企业需要
可以提高开发效率

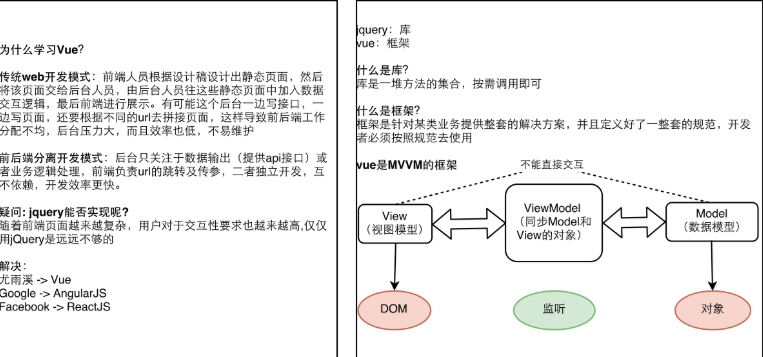
- M => Model(数据模型)
- V => View(视图模型,负责将数据模型转化成UI展现出来,就是那些DOM结构)
- VM => ViewModel(一个同步View和Model的对象)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <!-- 1. 引入vue.js文件 --> <script src="./js/vue2.js"></script> </head> <body> <!-- 4. 定义模版 --> <div id="app"> <!-- 6. 使用插值表达式展示指定的数据:这个数据先在就是指data中的数据 --> {{msg}} </div> <script> // 2.创建vue实例--对象 // 这个Vue构造函数有一个参数, 参数是对象, 在这个对象中可以进行相关的配置,比如数据 var vm = new Vue({ // 5. 指定Vue实例所对应的模版 通过el指定 这个el名字不能乱改 el: '#app', // 3.定义一个数据成员-属性--名称只能是data // data是一个对象,里面可以存储任意类型的数据 data:{ msg: "Hello Vue.", age: 30 } }) </script> </body> </html>
数据绑定最常见的形式,其中最常见的是使用插值表达式,写法是{{}} 中写表达式 例如:<span>Message: {{ msg }}</span> Mustache 标签将会被替代为对应数据对象上 msg 属性(msg定义在data对象中)的值。 无论何时,绑定的数据对象上 msg 属性发生了改变,插值处的内容都会更新。 {{}}对JavaScript 表达式支持,例如: {{ number + 1 }} {{ ok ? 'YES' : 'NO' }} {{ message.split('').reverse().join('') }} 但是有个限制就是,每个绑定都只能包含单个表达式,如下表达式无效: <!-- 这是语句,不是表达式 --> {{ var a = 1 }} <!-- 这也是语句,不是表达式 --> {{ number++ }} 会报警告:vue2.js:482 [Vue warn]: You may have an infinite update loop in a component render function. <!-- 流控制也不会生效,请使用三元表达式 --> {{ if (ok) { return message } }}
插值表达式:{{}}
-
它到底有那些使用场景
-
它到底能怎么用
-
作用:可以实现 内容的替换:使用指定的成员值替换插值表达式
-
特点:
-
双大括号:{{}}
-
只能写在标签之间--双标签
-
这个值必须先定义好
-
-
其它常见的使用方式:
-
可以写表达式
-
可以实现实现运算
-
-
不能直接添加js逻辑结构
-
1 <!-- v-text可以将一段文本渲染到指定的元素中,例如: --> 2 <div v-text="msg"></div> 3 new Vue({ 4 data:{ 5 msg:'hello world' 6 } 7 }); 8 9 <!-- 输出结果:--> 10 <div>hello world</div>
指令就相当于之前html标签的属性 <标签 属性=‘值’>,它的使用方式和属性基本一致 <标签 指令=‘值’>
-
作用:相当于{{}},可以在标签之间添加数据 指定=“data中定义的成员”
-
什么场景使用:不想使用{{}},也可以使用v-text
差值表达式和v-text会将数据解释为纯文本,而非 HTML 。 为了输出真正的 HTML ,你需要使用 v-html 指令: 例如: <div v-html="rawHtml"></div> new Vue({ data:{ rawHtml:'<h1>hello world</h1>' } }) 被插入的内容都会被当做 HTML,但是对于没有HTML标签的数据绑定时作用同v-text和{{}}
1、作用:可以给html元素或者组件动态地绑定一个或多个特性,例如动态绑定style和class 2、举例: 1、img的src从imageSrc变量中取得 <img v-bind:src="imageSrc" > 2、从classA, classB两个变量的值作为class的值, 结果是:<div class="A B">classA, classB</div> <div v-bind:class="[classA, classB]">classA, classB</div> 3、isRed变量如果为true,则class的值为red,否则没有 <div v-bind:class="{ red: isRed }">isred</div> 4、div的class属性值一定有classA变量的值,而是否有classB和classC变量的值取决于isB和isC是否为true,二者一一对应 <div v-bind:class="[classA, { classB: isB, classC: isC }]">数组对象</div> 5、变量加常量 <div v-bind:style="{ fontSize: size + 'px' }">size22</div> 6、变量加常量的另一种写法 <img v-bind="{src:imageSrc+'?v=1.0'}" > 7、对象数组 <div v-bind:style="[styleObjectA, styleObjectB]">styleObjectA, styleObjectB</div> 3、缩写形式 <img :src="imageSrc"> <div :class="[classA, classB]">classA, classB</div> <div v-bind:class="{ red: isRed }">isred</div> <div v-bind:class="[classA, { classB: isB, classC: isC }]">数组对象</div> <div v-bind:style="{ fontSize: size + 'px' }">size22</div> <img v-bind="{src:imageSrc+'?v=1.0'}" > <div v-bind:style="[styleObjectA, styleObjectB]">styleObjectA, styleObjectB</div> vue对象初始化 <script> // 实例化vue对象(MVVM中的View Model) new Vue({ // vm控制的区块为id为app的div,此div中的所有vue指令均可以被vm解析 el:'#app', data:{ // 数据 (MVVM中的Model) imageSrc:'http://157.122.54.189:8998/vue/vuebase/chapter1/imgs/d1-11.png', isRed:true, classA:'A', classB:'B', isB:true, isC:true, size:22, styleObjectA:{color:'red'}, styleObjectB:{fontSize:'30px'} }, methods:{ } }) </script>
<!-- v-for用法: item in Array (item, index) in Array value in Object (value, key, index) in Object :key属性具有唯一性,不能重复,它能够唯一标识数组的每一项 将来数据中的某一项的值发生了改变,则v-for只会更新当前项对应的这个dom元素的值,而不是更新整个数据,从而提高效率,参考https://www.zhihu.com/question/61064119/answer/183717717 注意:以下变动不会触发视图更新 1. 通过索引给数组设置新值 2. 通过length改变数组 解决: 1. Vue.set(arr, index, newValue) 2. arr.splice(index, 1, newValue) --> <ul> <li v-for="item in user">{{item.name}}</li> <li v-for="(item, index) in user" :key="index">{{index}}.{{item.name}}</li> <li>---------------华丽的分割线---------------</li> <li v-for="value in boss">{{value}}</li> <li v-for="(value, key, index) in boss"> {{index}}.{{key}}:{{value}}</li> </ul> <script> var vm = new Vue({ el: '#app', data: { user: [ {name: 'jack'}, {name: 'neil'}, {name: 'rose'} ], boss: { name: '马云', age: 50, money: 1000000002030 } } }) </script>
1、在表单控件或者组件上创建双向绑定 2、v-model仅能在如下元素中使用: input select textarea components(Vue中的组件) 3、举例: <input type="text" v-model="uname" /> new Vue({ data:{ uname:'' //这个属性值和input元素的值相互一一对应,二者任何一个的改变都会联动的改变对方 } })
1、作用:绑定事件监听,表达式可以是一个方法的名字或一个内联语句, 如果没有修饰符也可以省略,用在普通的html元素上时,只能监听 原生 DOM 事件。用在自定义元素组件上时,也可以监听子组件触发的自定义事件。 2、常用事件: v-on:click v-on:keydown v-on:keyup v-on:mousedown v-on:mouseover v-on:submit .... 3、示例: <!-- 方法处理器 --> <button v-on:click="doThis"></button> <!-- 内联语句 --> <button v-on:click="doThat('hello', $event)"></button> <!-- 阻止默认行为,没有表达式 --> <form v-on:submit.prevent></form> 5、v-on的缩写形式:可以使用@替代 v-on: <button @click="doThis"></button> 6、按键修饰符 触发像keydown这样的按键事件时,可以使用按键修饰符指定按下特殊的键后才触发事件 写法: <input type="text" @keydown.enter="kd1"> 当按下回车键时才触发kd1事件 由于回车键对应的keyCode是13,也可以使用如下替代 <input type="text" @keydown.13="kd1"> 当按下回车键时才触发kd1事件 但是如果需要按下字母a(对应的keyCode=65)才触发kd1事件,有两种写法: 1、由于默认不支持a这个按键修饰符,需要Vue.config.keyCodes.a = 65 添加一个对应,所以这种写法为: Vue.config.keyCodes.a = 65 <input type="text" @keydown.a="kd1"> 这样即可触发 2、也可以之间加上a对应的数字65作为按键修饰符 <input type="text" @keydown.65="kd1"> 这样即可触发 键盘上对应的每个按键可以通过 http://keycode.info/ 获取到当前按下键所对应的数字
文档地址:https://cn.vuejs.org/v2/guide/events.html#键值修饰符
在监听键盘事件时,我们经常需要监测常见的键值。 Vue 允许为 v-on 在监听键盘事件时添加按键修饰符:
.enter
.tab
.delete (捕获 “删除” 和 “退格” 键)
.esc
.space
.up
.down
.left
.right
可以自定义按键别名
// 在Vue2.0版本中扩展一个f1的按键修饰符写法: Vue.config.keyCodes.f1 = 112 // 使用 <button @keyup.f1="someFunc"></button>
1、作用:根据表达式的值的真假条件来决定是否渲染元素,如果条件为false不渲染(达到隐藏元素的目的),为true则渲染。在切换时元素及它的数据绑定被销毁并重建 2、示例: <!-- Handlebars 模板 --> {{if isShow}} <h1>Yes</h1> {{/if}} 通常我们使用写法居多: <h1 v-if="isShow">Yes</h1> 也可以用 v-else 添加一个 “else” 块: <h1 v-if="isShow">Yes</h1> <h1 v-else>No</h1> 注意:v-else 元素必须紧跟在 v-if 元素否则它不能被识别。 new Vue({ data:{ isShow:true } });
1、根据表达式的真假值,切换元素的 display CSS 属性,如果为false,则在元素上添加 display:none来隐藏元素,否则移除display:none实现显示元素 2、示例: <h1 v-show="isShow">Yes</h1> new Vue({ data:{ isShow:true } }); 3、v-if和v-show的总结: v-if和v-show 都能够实现对一个元素的隐藏和显示操作,但是v-if是将这个元素添加或者移除到dom中,而v-show 是在这个元素上添加 style="display:none"和移除它来控制元素的显示和隐藏的
v-cloak指令保持在元素上直到关联实例结束编译后自动移除,v-cloak和 CSS 规则如 [v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。 通常用来防止{{}}表达式闪烁问题 例如: <style> [v-cloak] { display: none } </style> <!-- 在span上加上 v-cloak和css样式控制以后,浏览器在加载的时候会先把span隐藏起来,知道 Vue实例化完毕以后,才会将v-cloak从span上移除,那么css就会失去作用而将span中的内容呈现给用户 --> <span v-cloak>{{msg}}</span> new Vue({ data:{ msg:'hello ivan' } })
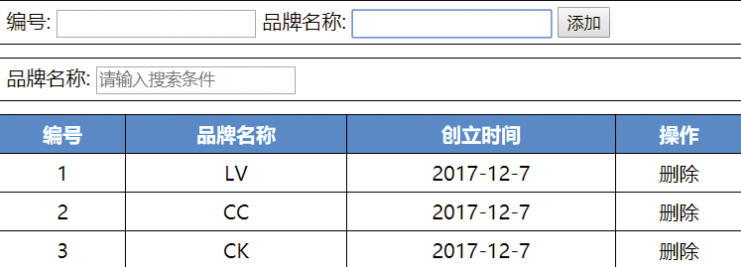
<body> <div id="app"> <div class="add"> 编号:<input type="text"> 品牌名称:<input type="text"> <input type="button" value="添加"> </div> <div class="add"> 品牌名称:<input type="text" placeholder="请输入搜索条件"> </div> <div> <table class="tb"> <tr> <th>编号</th> <th>品牌名称</th> <th>创立时间</th> <th>操作</th> </tr> <tr > <td colspan="4">没有品牌数据</td> </tr> <!-- 动态生成内容tr --> </table> </div> </div> </body>
案例css样式
<style> #app{ width:600px; margin:10px auto; } .tb{ border-collapse:collapse; width: 100%; } .tb th{ background-color: #0094ff; color:white; } .tb td,.tb th{ padding:5px; border:1px solid black; text-align: center; } .add{ padding: 5px; border:1px solid black; margin-bottom: 10px; } </style>
var vm = new Vue({
el: '#app',
data: {
list: [
{id: 1, title: 'LV', ctime: new Date()},
{id: 2, title: 'CC', ctime: new Date()},
{id: 3, title: 'CK', ctime: new Date()},
]
}
})
2. 在table中的“动态生成内容tr”位置使用v-for指令遍历list数组数据生成表格内容行,注意要写:key
<tr v-for="(item, index) in list" :key="index"> <td>{{item.id}}</td> <td>{{item.title}}</td> <td>{{item.ctime}}</td> <td> <a href="javascript:void(0)">删除</a> </td> </tr>
3.处理 “没有品牌数据” 提示问题,代码如下
利用:v-if进行判断,当list为空时,才显示没有品牌数据 <tr v-if="list.length==0"> <td colspan="4">没有品牌数据</td> </tr>
<a href="javascript:void(0)" @click="deleteData(item.id)">删除</a>
2. Vue实例中定义删除的方法
methods: {
deleteData(id) {
// 返回满足函数条件的数组的项的index
var index = this.list.findIndex(item => {
return item.id === id
})
// 删除该索引对应的值
this.list.splice(index, 1)
}
}
new Vue({
el: '#app',
data: {
product:{id:0,name:'',ctime:Date()},
list:[
{id:1,name:'宝马',ctime:Date()},
{id:2,name:'奔驰',ctime:Date()}
]
},
methods: {
}
})
2. 在编号和品牌名称文本框中利用v-model对product对象中的id和name属性进行一一绑定 同时在添加按钮上利用 v-on:click注册事件addData
编号:<input type="text" v-model="product.id"> 品牌名称: <input type="text" v-model="product.name"> <input type="button" value="添加" @click="addData">
3.在Vue对象实例的methods中添加一个 addData的方法实现添加逻辑即可完成
new Vue({
// vm控制的区块为id为app的div,此div中的所有vue指令均可以被vm解析
el: '#app',
data: {
product:{id:0,name:'',ctime:Date()},
list:[
{id:1,name:'宝马',ctime:Date()},
{id:2,name:'奔驰',ctime:Date()}
]
},
methods: {
addData(){
// 修改品牌添加时间为当前时间
this.product.ctime = Date();
// 添加数据到品牌列表中
this.list.push(this.product);
// 清空product
this.product = {id:0,name:'',ctime:Date()};
}
}
})
品牌名称: <input type="text" v-model="product.name" @keydown.13="addData"> <!-- 或者 --> 品牌名称: <input type="text" v-model="product.name" @keydown.enter="addData">
-
-
可以在文本框上元素上增加一个 ref="自定义名称",再使用this.$refs.自定义名称.focus()和 this.$refs.自定义名称.style="color:red" 设置style属性
-
使用自定义指令实现封装
注意:前两种方式的代码需要写到生命周期事件:mounted(){}中
1. 原生js操作DOM实现
// html代码 编号:<input type="text" v-model="product.id" id="id"> // vue对象mounted(){}中代码 mounted(){ document.getElementById('id').focus(); document.getElementById('id').style="color:red"; }
2.ref方式实现
// html代码: 编号:<input type="text" v-model="product.id" ref="id"> // vue对象mounted(){}中代码 mounted(){ this.$refs.id.focus(); this.$refs.id.style="color:red"; }
3.使用自定义指令
开始使用Vue.directive()封装自定义指令v-focus实现光标自动定位
1、定义指令color Vue.directive('color',{ inserted:function(el,binding){ //将颜色设置给使用v-color指令的元素上 el.style.color=binding.value; } }); 2、 在dom元素上使用指令,注意加上前缀 v- 编号:<input type="text" v-model="product.id" v-color="colorvalue"> 3、在Vue对象实例中的data(){}中定义colorvalue new Vue({ data: { colorvalue:'red' } });
<html> <head> <script src="vue2.js"></script> </head> <body> <div id="app"> <span ref="sp"></span> </div> </body> <script> new Vue({ el:'#app', methods:{ getobj:function(){ //获取到span元素的dom对象,类似于使用document.getElementByID('sp') // spanobj就是span的dom对象,可以调用 style,innerHTML,innerText等进行操作 var spanobj = this.$refs.sp; } } }) </script> </html>
// 定义全局过滤器datefmt Vue.filter('datefmt',function(input){ var date = new Date(input); var year = date.getFullYear(); var m = date.getMonth() + 1; var d = date.getDate(); var fmtStr = year+'-'+m +'-'+d; return fmtStr; //返回输出结果 }); // 调用, 注意datefmt的第一个参数默认就是管道符左边的值 <td>{{item.ctime | datefmt }}</td>
1、 定义私有的日期格式化过滤器: new Vue({ el:'#app', data:{ time:new Date() }, filters:{ //定义在 VM中的filters对象中的所有过滤器都是私有过滤器 datefmt:function(input,splicchar){ var date = new Date(input); var year = date.getFullYear(); var m = date.getMonth() + 1; var d = date.getDate(); var fmtStr = year+splicchar+m +splicchar+d; return fmtStr; //返回输出结果 } } }); 2、使用 <div id="app"> {{ time | datefmt('-') }} //Vue2.0传参写法 </div>
2.全局过滤器
1、 定义全局的日期格式化过滤器: Vue.filter('datefmt',function(input,splicchar){ var date = new Date(input); var year = date.getFullYear(); var m = date.getMonth() + 1; var d = date.getDate(); var fmtStr = year+splicchar+m +splicchar+d; return fmtStr; //返回输出结果 }); 2、使用 <div id="app"> {{ time | datefmt('-') }} //Vue2.0传参写法 </div> <script> new Vue({ el:'#app1', data:{ time:new Date() } }); </script>