state,effects,action,reducer 都在这个文件夹里:

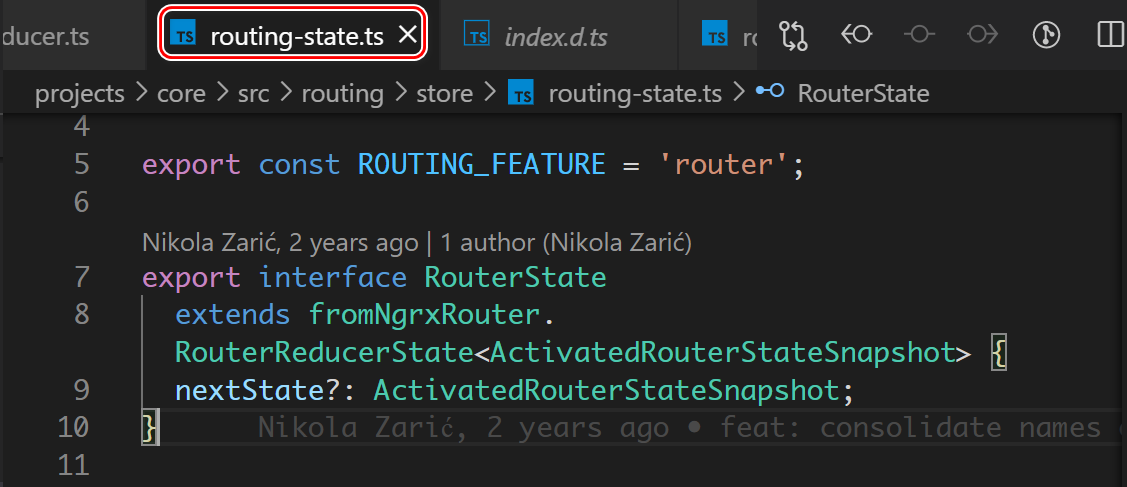
在 routing-state.ts 里定义了 RouterState 接口:

继承自 ngrx router 里的 RouterReducerState 类型,类型参数为我们自定义的 ActivatedRouterStateSnapshot.
export interface ActivatedRouterStateSnapshot {
url: string;
queryParams: Params;
params: Params;
context: PageContext;
cmsRequired: boolean;
semanticRoute?: string;
}
看个例子:
interface myType<T,V>{
name: T,
value: V
};
interface jerryType extends myType<string, number>{
score: number;
}
const a: jerryType = {
name: 'Jerry',
value: 1,
score: 2
};
其中 state 的类型,需要定义 RouterReducerState 的扩展类型时传入:

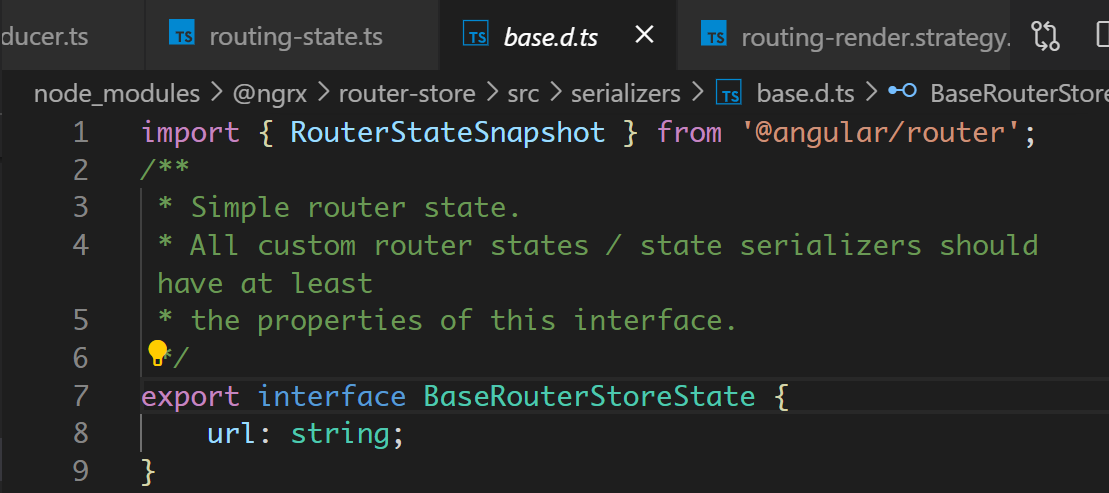
BaseRouterStoreState 类型:只有一个 url 字段:

我们自定义的 ActivatedRouterStateSnapshot,extends 了 BaseRouterStoreState,第一个字段就为 url:

看个例子:
type jerryType = {
name: string
};
interface mySuperType<T extends jerryType>{
value: T
};
type superJerryType = {
score: number;
name: string;
}
let a: mySuperType<superJerryType> = {
value:{
score: 1,
name: 'Jerry'
}
};
console.log(a);
更多Jerry的原创文章,尽在:"汪子熙":
