-
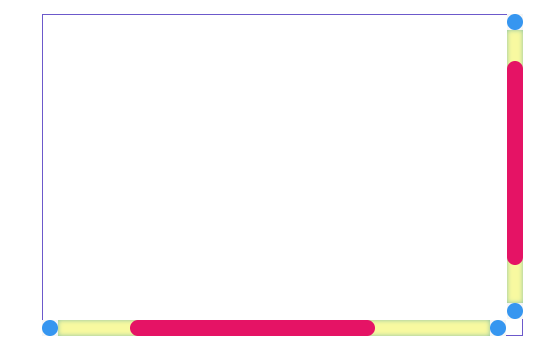
::-webkit-scrollbar — 整个滚动条.
-
::-webkit-scrollbar-button — 滚动条上的按钮 (上下箭头).
-
::-webkit-scrollbar-thumb — 滚动条上的滚动滑块.
-
::-webkit-scrollbar-track — 滚动条轨道.
-
::-webkit-scrollbar-track-piece — 滚动条没有滑块的轨道部分.
-
::-webkit-scrollbar-corner — 当同时有垂直滚动条和水平滚动条时交汇的部分.
-
::-webkit-resizer — 某些元素的corner部分的部分样式(例:textarea的可拖动按钮).
/* 整个滚动条 */
::-webkit-scrollbar {
width:20px;
height:20px;
background-color:#F5F5F5;
}
/* 滚动条上的按钮 (上下箭头). */
::-webkit-scrollbar-button {
background-color: #2196F3;
border-radius: 50px;
height: 20px;
width: 20px;
}
/* 滚动条上的滚动滑块. */
::-webkit-scrollbar-thumb {
background-color:#E91E63;
border-radius: 50px;
}
/* 滚动条轨道. */
::-webkit-scrollbar-track {
-webkit-box-shadow:inset 0 0 6px rgba(0, 142, 255, 1);
box-shadow:inset 0 0 6px rgba(0, 142, 255, 1, 1);
background-color:#F5F5F5;
}
/* 滚动条没有滑块的轨道部分 */
::-webkit-scrollbar-track-piece {
background-color: rgba(255, 255, 0, 0.43);
}
/* 当同时有垂直滚动条和水平滚动条时交汇的部分. */
::-webkit-scrollbar-corner {
background:transparent;
}
/* 某些元素的corner部分的部分样式(例:textarea的可拖动按钮). */
::-webkit-resizer {
}