又用<li>包着并且设置了左浮动。
那么当我们向左移动ul的时候并且移动的距离为<li>的宽度,第二个<li>不就被移动到了<div>的窗口,这样一来图片不就被一张一张显示出来了吗?
接下来我们在设置<div>的属性overflow:hidden,那么<div>窗口以外的图片不显示,只显示移动到当前窗口的图片,是不是又完美了一些,感觉快做好了是吧!
说了一些原理,好了,直接上代码,记得引入jquery。

这是div做的布局,做的时候记得加上边框,做后在删掉,这样便于测试
1 <div class="slideShow"> 2 <div class="nav-t"> 3 <ul> 4 <li><a href="#" target="_blank"><img src="images/1.png" alt=""></a></li> 5 <li><a href="#" target="_blank"><img src="images/2.png" alt=""></a></li> 6 <li><a href="#" target="_blank"><img src="images/3.png" alt=""></a></li> 7 <li><a href="#" target="_blank"><img src="images/4.png" alt=""></a></li> 8 <li><a href="#" target="_blank"><img src="images/5.png" alt=""></a></li> 9 </ul> 10 <div class="nav-b"> 11 <span class="active">1</span> 12 <span>2</span> 13 <span>3</span> 14 <span>4</span> 15 <span>5</span> 16 </div> 17 </div> 18 </div> 19 <script type="text/javascript" src="jquery-min.js"></script> 20 <script type="text/javascript" src="lunbo.js"></script>
接下来设置一下样式
1 <style> 2 .slideShow{ 3 border:0px solid blue; 4 width:600px; 5 height:450px; 6 margin:50px auto; 7 position:relative; 8 } 9 .nav-t{ 10 border:0px solid red; 11 width:580px; 12 height:430px; 13 margin:8px auto; 14 position:relative; 15 overflow:hidden; 16 } 17 .nav-t ul{ 18 border:0px solid green; 19 list-style:none; 20 width:3000px; 21 height:430px; 22 margin:0; 23 padding:0; 24 position:relative; 25 } 26 .nav-t li{ 27 height:427px; 28 width:580px; 29 float:left; 30 } 31 .nav-b{ 32 position:absolute; 33 top:390px; 34 left:220px; 35 cursor:default; 36 } 37 .nav-b span{ 38 margin-right:5px; 39 border:1px solid red; 40 padding:0 6px; 41 border-radius:12px; 42 color:#fff; 43 background:rgba(132,125,119,0.5); 44 cursor:pointer; 45 } 46 .nav-b span.active{ 47 background:rgba(0,0,0,0.8); 48 } 49 </style>
用js实现点击轮播图片、自动轮播图片,鼠标移动上去停止轮播
1 $(function(){ 2 3 $(function(){ 4 var slide=$(".slideShow"), 5 navt=slide.find(".nav-t"), 6 ul=navt.find("ul"), 7 navbs=slide.find(".nav-b span"), 8 onwidth=ul.find("li").eq(0).width(), //获取ul下的li宽度 9 timer=null, 10 inow=0; 11 navt.hover(function(){ 12 clearInterval(timer); //鼠标移上去,清除掉自动轮播功能,即定时轮播 13 },autoPlay); 14 navbs.on("click",function(){ //点击轮播事件 15 var me=$(this); 16 inow=me.index(); //此处变量用的与自动轮播函数里的相同,为的是能在随便点击后,自动轮播时按照我们点击了的继续向后轮播,这叫动态实时 17 ul.animate({left:-inow*onwidth},0.01); //ul向左移动从而使得下一个li显示到div的当前窗口 18 navbs.removeClass("active"); //清除掉上一个点击按钮的样式 19 me.addClass("active"); //为当前被点击的按钮添加第一个按钮样式 20 }); 21 autoPlay(); 22 function autoPlay(){ //自动轮播函数 23 timer=setInterval(function(){ //开定时器 24 inow++; 25 if(inow==navbs.length){ //判断是否到了最后一张,若是到了,返回到第一张 26 inow=0 27 } 28 navbs.eq(inow).trigger("click"); //根据定时的时间用span的索引自动调用click事件,trigger为jQuery的自动调用函数 29 },3000); 30 } 31 32 }); 33 34 35 36 });
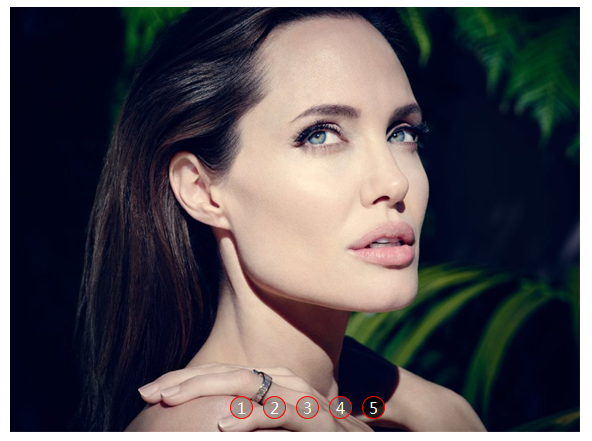
看一下效果图?好的



怎么样,要不你也做一个?