案例一:import方式
参考原文地址:https://blog.csdn.net/weixin_41538490/article/details/89436883
案例二:HTML引入方式
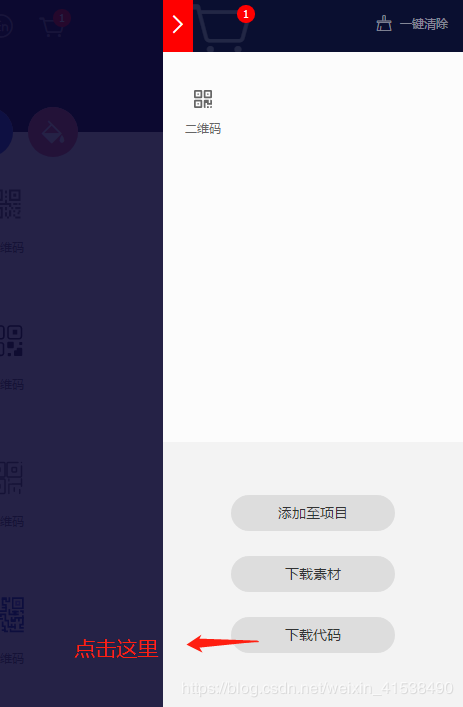
1.首先在阿里妈妈图标库把想要的图标加入购物车,这里以二维码图标为例,可以加入多个图标。

2.然后点击左上角购物车按钮打开购物车下载代码

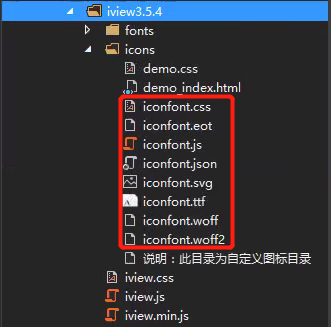
3.将下载后的文件打开,并且将以下文件复制到iview项目中,推荐放到iview文件夹下,这里我新建了一个icons的文件夹


4.然后就到了使用图标的环节
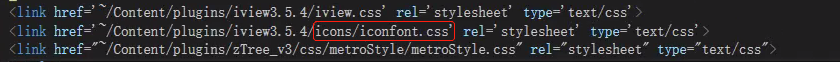
①首先在html中引入图标文件

②使用自定义图标,
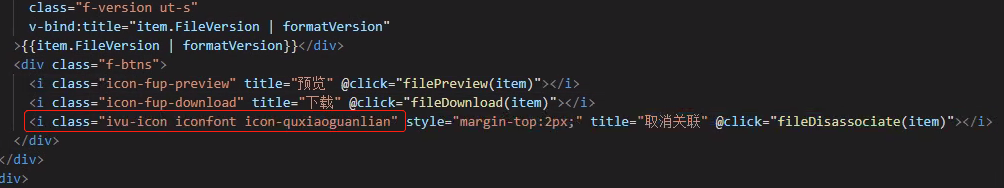
如果是作为普通组件引用,则根据iview官方文档使用即可,如图

或

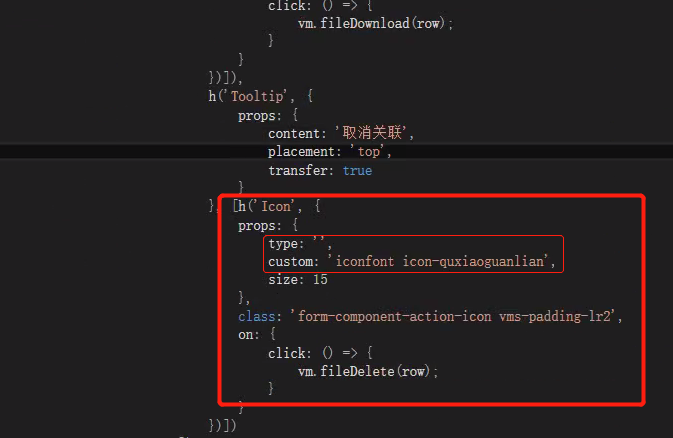
另外,这里以iview中的table组件使用render方式演示如何加载自定义图标,type属性必须保留且为空即可,custom属性填写图标总称和图标名字
注意自定义图标使用custom来定义图标,第一个是图标的总称,第二个是图标的名字(总称和图标名字可以在iconfonts.css文件中找到)

render方式引入的最终效果: