
排版有些麻烦,简单的方法是设div,而我却用了直接添加图片的方法
以下是代码说明:

1 <div class="xiazaiquyu"> 2 <!--第一列--> 3 <div class="first"> 4 <img class="pg" src="../../image/images/lunbotubiao_01.jpg" > 5 <img class="pg" src="../../image/images/lunbotubiao_01.jpg" > 6 <img class="pg" src="../../image/images/lunbotubiao_01.jpg" > 7 <img class="pg" src="../../image/images/lunbotubiao_01.jpg" > 8 </div> 9 <div class="li1"> 10 <ul> 11 <li>安卓版</li><span class="sp1">V4.3.2</span> 12 <li>iPad版</li><span class="sp1">V1.6.2</span> 13 <li>PC版</li><span class="sp1">V2.2.3</span> 14 <li>WP版</li><span class="sp1">V1.5.0</span> 15 </ul> 16 </div> 17 <!--第二列--> 18 <div class="second"> 19 <img class="pg" src="../../image/images/lunbotubiao_01.jpg" > 20 <img class="pg" src="../../image/images/lunbotubiao_01.jpg" > 21 <img class="pg" src="../../image/images/lunbotubiao_01.jpg" > 22 <img class="pg" src="../../image/images/lunbotubiao_01.jpg" > 23 </div> 24 <div class="li2"> 25 <ul> 26 <li>iPhone版</li><span class="sp2">V4.3.2</span> 27 <li>Mac版</li><span class="sp2">V1.6.2</span> 28 <li>UWP版</li><span class="sp2">V2.2.3</span> 29 <li>Linux版</li><span class="sp2">V1.5.0</span> 30 </ul> 31 </div> 32 </div> 33 </div>

1 .xiazaiquyu{ 2 width: 720px; 3 height: 220px; 4 position: relative; 5 left: 10px; 6 } 7 .first{ 8 width: 220px; 9 height: 200px; 10 position: relative; 11 right: -800px; 12 top: 150px; 13 line-height: 40px; 14 } 15 .second{ 16 width: 220px; 17 height: 200px; 18 position: relative; 19 right: -1020px; 20 top: -237px; 21 line-height: 40px; 22 margin-left: 10px; 23 } 24 .li1 ul li{ 25 list-style-type: none; 26 color: white; 27 position: relative; 28 left: 810px; 29 line-height: 33px; 30 } 31 .sp1{ 32 position: relative; 33 left:900px; 34 top: -25px; 35 color: #D9D1D1; 36 font-size: 13px; 37 } 38 .li2 ul li{ 39 list-style-type: none; 40 color: white; 41 position:relative; 42 left: 1035px; 43 top: -450px; 44 line-height: 33px; 45 } 46 .sp2{ 47 position: relative; 48 font-size: 13px; 49 color: #D9D1D1; 50 left: 1130px; 51 top: -478px; 52 }
注意:宽高一定要调好,其中涉及到line height行高的调整,还有浮动div的应用
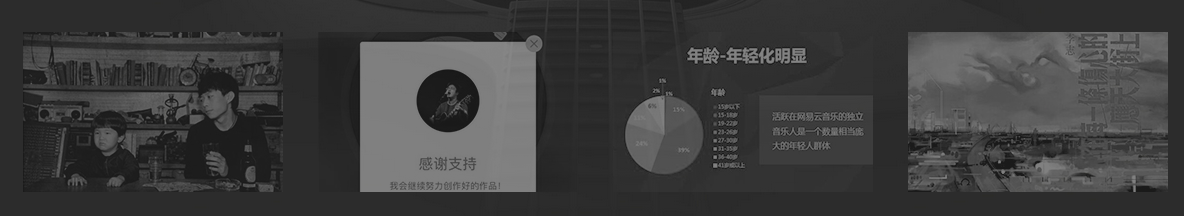
opacity 透明度的应用 1是完全不透明 0是完全透明
代码演示:

1 .duopg1{ 2 width: 260px; 3 height: 160px; 4 background:url(../image/musicianimage/zhaolei.jpg); 5 background-size: 100% 100%; 6 opacity: 0.4; 7 } 8 .duopg2{ 9 width: 260px; 10 height: 160px; 11 background:url( ../image/musicianimage/luodi.jpg); 12 background-size: 100% 100%; 13 opacity: 0.4; 14 } 15 .duopg3{ 16 width: 260px; 17 height: 160px; 18 background:url( ../image/musicianimage/duli.jpg); 19 background-size: 100% 100%; 20 opacity: 0.4; 21 } 22 .duopg4{ 23 width: 260px; 24 height: 160px; 25 background:url( ../image/musicianimage/lizhi.jpg); 26 background-size: 100% 100%; 27 opacity: 0.4; 28 } 29 .duopg5{ 30 width: 260px; 31 height: 160px; 32 background:url(../image/musicianimage/zhaolei.jpg); 33 background-size: 100% 100%; 34 opacity: 0.4; 35 } 36 .duopg6{ 37 width: 260px; 38 height: 160px; 39 background:url(../image/musicianimage/zhaolei.jpg); 40 background-size: 100% 100%; 41 opacity: 0.4; 42 } 43 .duopg7{ 44 width: 260px; 45 height: 160px; 46 background:url(../image/musicianimage/zhaolei.jpg); 47 background-size: 100% 100%; 48 opacity: 0.4; 49 } 50 .duopg8{ 51 width: 260px; 52 height: 160px; 53 background:url(../image/musicianimage/zhaolei.jpg); 54 background-size: 100% 100%; 55 opacity: 0.4; 56 } 57 .duopg9{ 58 width: 260px; 59 height: 160px; 60 background:url(../image/musicianimage/zhaolei.jpg); 61 background-size: 100% 100%; 62 opacity: 0.4; 63 } 64 .duopg10{ 65 width: 260px; 66 height: 160px; 67 background:url(../image/musicianimage/zhaolei.jpg); 68 background-size: 100% 100%; 69 opacity: 0.4; 70 } 71 .duopg11{ 72 width: 260px; 73 height: 160px; 74 background:url(../image/musicianimage/zhaolei.jpg); 75 background-size: 100% 100%; 76 opacity: 0.4; 77 }

display:none 适用于轮播图多张的情况下,将后面多的隐藏
代码演示:

1 .duopg5,.duopg6,.duopg7,.duopg8,.duopg9,.duopg10,.duopg11{ 2 display:none; 3 }

text indent:2em 首行缩进 多用于段落的调整
 演示
演示


/*鼠标放置上面时显示小手*/

1 .joinnow:hover{ 2 cursor: pointer; 3 }
网站图标添加
示例:
<title>网易云音乐</title>
<link rel="shortcut icon" href="../../image/images/music_看图王.ico">

用得最多的是图片定位:
代码如下:

1 <div class="starpg1"></div> 2 <div class="starpg2"></div> 3 <div class="starpg3"></div> 4 5 .starpg1{ 6 width: 270px; 7 height: 315px; 8 background: url( ../image/musicianimage/star1.gif)no-repeat 0px 0px; 9 position: relative; 10 top: 30px; 11 left: 180px; 12 } 13 .starpg1:hover{ 14 width: 270px; 15 height: 315px; 16 background: url( ../image/musicianimage/star1.gif)no-repeat -270px 0px; 17 } 18 .starpg2{ 19 width: 270px; 20 height: 315px; 21 background: url( ../image/musicianimage/star2.gif)no-repeat 0px 0px; 22 position: relative; 23 top: -284px; 24 left: 520px; 25 } 26 .starpg2:hover{ 27 width: 270px; 28 height: 315px; 29 background: url( ../image/musicianimage/star2.gif)no-repeat -270px 0px; 30 } 31 .starpg3{ 32 width: 270px; 33 height: 315px; 34 background: url( ../image/musicianimage/star3.gif)no-repeat 0px 0px; 35 position: relative; 36 top: -598px; 37 left: 860px; 38 } 39 .starpg3:hover{ 40 width: 270px; 41 height: 315px; 42 background: url( ../image/musicianimage/star3.gif)no-repeat -270px 0px; 43 }
截图展示:

hover后的:



css中将图片放置在图形框中的代码:
-webkit-mask:url( ../image/musicianimage/hotpg1.png);
代码案例:

1 <div class="hotpg1"></div> 2 <div class="hotpg2"></div> 3 <div class="hotpg3"></div> 4 <div class="hotpg4"></div> 5 <div class="hotpg5"></div> 6 <div class="hotpg6"></div> 7 8 9 .hotpg1{ 10 width: 160px; 11 height: 184px; 12 background-image:url( ../image/musicianimage/hotpg1-1.jpg); 13 -webkit-mask:url( ../image/musicianimage/hotpg1.png); 14 } 15 .hotpg2{ 16 width: 160px; 17 height: 184px; 18 background-image:url( ../image/musicianimage/hotpg1-2.jpg); 19 -webkit-mask:url( ../image/musicianimage/hotpg1.png); 20 } 21 .hotpg3{ 22 width: 160px; 23 height: 184px; 24 background-image:url( ../image/musicianimage/hotpg1-3.jpg); 25 -webkit-mask:url( ../image/musicianimage/hotpg1.png); 26 } 27 .hotpg4{ 28 width: 160px; 29 height: 184px; 30 background-image:url( ../image/musicianimage/hotpg1-4.jpg); 31 -webkit-mask:url( ../image/musicianimage/hotpg1.png); 32 } 33 .hotpg5{ 34 width: 160px; 35 height: 184px; 36 background-image:url( ../image/musicianimage/hotpg1-5.jpg); 37 -webkit-mask:url( ../image/musicianimage/hotpg1.png); 38 } 39 .hotpg6{ 40 width: 160px; 41 height: 184px; 42 background-image:url( ../image/musicianimage/hotpg1-6.jpg); 43 -webkit-mask:url( ../image/musicianimage/hotpg1.png); 44 } 45 46 47
截图展示:

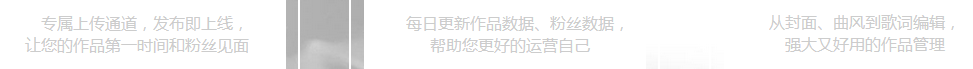
css中将彩色图片变成灰白照片的代码:
filter:grayscale(100%);
案例截图展示:

