本文使用到的所有代码在Github这个文件夹下面:
https://github.com/wangzixi-diablo/angular-sandbox/blob/master/src/app/ngrxdemo/service/unittest-study
服务类实现:
import { Injectable } from '@angular/core';
import { HttpClient, HttpRequest } from '@angular/common/http';
@Injectable()
export class DataService {
url = 'https://jsonplaceholder.typicode.com/users';
constructor(private http: HttpClient) {}
getData() {
const req = new HttpRequest('GET', this.url, {
reportProgress: true
});
return this.http.request(req);
}
}
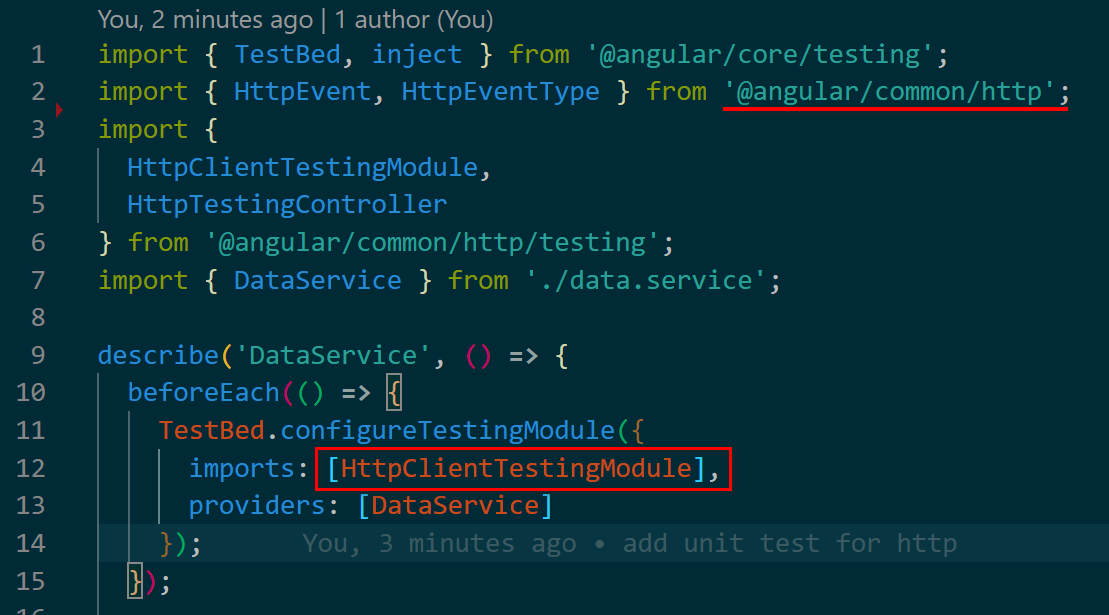
首先,从@angular/common/http里倒入HttpClientTestingModule,注入到TestBed的TestingModule中去。

将HttpTestingController注入单元测试代码里,用变量httpMock表示:

粉红色小括号包含起的这段代码内,调用了dataService的getData方法。

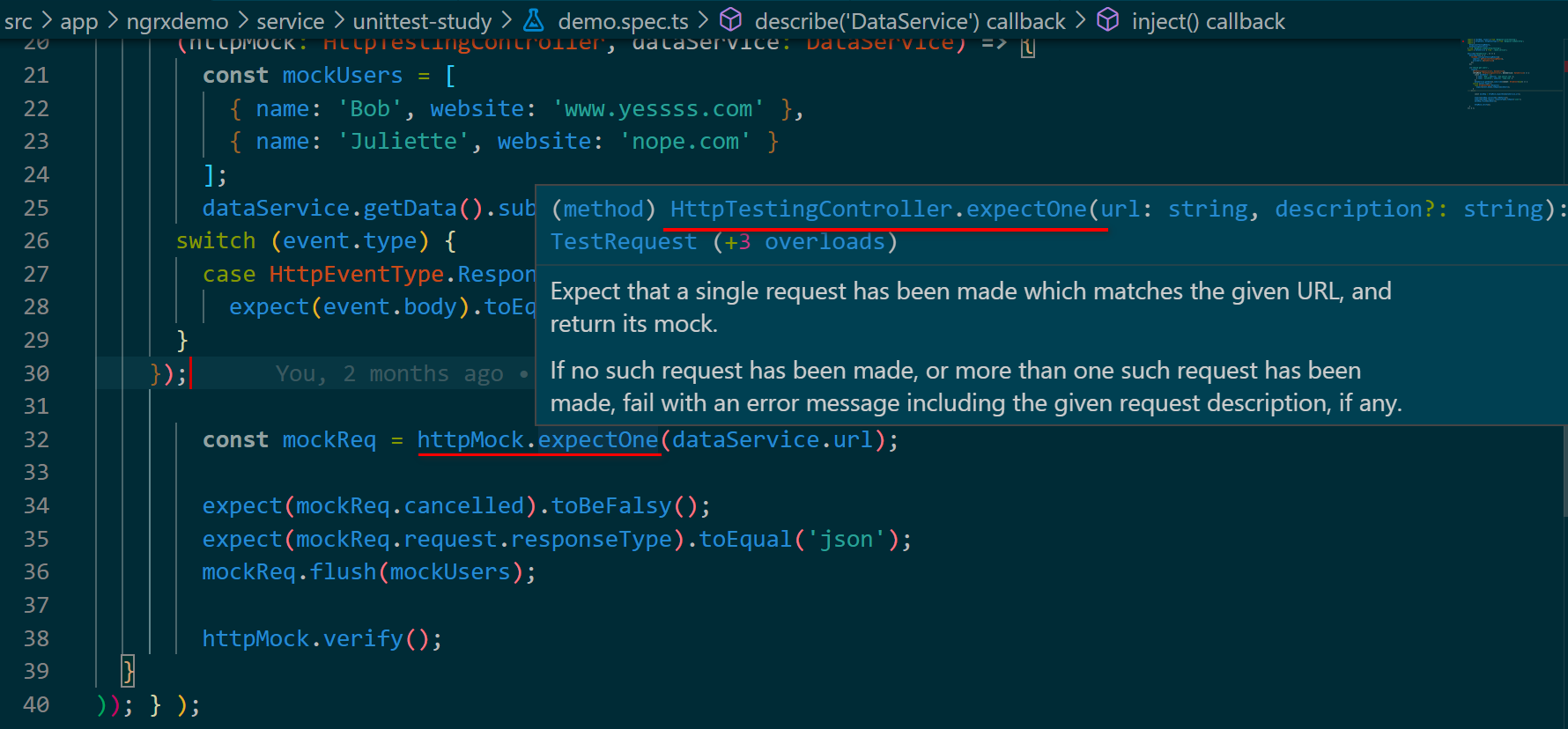
HttpTestingController.expectOne:
期望一个基于传入参数url的HTTP请求已经被发起,并且返回其mock.

我们可以基于mockReq进行各种断言处理。
expect(mockReq.cancelled).toBeFalsy();
确认该请求没有被cancel
expect(mockReq.request.responseType).toEqual('json');
确保响应类型是JSON
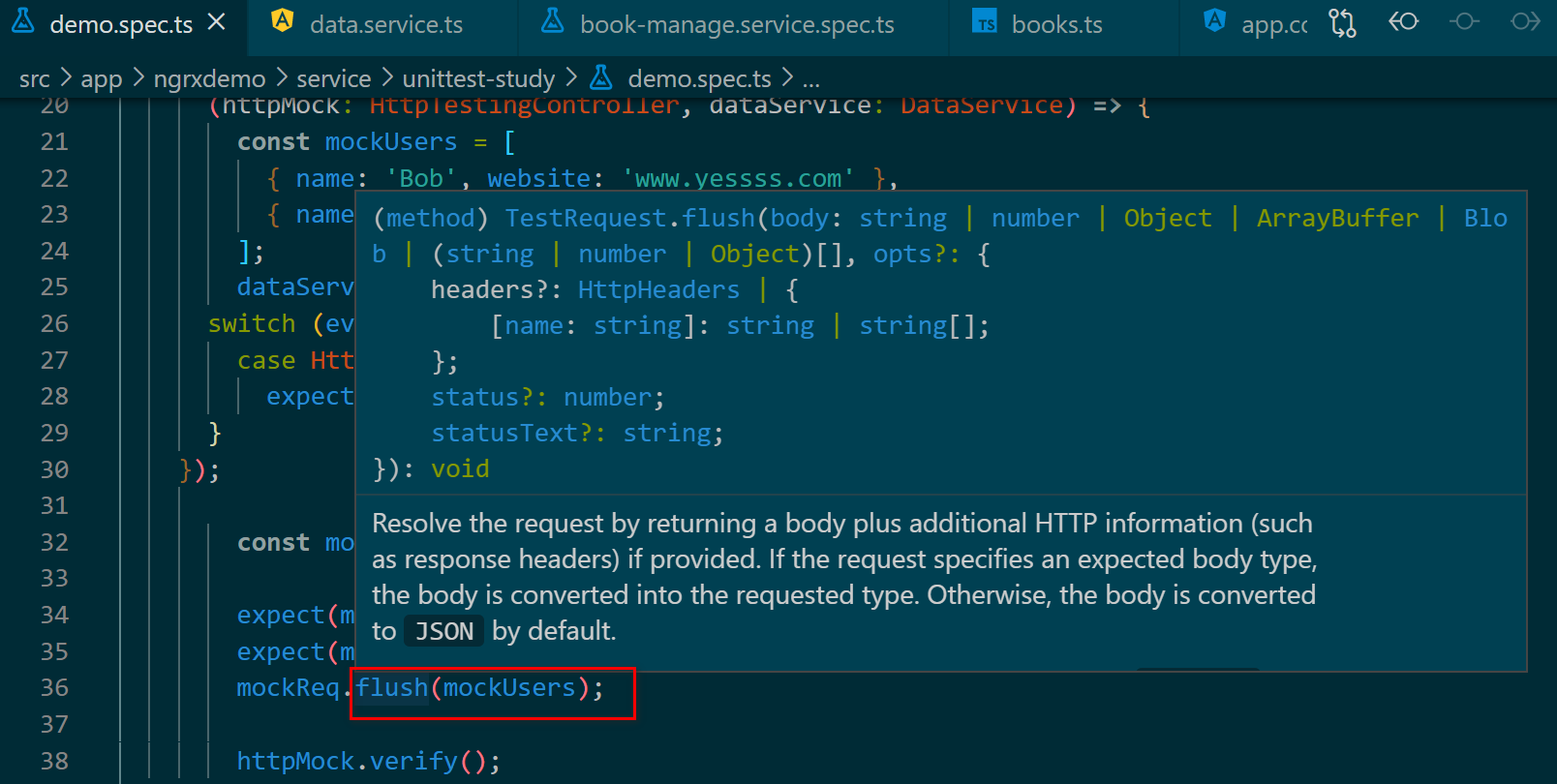
mockReq.flush(mockUsers)
使用flush传入的参数作为HTTP请求的返回参数:

flush执行完之后,才会触发getData返回的Observable的subscribe回调函数。
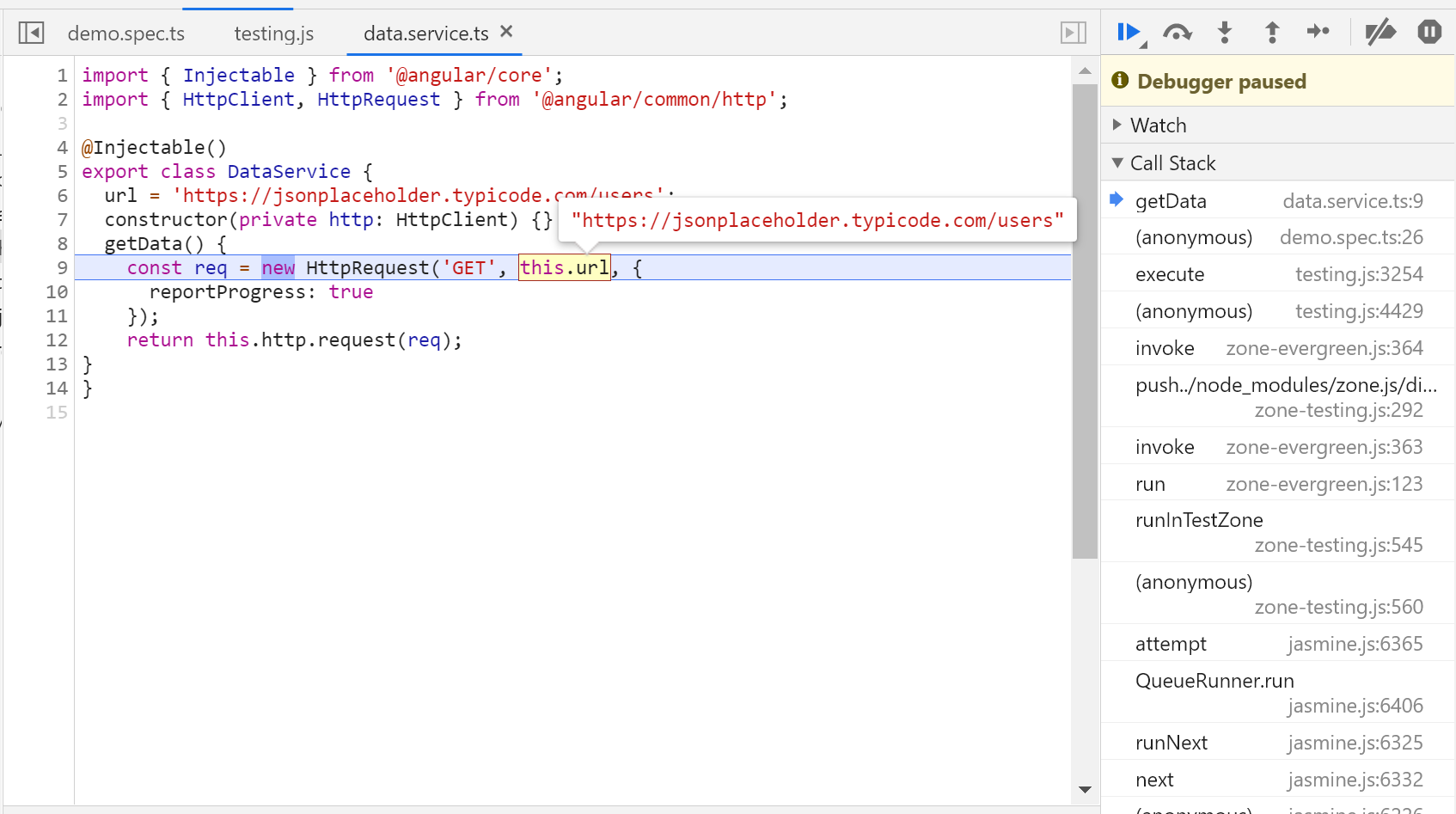
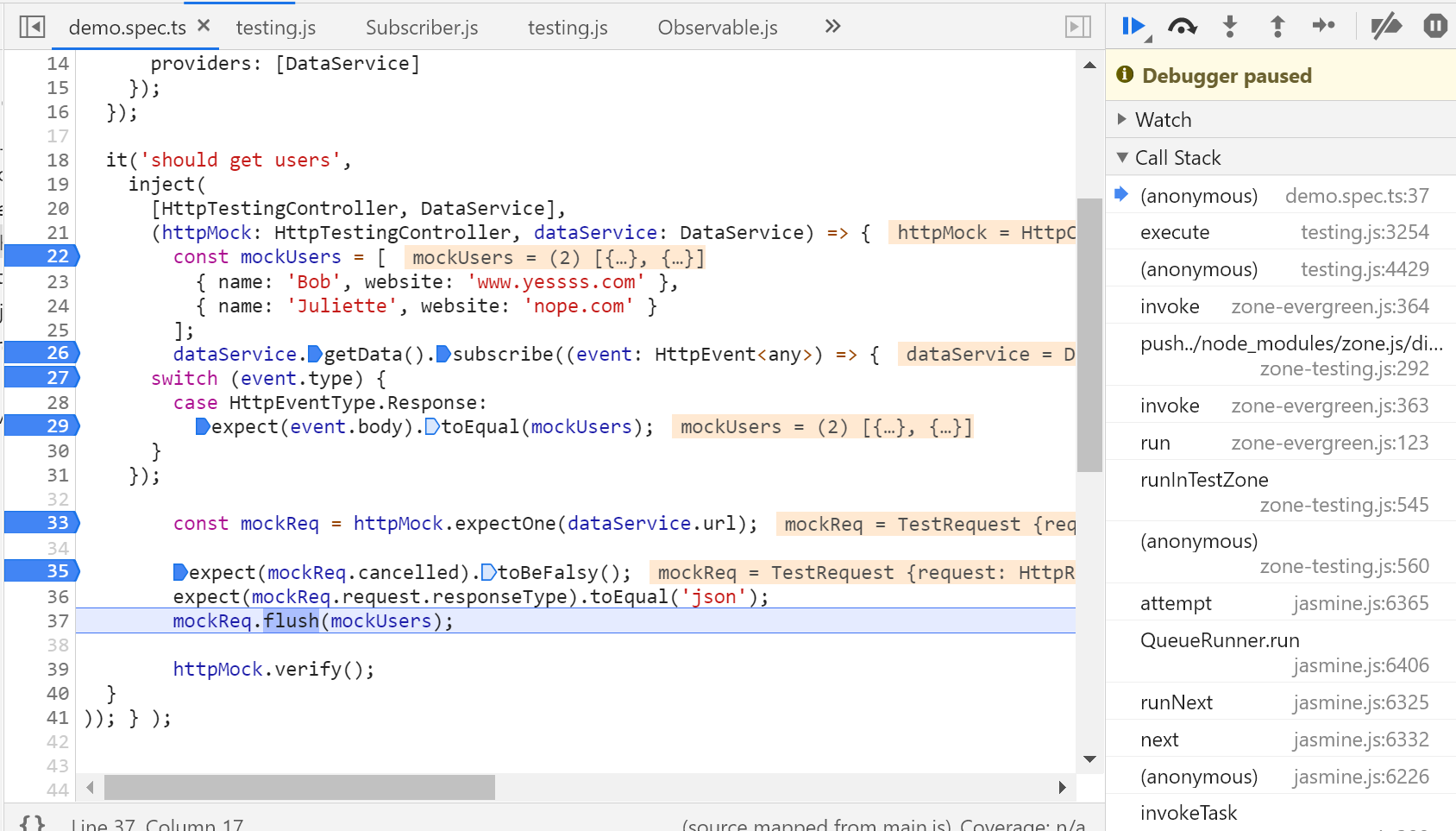
运行时时序:
(1) 先执行service.getData

真的调用到service的getData代码里了:

此时event.type = 0:

(2) 拿到HTTP请求的mock对象:


准备flush:

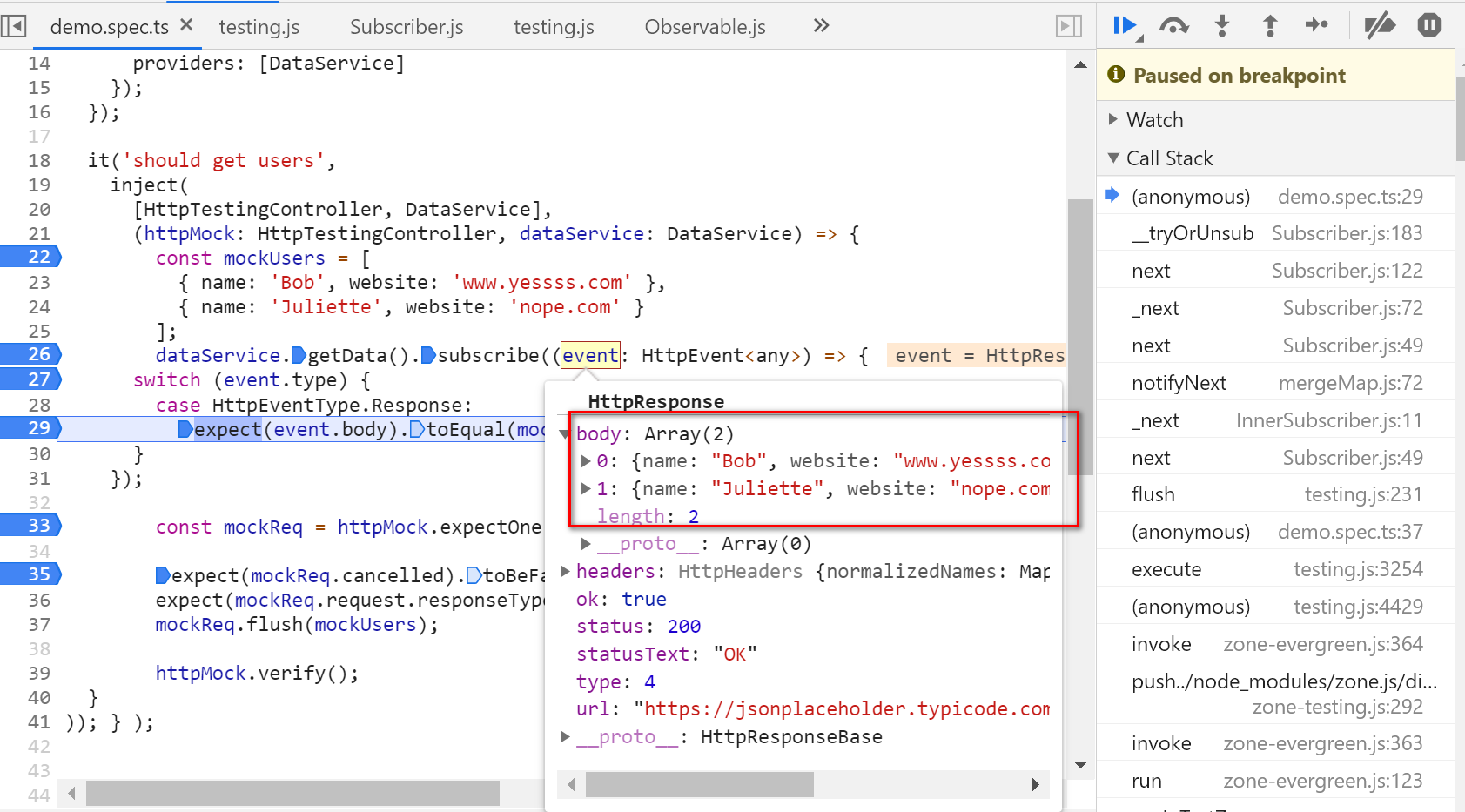
一旦flush之后,直接getData返回的Observable的subscribe回调函数会被触发,event.body就为flush传入的mockUsers.

更多Jerry的原创文章,尽在:"汪子熙":
