下个版本(v5.6.0),我们将对官网示例的框架进行调整,在现有默认【多标签页】基础上新增【单标签页】模式,使得界面更加清爽!
设置项
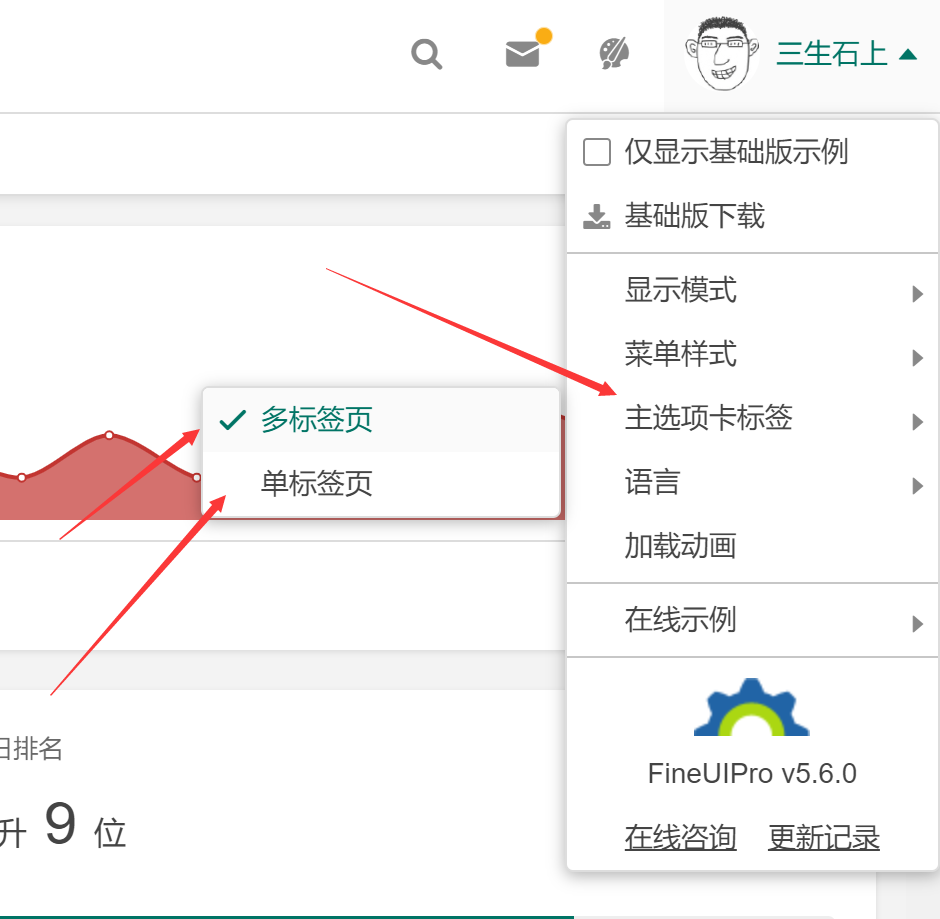
设置项隐藏在右侧顶部的菜单中,如下所示:

单标签页的优点
对比下 Pure Black 主题下多标签页和单标签页的显示效果差异:
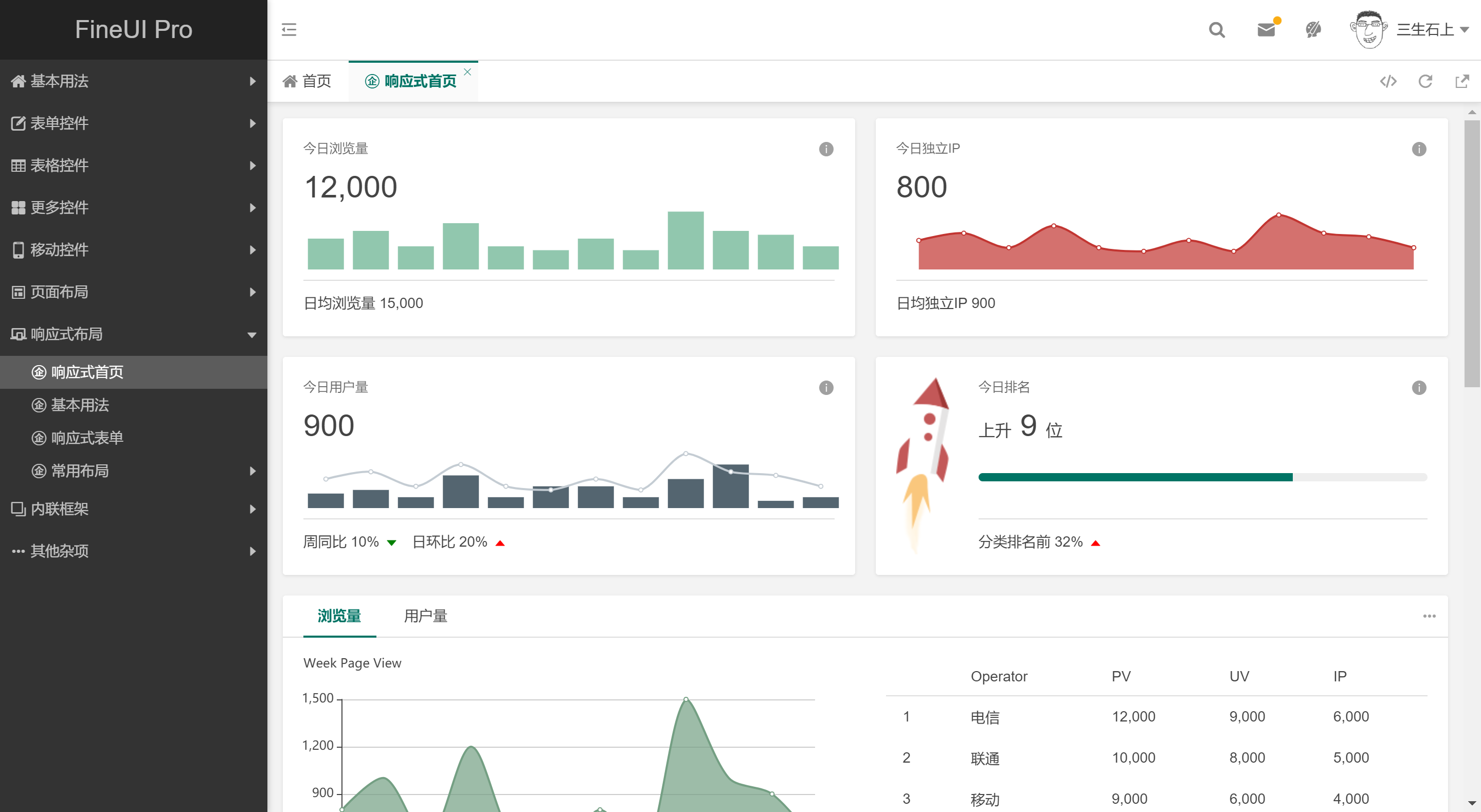
多标签页:
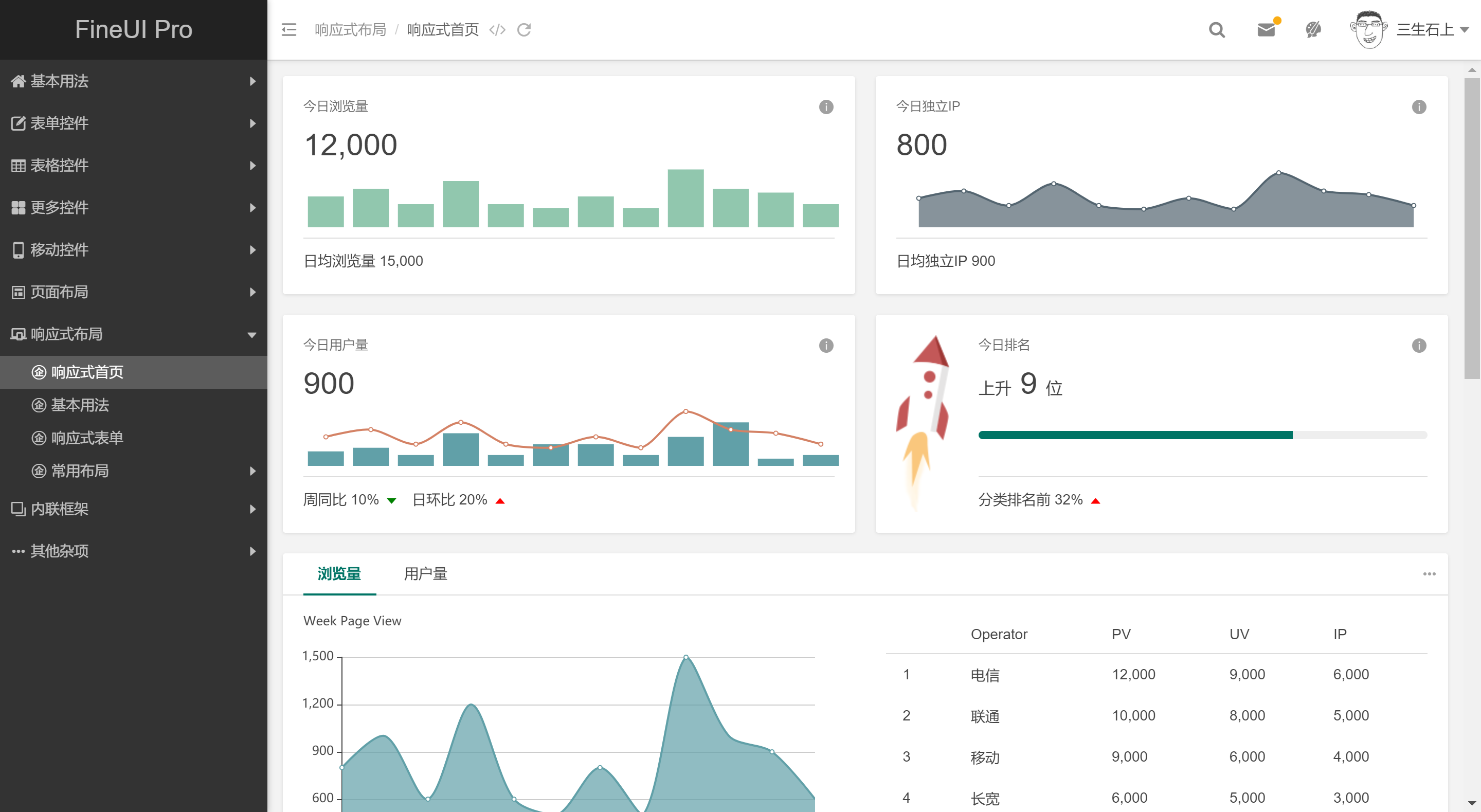
单标签页:
可以看出,【单标签页】相比【多标签页】,有如下优点:
1. 去除了主选项卡标题栏,整体观感更加清爽
2. 能够显示更多的主内容区域
2. 当前页面路径显示在顶部,定位更加清楚
3. 每次只显示一个内容页面,浏览器负荷更小
反过来说,【多标签页】相比【单标签页】,有如下优点:
1. 能同时显示多个标签页,来回切换更加方便
2. 可以在标签页中加载子页面,关闭后返回主页面(避免主页面数据丢失)
不管怎么说,多一个选择总是好的,希望你能喜欢这次的更新。
截图赏析
下面,欣赏不同主题下的首页效果:
===============================================
Dark Hive:
South Street:
Start:
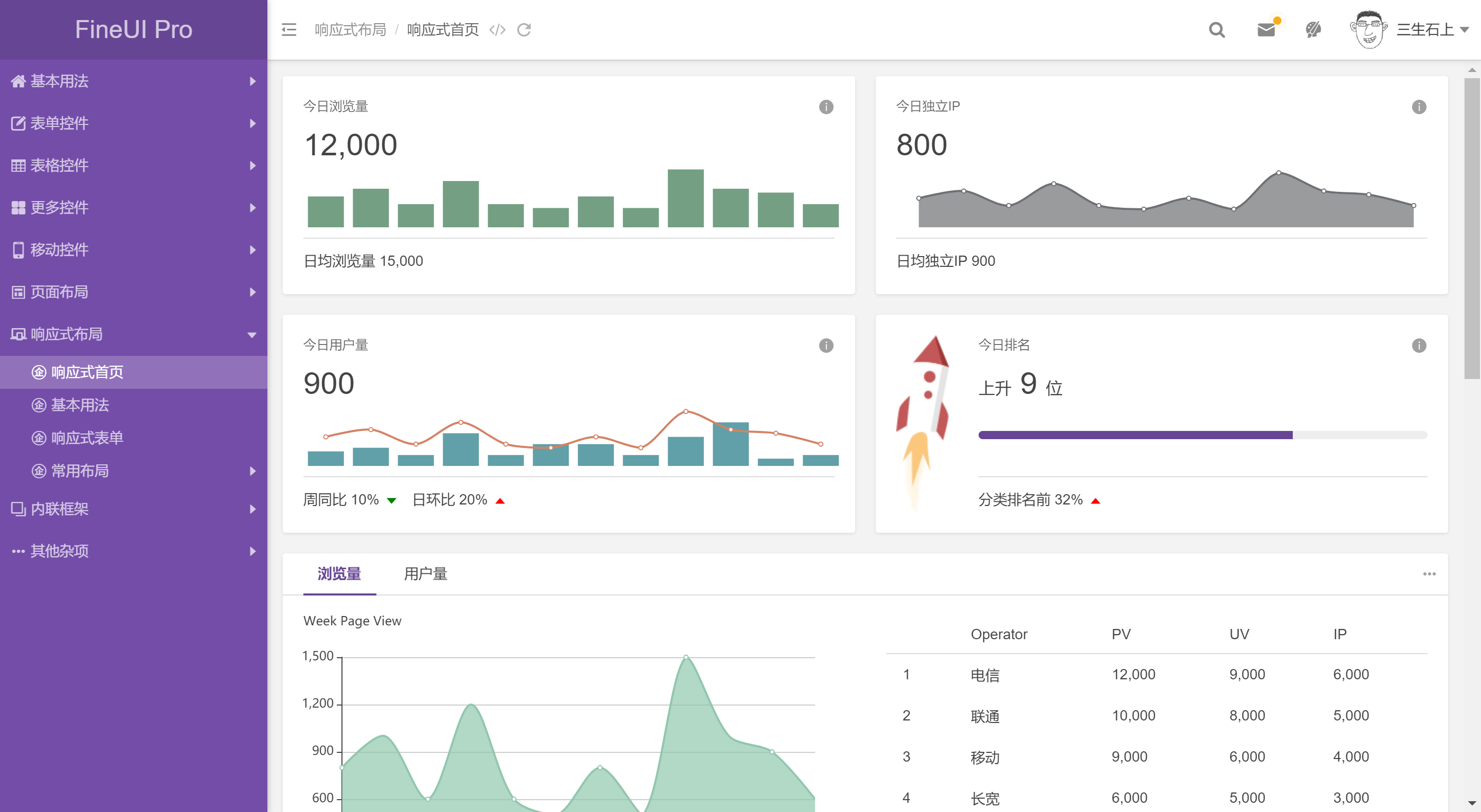
Pure Purple:
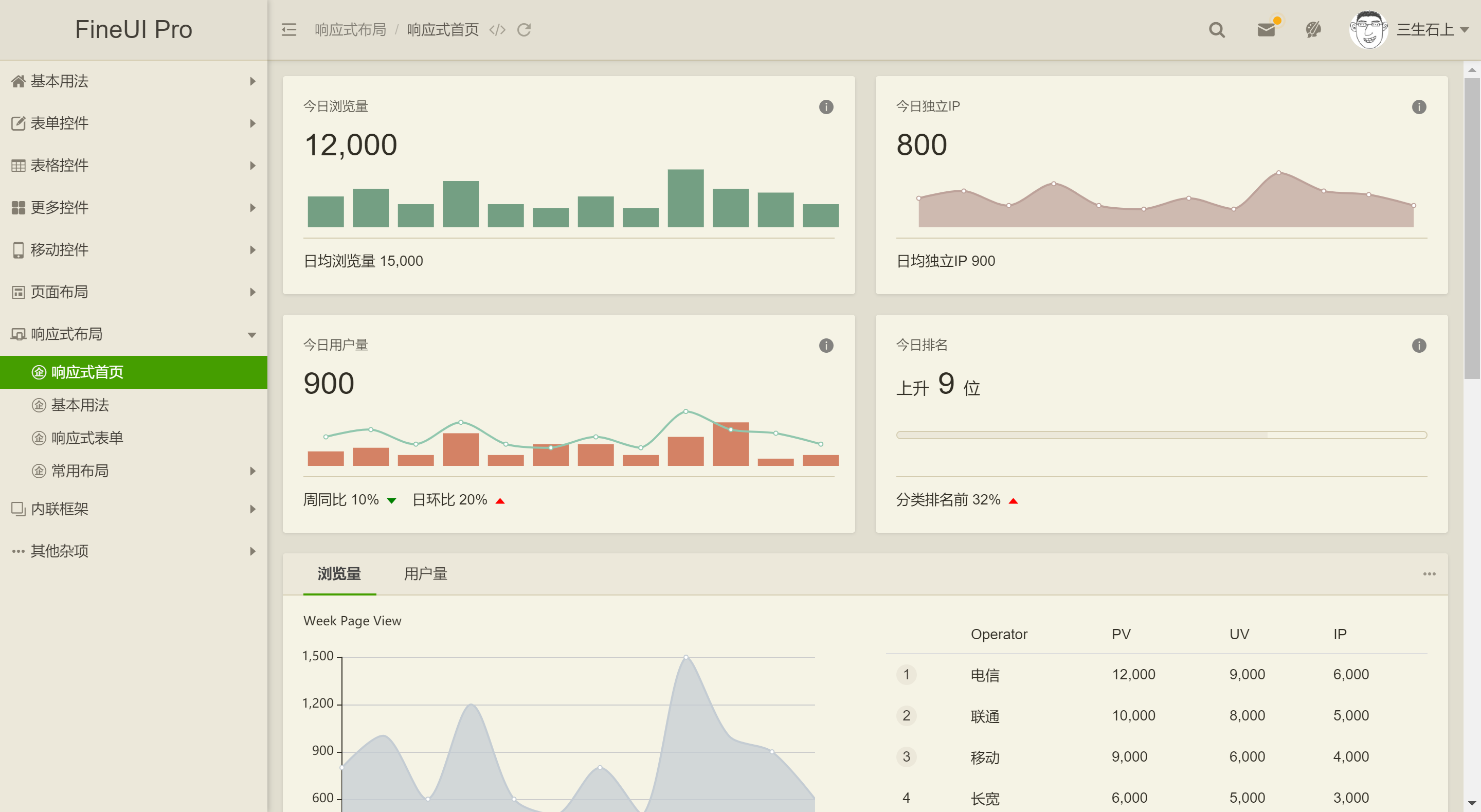
Image Green Rain:
深入代码
那么,如何向现有的框架添加【单标签页】模式呢?
1. 后台初始化 C# 代码中,隐藏选项卡控件的标题栏:
mainTabStrip.ShowTabHeader = false;
2. 在初始化左侧树菜单和主选项卡控件交互时,传入 singleTabId 参数(这个参数用来指定唯一的标签页ID):
var tabHomepageClientID = '<%= tabHomepage.ClientID %>'; F.initTreeTabStrip(treeMenu, mainTabStrip, { singleTabId: tabHomepageClientID });
这个例子中,tabHomepage就是页面初始定义的Tab,如下所示:
<f:TabStrip ID="mainTabStrip" CssClass="centerregion" ShowInkBar="true" BoxFlex="1" ShowBorder="true" EnableTabCloseMenu="true" runat="server"> <Tabs> <f:Tab ID="tabHomepage" Title="首页" IconFont="_Home" EnableIFrame="true" IFrameUrl="~/common/main.aspx" runat="server"> </f:Tab> </Tabs> </f:TabStrip>
DONE!
是不是很简单,到时记得来升级哦(本更新基础版适用,加入知识星球下载FineUIPro/Mvc/Core的基础版)
不忘初心,砥砺前行!