iPhone X 出来以后变化不算很大,作为开发者处理好 ‘耳朵’ 和 ‘下巴’ 就可以了。
官方设计指南:https://developer.apple.com/ios/human-interface-guidelines/overview/iphone-x/
安全区域: http://www.jianshu.com/p/5602711ff7b1?from=timeline&isappinstalled=0 介绍了哪些布局设计是不被允许的
总的一个概述:
耳朵(状态栏)的高度是 44,
下巴(指示器)的高度是 34。
判断机型:
#define kDevice_Is_iPhoneX ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(1125, 2436), [[UIScreen mainScreen] currentMode].size) : NO)
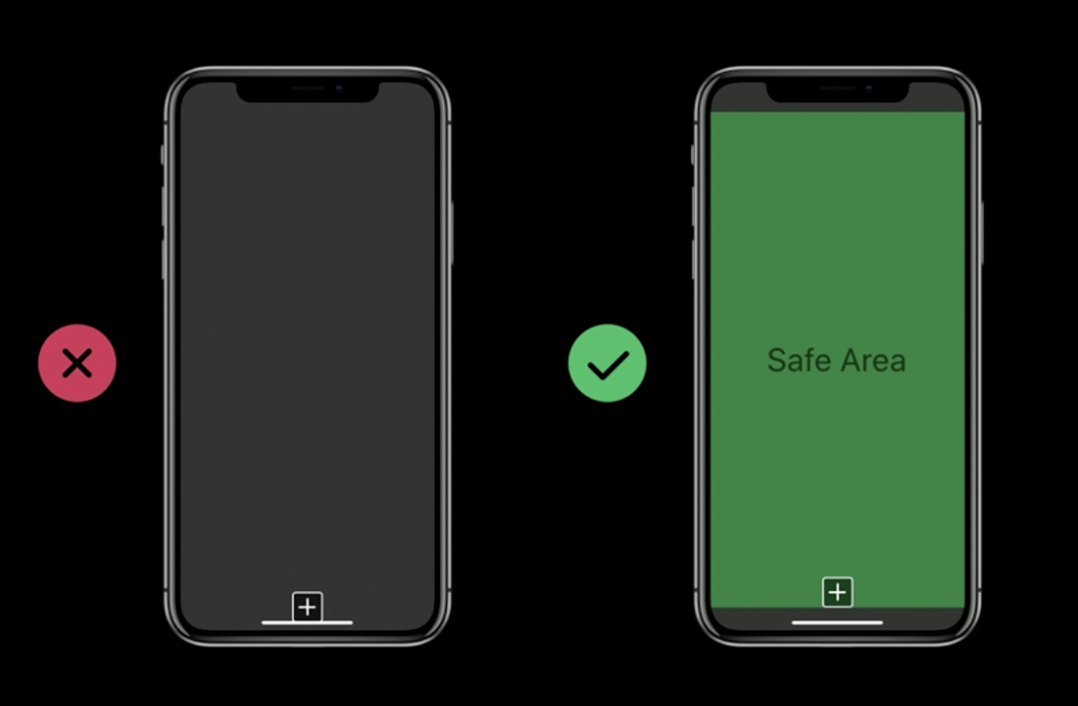
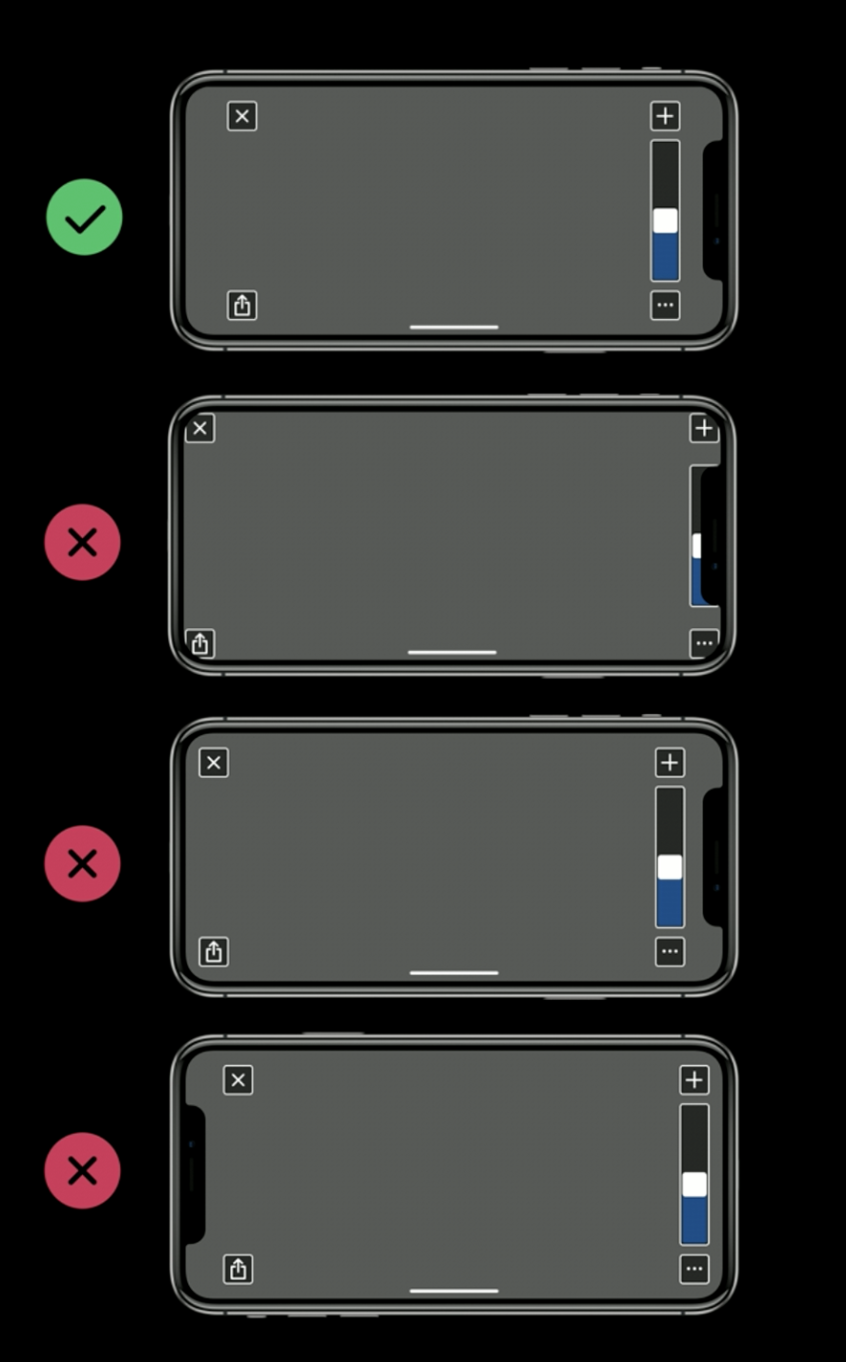
要保证添加的交互控件在 “安全区域内”:NavBar、TabBar,主题内容显示的安全区需要根据设计需求进行考虑。根据实际需要,我们添加的所有控件都应当在安全区内,如各类型的Button、Edit Menu、Pickers、Sliders等等。

安全区域内控件的示范:


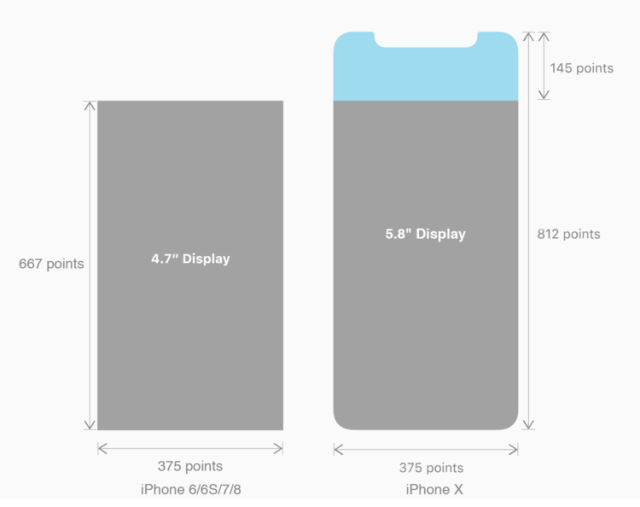
首先看下尺寸对比:

1、看下耳朵设计:
iphone X 以前的设计:statusbar高度: 20,navigationBar高度:44,高度合计是:64 ,
iphone X 的设计: statusbar高度: 44,navigationBar高度:44,高度合计是:88
详细如下:

控制台打印:
self.navigationController.navigationBar.frame ==== {{0, 0}, {375, 44}}
由此判断: 官方认定导航栏高度依然是 44,状态栏status则是由原来的20像素变成了44像素, 整个的高度就由原来的64变成了88。
可以看到代码里面如果设置的高度89,就会多出来一个像素。
处理方式:
// 状态栏(statusbar) CGRect StatusRect = [[UIApplication sharedApplication] statusBarFrame]; // 标题栏 CGRect NavRect = self.navigationController.navigationBar.frame; 方式1:将statusRect 和 NavRect 高度相加,便可以动态计算顶部高度。 方式2:如果NavRect 有问题都是0,可以直接用状态栏的高度 + 44。
2、再看下巴设计:
iphone X 以前的设计:UITabBar高度本来就是 49,在controller.view 打印的高度是49。
iphone X 的设计: UITabBar高度本来就是 83,在controller.view 打印的高度也是49。
创建一个继承于UITabBarController的控制器,在此控制器里输出self.tabBar的坐标,高度为49。
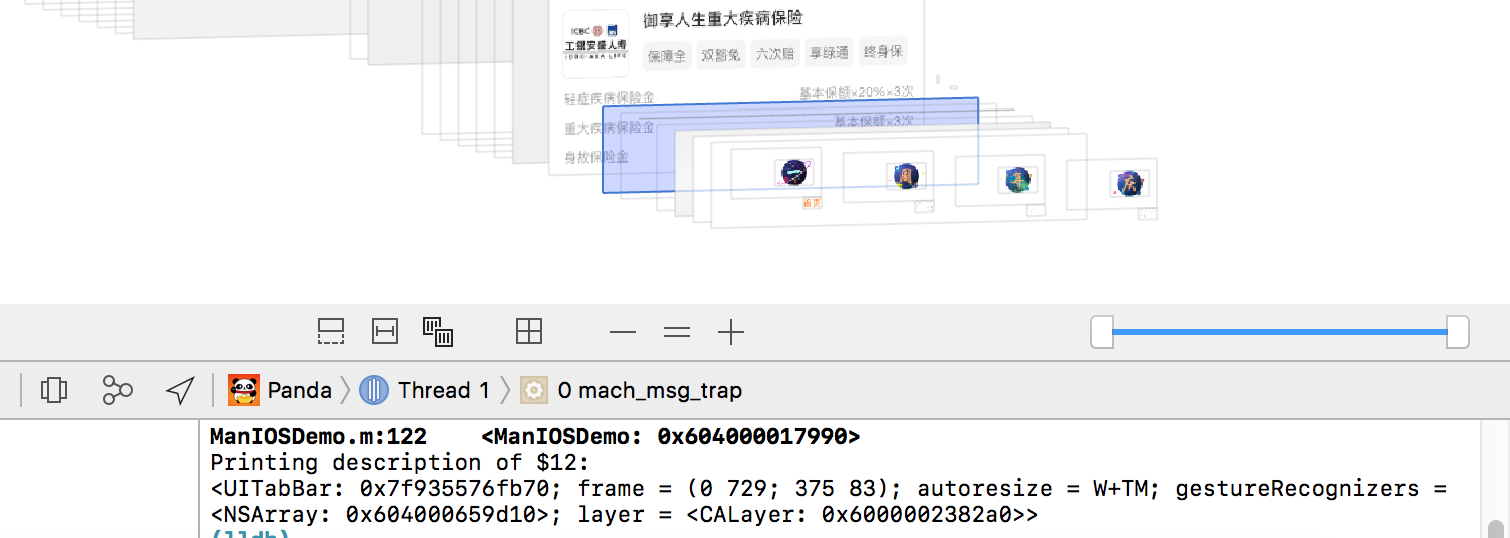
创建一个继承于UITabBar的tabBar,在里面输出self的大小,高度却变成了83。
很明显设计的初衷是:UITabBar 高度是83,但是传递给controller.view 使用的部分只是高度为49的那一部分。

处理方式:
检测设备高度:当高度是812的时候,全屏高度空出来指示器的高度就好了。
([UIScreen mainScreen].bounds.size.height==812?(812-34):[UIScreen mainScreen].bounds.size.height)
3、对其他地方的一些影响。
对导航栏titleView scrollView 的一些影响:http://www.cocoachina.com/ios/20170921/20623.html
4、xcode 9 和 iOS 11 的一些特性
http://www.cnblogs.com/someonelikeyou/p/7089134.html
https://developer.apple.com/videos/play/wwdc2017/411/