1. 实现单例模式
闭包是JS的一种特性,其中一点就是:可以将外部函数的变量保存在内存中,利用这一特性,我们可以用来实现类的单例模式。
单例模式???
保证一个类有且只有一个实例,并提供一个访问它的全局访问点。
为了解决:一个全局使用的类频繁地创建与销毁。
优势:控制实例数目,节省系统资源。
核心思路:利用Javascript的作用域,形成闭包,从而可以创建私有变量(假设我们将这个私有变量取名为instance),然后将创建的实例赋予这个私有变量instance就ok了。每当想创建这个类的实例时,先判断instance是否已经引用了存在的实例,如果没有引用,即这个类没有被创建实例,so创建一个实例,然后将其赋予给instance;如果instance已经引用,即已存在了该类的实例,so无需再创建,直接使用这个instance就ok了。
1.实例-- 创建命名空间
//执行匿名函数,防止命名空间污染。在匿名函数中,首先定义个上述提到的私有变量instance以及一个类。
这个类,我假设它有名字(name)和年龄(age)两个属性字段以及一个输出他们名字的方(displayInfo)哈。
'use strict' var singletonAccepter =(function(){ var instance = null;//默认将instance赋予null
///类:SupposeClass function SupposeClass( args ){//在这里定义单例代码
var args = args || {}; this.name = args.name || 'Monkey'; this.age = args.age || 24; //检验单例模式:运行多次,只会打印一次 this is created console.log('this is created!'); }; SupposeClass.prototype = { constructor: SupposeClass, displayInfo: function(){ console.log('name: ' + this.name + ' age: ' + this.age); } }; return { //利用return + 对象字面量,将我们想,向外暴露的东东,往外抛。 name: 'SupposeClass', //类的名字 getInstance: function( args ){ //创建实例方法 if( instance === null ){//利用私有变量instance实现单例模式 instance = new SupposeClass( args ); } return instance; } }; })();
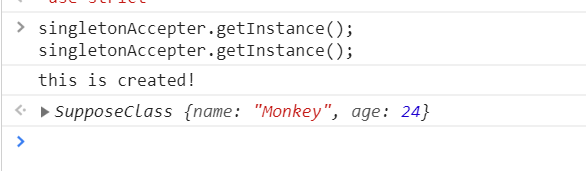
singletonAccepter.getInstance(); singletonAccepter.getInstance();

2. 实例--验证是否登陆过
//list中存储的数据不会被其他作用域访问到,就不会被修改了,因为函数本身是一个作用域。 function isFirstLoad () { var list = [] return function (id) { if (list.indexOf(id) >=0) { return false } else { list.push(id) return true } } } //使用 var firstLoad = isFirstLoad () console.log(firstLoad (10)) //true console.log(firstLoad (10)) //false console.log(firstLoad (20)) //true
3. 实例--点击弹出标签
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
<script type="text/javascript">
var i
for (i=0; i<10; i++) {
(function (i) {
var a = document.createElement('a')
a.innerHTML = i +'<br>'
a.addEventListener('click', function(e) {
//e.preventDefault()
alert(i) ///自由变量,要去父作用域取值
})
document.body.appendChild(a)
})(i)
}
</script>