FineUIPro/Mvc/Core的下个版本(v6.4.0),我们会为表格增加进度条和评分支持(基础版适用)。
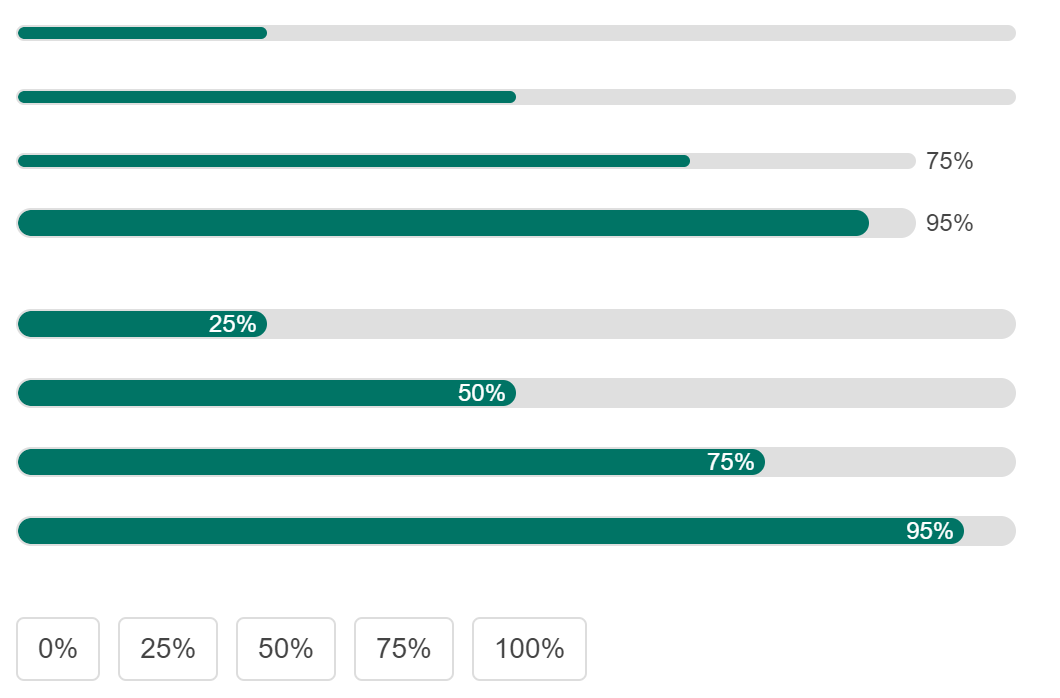
之前已经做过介绍,下个版本会增加进度条和评分支持,这个是在NumberBox控件基础上实现的:


之前的介绍文章分别在:
进度条:https://www.cnblogs.com/sanshi/p/13098126.html
评分:https://www.cnblogs.com/sanshi/p/13156337.html
但是表格不能引入NumberBox控件,这就需要单独的支持:
- 新增JS函数:F.progressHtml、F.rateHtml、F.rateEvents。
- 新增示例:表格控件/单元格编辑/杂项/单元格编辑(进度条);单元格编辑(评分)。
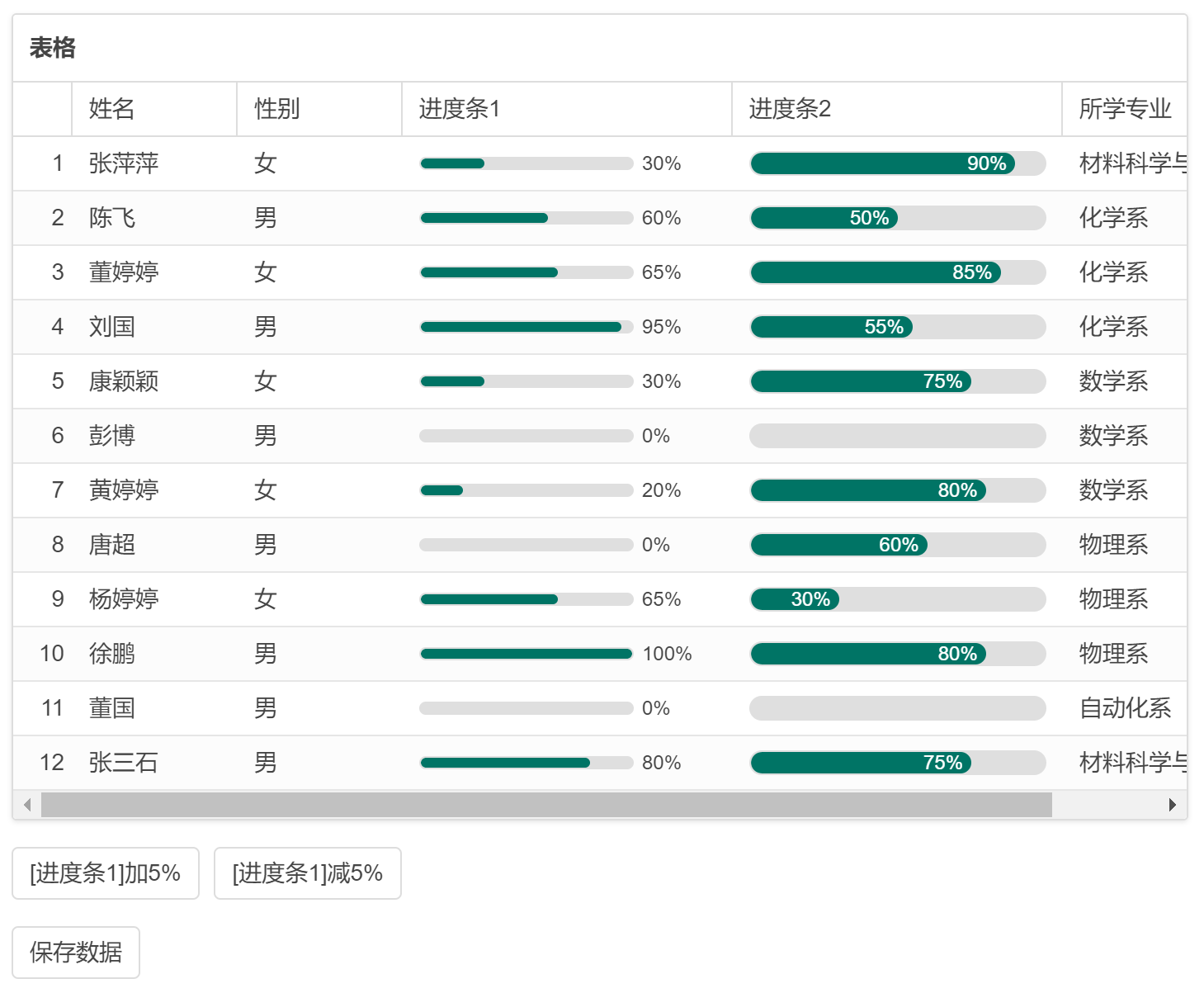
首先看下表格中的进度条:

我们重点关注下进度条列:
<f:RenderField Width="200px" ColumnID="Progress1" DataField="Progress1" FieldType="Int" HeaderText="进度条1" RendererFunction="renderProgress1" /> <f:RenderField Width="200px" ColumnID="Progress2" DataField="Progress2" FieldType="Int" HeaderText="进度条2" RendererFunction="renderProgress2" />
对应的单元格渲染函数:
function renderProgress1(value) {
return F.progressHtml(value, {
textVisible: true
});
}
function renderProgress2(value) {
return F.progressHtml(value, {
height: 15,
textVisible: true,
textInside: true
});
}
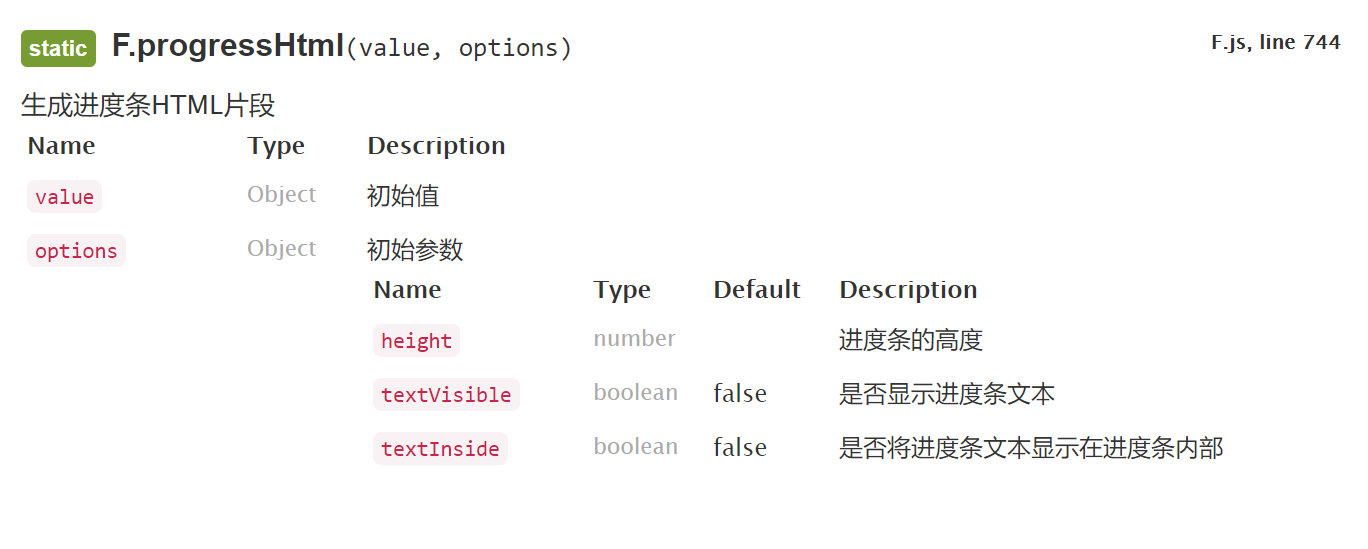
F.progressHtml用来返回一段进度条的HTML代码,详细的参数可以参考API文档:
https://fineui.com/js/api/F.html#.progressHtml

表格中的评分:

我们来关注下评分列:
<f:RenderField Width="150px" ColumnID="Rate1" DataField="Rate1" FieldType="Int" HeaderText="只读评分" RendererFunction="renderRate1" /> <f:RenderField Width="200px" ColumnID="Rate2" DataField="Rate2" FieldType="Int" HeaderText="五星评分" RendererFunction="renderRate2" /> <f:RenderField Width="200px" ColumnID="Rate3" DataField="Rate3" FieldType="Float" HeaderText="自定义评分" RendererFunction="renderRate3" />
对应的单元格渲染函数:
var desc = ['terrible', 'bad', 'normal', 'good', 'wonderful'];
function renderRate2Text(val) {
var rateText = '-';
if (val > 0) {
rateText = desc[val - 1];
}
return rateText;
}
function renderRate1(value) {
return F.rateHtml(value, {
readonly: true
});
}
function renderRate2(value) {
return F.rateHtml(value, {
textVisible: true,
textRenderer: renderRate2Text
});
}
function renderRate3(value) {
return F.rateHtml(value, {
allowHalf: true,
iconFont: 'f-iconfont-trophy',
textVisible: true
});
}
注意,上例中的renderRate2中定义了一个回调函数 renderRate2Text,用来生成评分文本,这个是 NumberBox 支持的评分逻辑是一样的。
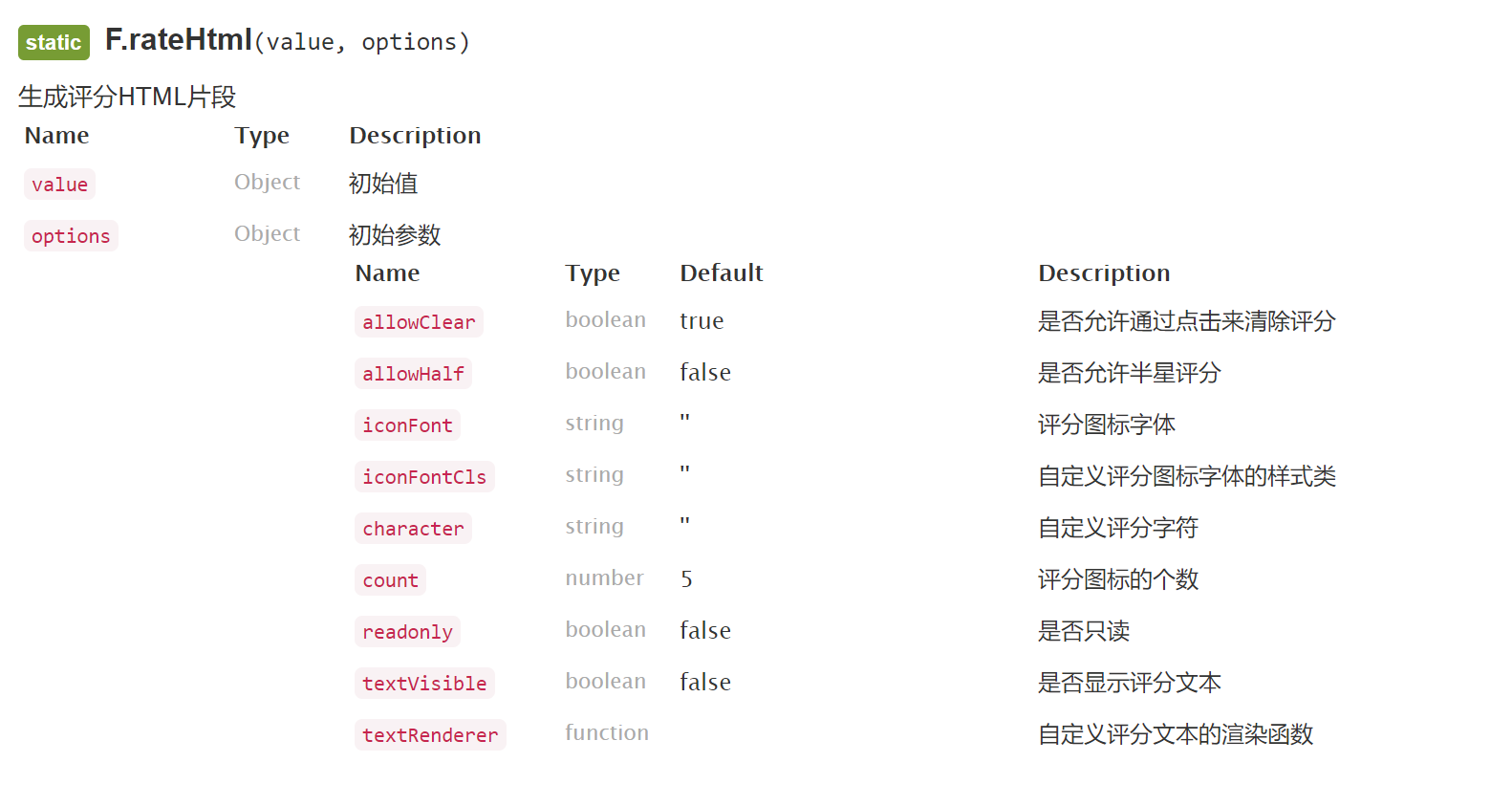
F.rateHtml用来返回一段评分的HTML代码,详细的参数可以参考API文档:
https://fineui.com/js/api/F.html#.rateHtml

FineUIPro/Mvc/Core v6.4.0 官网示例已更新,现在就可以在线看效果了:
评分:https://pro.fineui.com/#/form/numberbox_rate.aspx
进度条:https://pro.fineui.com/#/form/numberbox_progress.aspx
表格中的评分:https://pro.fineui.com/#/grideditor/grideditor_rate.aspx
表格中的进度条:https://pro.fineui.com/#/grideditor/grideditor_progress.aspx
注:评分和进度条支持都是基础版适用的!
三石出品,必属精品