FineUIPro/Mvc/Core的下个版本(v6.4.0),我们会新增评分的支持,这个是在NumberBox控件的基础上进行的(基础版适用)。
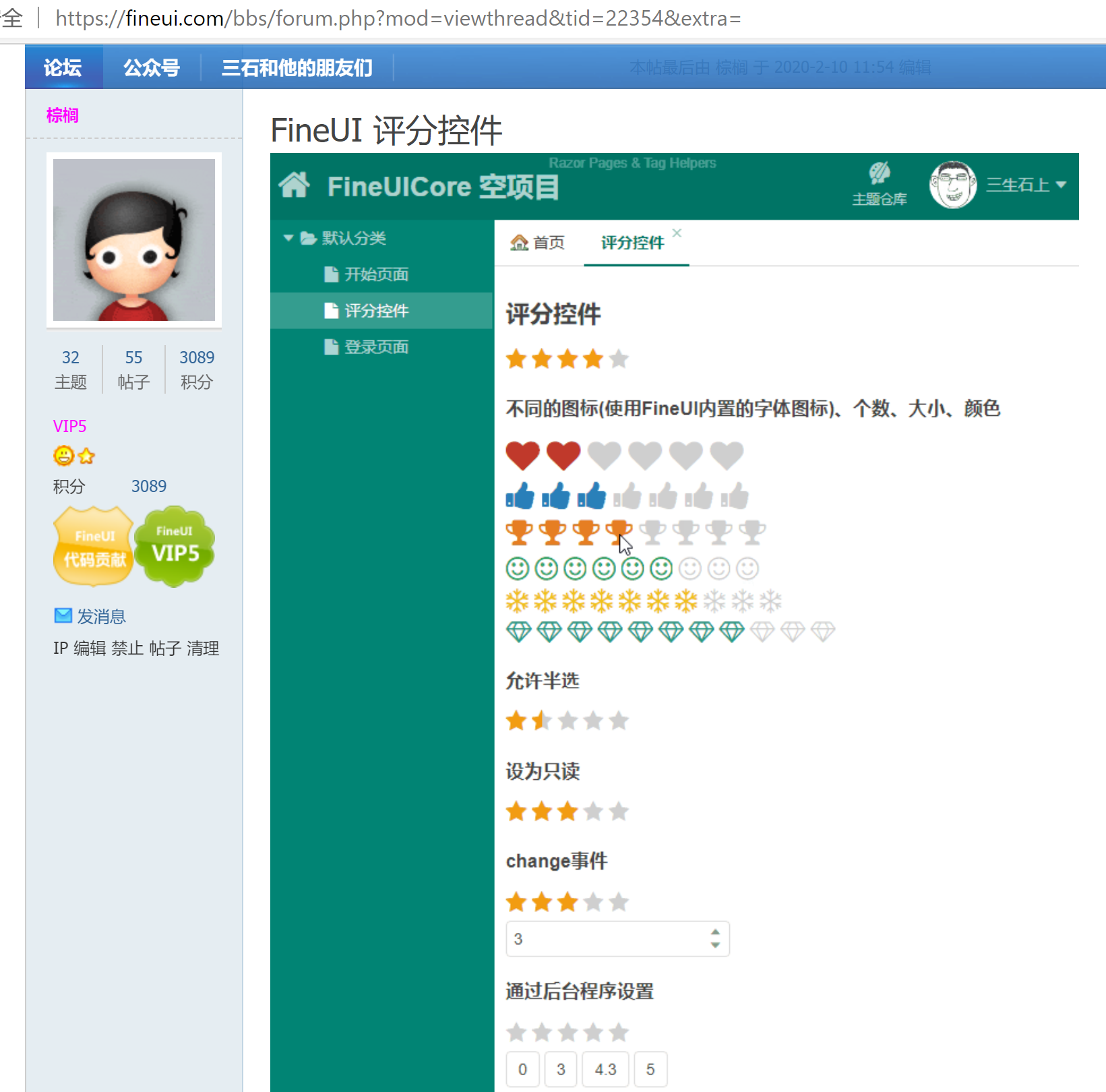
之所以有这个更新,首先要感谢网友 @棕榈 的无私分享:https://fineui.com/bbs/forum.php?mod=viewthread&tid=22354

在下个版本中,我们将会有如下几个更新:
- 为数字输入框增加RateAllowClear,RateAllowHalf,RateIconFont,RateCharacter,RateCount属性。
- 为数字输入框增加RateTextVisible,RateTextRendererFunction属性,可以自定义评分文本渲染函数。
- 新增示例:表单控件/输入框/数字输入框/数字输入框(评分)。
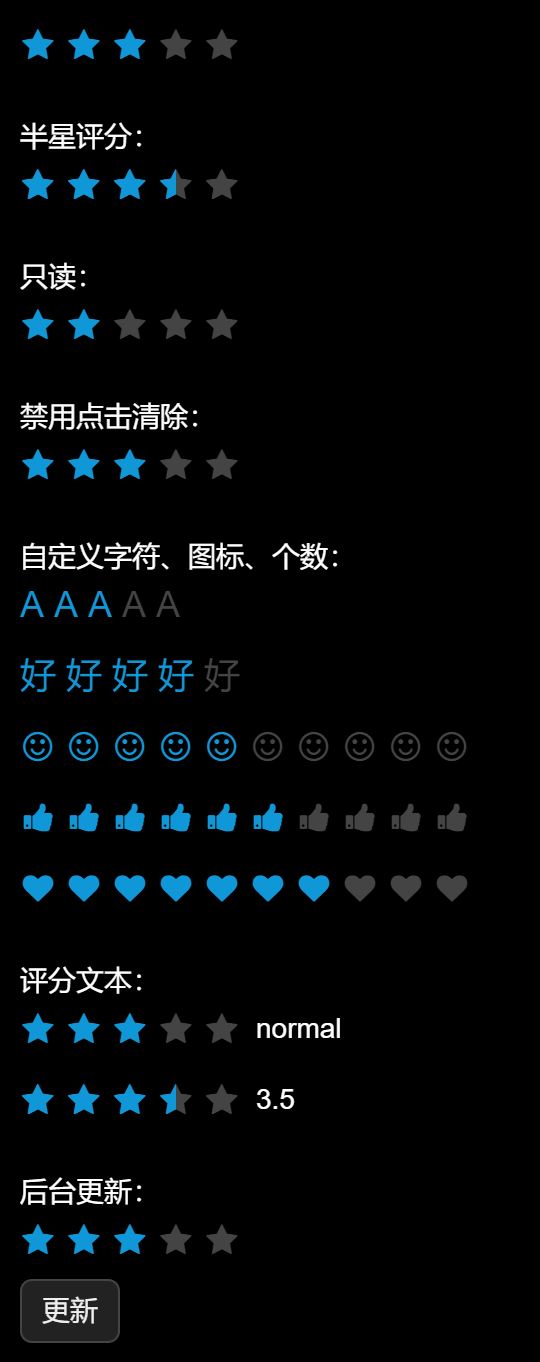
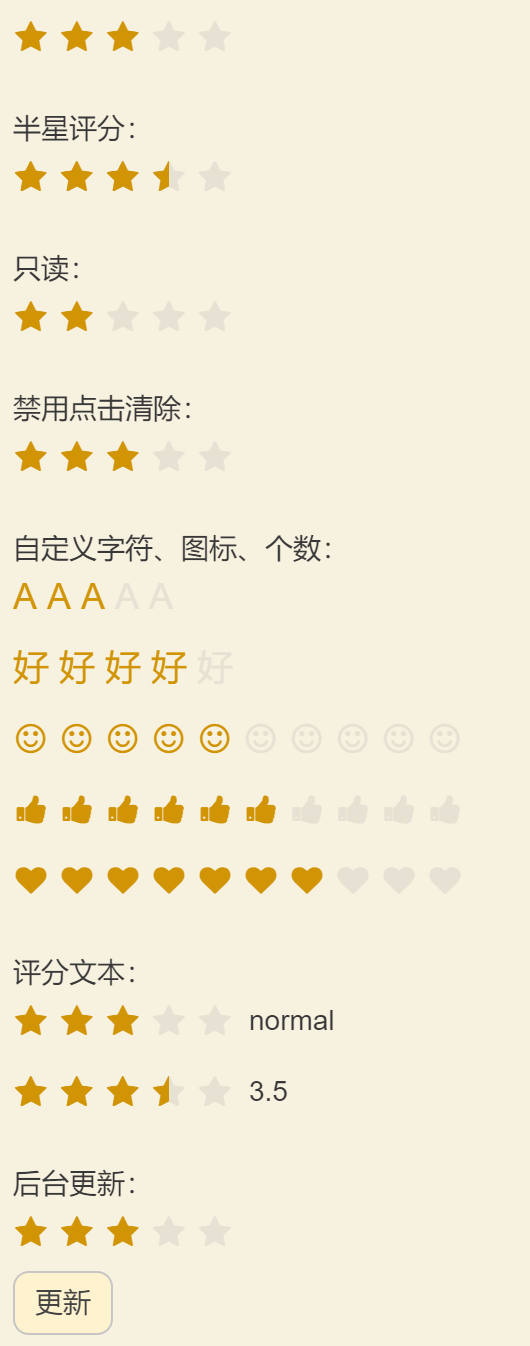
示例截图:




示例页面标签定义:
<f:NumberBox ID="NumberBox1" runat="server" DisplayType="Rate" Text="3"> </f:NumberBox> <br /> <br /> 半星评分: <br /> <f:NumberBox ID="NumberBox2" runat="server" DisplayType="Rate" Text="3.5" RateAllowHalf="true"> </f:NumberBox> <br /> 只读: <br /> <f:NumberBox ID="NumberBox3" runat="server" DisplayType="Rate" Text="2" Readonly="true"> </f:NumberBox> <br /> 禁用点击清除: <br /> <f:NumberBox ID="NumberBox4" runat="server" DisplayType="Rate" Text="3" RateAllowClear="false"> </f:NumberBox> <br /> 自定义字符、图标、个数: <br /> <f:NumberBox ID="NumberBox5" runat="server" DisplayType="Rate" Text="3" RateCharacter="A"> </f:NumberBox> <br /> <f:NumberBox ID="NumberBox6" runat="server" DisplayType="Rate" Text="4" RateCharacter="好"> </f:NumberBox> <br /> <f:NumberBox ID="NumberBox7" runat="server" DisplayType="Rate" Text="5" RateIconFont="_SmileO" RateCount="10"> </f:NumberBox> <br /> <f:NumberBox ID="NumberBox8" runat="server" DisplayType="Rate" Text="6" RateIconFont="_ThumbsUp" RateCount="10"> </f:NumberBox> <br /> <f:NumberBox ID="NumberBox9" runat="server" DisplayType="Rate" Text="7" RateIconFont="_Heart" RateCount="10"> </f:NumberBox> <br /> 评分文本: <br /> <f:NumberBox ID="NumberBox10" runat="server" DisplayType="Rate" Text="3" RateTextVisible="true" RateTextRendererFunction="renderNumberBox10"> </f:NumberBox> <br /> <f:NumberBox ID="NumberBox11" runat="server" DisplayType="Rate" Text="3.5" RateAllowHalf="true" RateTextVisible="true"> </f:NumberBox>
注意:RateTextVisible用来显示默认的评分文本。除此之外,我们还可以自定义评分文本渲染函数,比如上例中的renderNumberBox10:
<script>
var desc = ['terrible', 'bad', 'normal', 'good', 'wonderful'];
function renderNumberBox10(val) {
var rateText = 'not yet rated';
if (val > 0) {
rateText = desc[val - 1];
}
return rateText;
}
</script>
用户交互效果如下所示:

只是一些简单的属性设置,是不是很简单,更好的消息是这个更新基础版适用,让我们一起来期待新版本吧(v6.4.0)。
三石出品,必属精品