数字字母混合排序可以参考:https://www.cnblogs.com/sangzs/p/12893309.html
正文:
项目中遇到了这个问题,网上也没找到比较清晰的答案,索性提供一个方案吧。
原理:将整个树形插件的数据源进行排序,插件在构造UI时,自然也是按照顺序来排列的,目前这种思路适用于 zTree 和 jsTree 类库(当然jsTree本身也有自己的排序插件),其他类库大家自行尝试。
这里拿zTree类库举例:
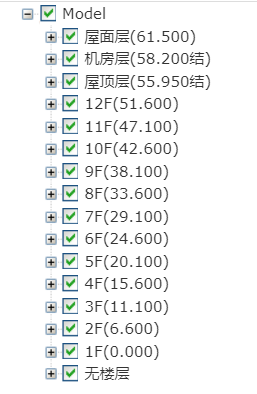
未排序的效果图如下

下面这段是zTree初始化的代码,各科树形类库大同小异,总之都有一个数据源(例如此处的 treeData)
$.fn.zTree.init($(parentContainer), setting, treeData);
那么我们只需要在初始化之前,自己构造方法把 treeData 进行排序即可
// 先排序 treeData = treeData.sort(function (a, b) { // 以下是两种自定义排序规则,此处我们选择按楼层高度属性排序(由高到低) // 按节点名称字符串,进行排序 // let param1 = a.name; // let param2 = b.name; // return param1.localeCompare(param2, "zh"); // 按楼层高度属性,进行排序 let param1 = a.elevation; let param2 = b.elevation; return param2 - param1; }); // 再初始化 $.fn.zTree.init($(parentContainer), setting, treeData);
经过排序后的效果图如下