窗体控件在项目中使用非常频繁,同时窗体控件和启用IFrame的面板控件也一起构成了FineUI所特有的内联框架,从而使弹出窗体不再局限于IFrame页面中。本章我们会详细介绍窗体控件的基本用法。
创建窗体控件
在页面中声明窗体控件标签,并设置需要的属性:
1: <ext:Window ID="Window2" Width="500px" Height="300px" Icon="TagBlue" Title="窗体" Hidden="false"
2: EnableMaximize="true" EnableCollapse="true" runat="server" EnableResize="true"
3: IsModal="false" CloseAction="HidePostBack" OnClose="Window2_Close" Layout="Fit">
4: <Items>
5: <ext:ContentPanel ShowBorder="false" ShowHeader="false" ID="ContentPanel2" EnableBackgroundColor="true"
6: BodyPadding="5px" runat="server">
7: <br />
8: 这是窗体的内容。
9: <br />
10: <br />
11: <br />
12: <br />
13: </ext:ContentPanel>
14: </Items>
15: </ext:Window>
显示效果如下图:
这是一个允许折叠、允许最大化、允许关闭、允许改变尺寸、允许拖动的模式窗体,并且关闭后会触发Close服务器端事件。
由于窗体控件也是一个面板控件,所以拥有面板控件的公共属性,这里列出几个常用的面板属性:
- Expanded:是否展开
- Title:面板的标题
- EnableIFrame:是否启用IFrame
- IFrameUrl:IFrame的地址
- IFrameName:IFrame的名称
其中EnableIFrame、IFrameUrl、IFrameName三个属性在上一节介绍TabStrip控件时已经接触到,在Window控件中会经常使用这三个属性,比如下面的代码:
1: <ext:Window ID="Window2" Width="500px" Height="300px" Icon="TagBlue" Title="窗体" Hidden="false"
2: EnableMaximize="true" EnableCollapse="true" runat="server" EnableResize="true"
3: IsModal="false" CloseAction="HidePostBack" OnClose="Window2_Close" EnableIFrame=“true” IFrameUrl=“about:blank” >
4: </ext:Window>
窗体控件自身也拥有很多属性:
- WindowPosition:窗口的位置(Center、GoldenSection) ,GoldenSection是推荐的、也是默认的窗体位置,对此前面已有详细解释。
- EnableClose:是否可以关闭
- EnableDrag:是否可以移动
- EnableMaximize:是否可以最大化
- EnableMinimize:是否可以最小化
- EnableResize:是否可以改变窗口大小
- MinHeight:最小高度
- MinWidth:最小宽度
- IsModal:是否模式窗口
- OnClientCloseButtonClick:点击关闭按钮时需要执行的客户端脚本
- EnableConfirmOnClose:关闭Window之前弹出确认当前表单改变的对话框,只有在EnableIFrame时才有效。如果窗体控件IFrame页面中的表单内容发生改变,此时关闭此弹出窗体时会首先弹出确认关闭对话框(防止用户输入数据由于误操作而丢失)。
- CloseAction:关闭窗体的动作(点击关闭按钮或者按 ESC 键都会执行此动作) (Hide、HideRefresh、HidePostBack)。这里的刷新和回发都指的是关闭窗体后对父页面进行的操作。比如只有将此属性设为HidePostBack才会在关闭窗体时触发窗体的Close事件。
- Target:弹出窗口的目标位置(Self、Parent、Top)。这是FineUI的一个创新,也是FineUI内联框架的精华所在,简单的一个属性设置让弹出窗体不再局限于IFrame的框框中。
显示隐藏窗体控件
在服务器端显示隐藏窗体控件非常简单,只需要设置Hidden属性即可(你可能会看到使用Popup属性来显示隐藏窗体,不过这个属性已经作废了)。注意Hidden属性存在于基类ControlBase中,也就是说所有的FineUI控件都拥有此属性。
比如点击按钮来关闭弹出窗体:
1: protected void btnHideInServer_Click(object sender, EventArgs e)
2: {
3: Window2.Hidden = true;
4: }
也可以通过JavaScript来关闭当前窗体,FineUI提供了帮助函数来完成这一任务:
1: <ext:Button ID="btnShowInClient" Text="显示窗体" EnablePostBack="false" runat="server">
2: </ext:Button>
1: protected void Page_Load(object sender, EventArgs e)
2: {
3: if (!IsPostBack)
4: {
5: btnShowInClient.OnClientClick = Window2.GetShowReference();
6: }
7: }
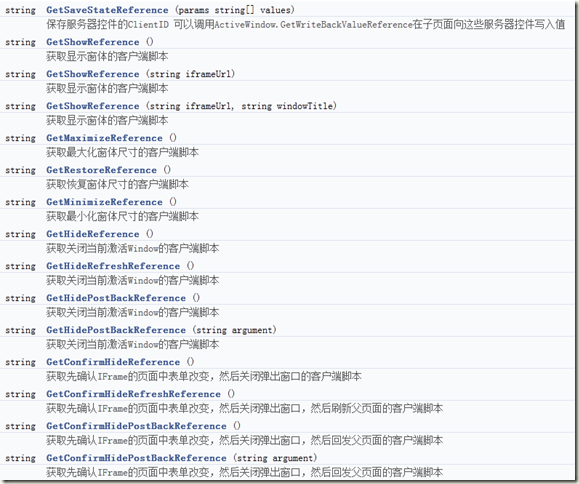
除了GetShowReference两个帮助函数,还有很多类似的帮助函数,从官方文档可以清晰的看到这些帮助函数:
与窗体的CloseAction属性类似(Hide、HideRefresh、HidePostBack),FineUI提供了相应的帮助函数来完成相同的任务:
- GetHideReference:获取关闭当前激活Window的客户端脚本
- GetHideRefreshReference:获取关闭当前激活Window然后刷新页面的客户端脚本
- GetHidePostBackReference:获取关闭当前激活Window然后回发页面的客户端脚本
除此之外,还有GetHidePostBackReference还有一个重载函数 GetHidePostBackReference (string argument),用来在回发时传递参数,比如下面这个例子:
1: <ext:Button ID="btnHideInClient2" Text="隐藏窗体,带回发参数(客户端代码)" EnablePostBack="false"
2: runat="server">
3: </ext:Button>
1: protected void Page_Load(object sender, EventArgs e)
2: {
3: if (!IsPostBack)
4: {
5: btnHideInClient.OnClientClick = Window2.GetHideReference();
6: btnHideInClient2.OnClientClick = Window2.GetHidePostBackReference("btnHideInClient2");
7: }
8: }
1: protected void Window2_Close(object sender, WindowCloseEventArgs e)
2: {
3: Alert.ShowInTop("窗体被关闭了。参数:" + e.CloseArgument);
4: }
当点击此按钮时,界面效果:
有些网友希望能够打开窗体就最大化,这也可以通过上面的JavaScript脚本来实现,其实很简单:
1: protected void Page_Load(object sender, EventArgs e)
2: {
3: if (!IsPostBack)
4: {
5: PageContext.RegisterStartupScript(Window2.GetShowReference() + Window2.GetMaximizeReference());
6:
7: }
8: }
在本页面弹出窗体与在父页面弹出窗体
通常的站点框架是左侧菜单,右侧IFrame页面的形式,因此在IFrame页面中弹出的任何窗体控件都被限制在右侧的IFrame页面中,这也是常见框架的无奈。对于这个常用功能,FineUI进行了扩展,为窗体控件增加Target属性,从而解除了这个限制(其实FineUI内部进行了大量的工作来满足这种需求)。
下面通过一个示例来说明两者的区别:
1: <ext:Button ID="Button1" runat="server" EnablePostBack="false" Text="在本页面弹出IFrame窗体">
2: </ext:Button>
3: <ext:Button ID="Button2" runat="server" EnablePostBack="false" Text="在父页面弹出IFrame窗体">
4: </ext:Button>
5:
6: <ext:Window ID="Window1" IconUrl="~/images/16/10.png" runat="server" Popup="false"
7: WindowPosition="Center" IsModal="true" Title="Popup Window 1" EnableMaximize="true"
8: EnableResize="true" Target="Self" EnableIFrame="true" IFrameUrl="about:blank"
9: Height="500px" Width="650px" OnClose="Window1_Close">
10: </ext:Window>
11:
12: <ext:Window ID="Window2" IconUrl="~/images/16/11.png" runat="server" Popup="false"
13: IsModal="true" Target="Parent" EnableMaximize="true" EnableResize="true" OnClose="Window2_Close"
14: Title="Popup Window 2" EnableConfirmOnClose="true" CloseAction="HidePostBack"
15: EnableIFrame="true" IFrameUrl="about:blank" Height="500px" Width="650px">
16: </ext:Window>
1: protected void Page_Load(object sender, EventArgs e)
2: {
3: if (!IsPostBack)
4: {
5: Button1.OnClientClick = Window1.GetShowReference("../grid/grid_iframe_window.aspx", "弹出窗口一");
6: Button2.OnClientClick = Window2.GetShowReference("../grid/grid_iframe_window.aspx", "弹出窗口二");
7: }
8: }
可见,在本页面弹出窗体控件和在父页面弹出窗体控件的唯一区别是窗体控件的Target属性设置,而后台注册的JavaScript脚本却完全一样。
那么,如何在弹出窗体的IFrame页面中关闭当前弹出窗体呢?
使用Hidden属性啊,很多人可能会不假思索的说。其实这是不对的,因为此窗体是在父页面中定义的,窗体IFrame中的页面是拿不到窗体实例的(因为这是两个页面),那么该怎么办?
不用急,FineUI提供了ActiveWindow静态类帮助完成这一任务,同时也提供了扩展(是否在关闭窗体前检查窗体IFrame中表单是否改变)。
在窗体IFrame中关闭窗体的三个功能:
- 关闭窗体按钮:PageContext.RegisterStartupScript(ActiveWindow.GetHideReference());
- 关闭窗体后刷新父页面按钮:PageContext.RegisterStartupScript(ActiveWindow.GetHideRefreshReference());
- 关闭窗体后回发父页面按钮:PageContext.RegisterStartupScript(ActiveWindow.GetHidePostBackReference());
注意:本文中第三次出现了Hide、HideRefresh和HidePostBack内容,但是这次和前两次都不同。
- 窗体控件的CloseAction属性,值可以为Hide、HideRefresh和HidePostBack:控制点击右上角关闭按钮和ESC来关闭窗体的行为。
- 窗体的GetHideReference、GetHideRefreshReference和GetHidePostBackReference帮助函数:控制关闭当前窗体的行为,发起方是当前窗体所在的页面。
- 静态类ActiveWindow的三个帮助函数:控制关闭当前激活窗体的行为,发起方可以不是当前窗体所在的页面。
当然我们也可以为按钮注册客户端脚本,在客户端直接关闭弹出窗体:
1: protected void Page_Load(object sender, EventArgs e)
2: {
3: if (!IsPostBack)
4: {
5: btnClose.OnClientClick = ActiveWindow.GetHideReference();
6: }
7: }
对于需要在关闭窗体前检查IFrame中表单是否改变,并弹出确认框的情况,有相应的扩展:
- 关闭窗体按钮:PageContext.RegisterStartupScript(ActiveWindow.GetConfirmHideReference());
- 关闭窗体后刷新父页面按钮:PageContext.RegisterStartupScript(ActiveWindow.GetConfirmHideRefreshReference());
- 关闭窗体后回发父页面按钮:PageContext.RegisterStartupScript(ActiveWindow.GetConfirmHidePostBackReference());
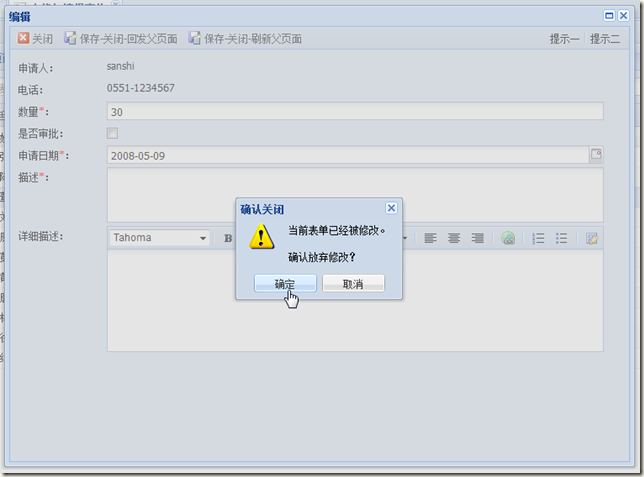
当窗体IFrame中的表单发生改变时,在没有保存的情况下关闭就会弹出确认对话框,如下图所示:
还记得我们前面介绍的EnableConfirmOnClose属性么,这个是用来控制右上角关闭按钮和ESC快捷键的类似方法。
小结
本章详细讲解了窗体控件的基本用法,包括创建窗体控件、显示隐藏窗体控件,以及如何在本页面和父页面弹出窗体。下一篇文章会继续深入窗体控件,介绍表格与窗体控件的交互以及子窗体和父页面的传值问题。