最近在Vue的组件中使用ueditor的富文本编辑器遇到了一下问题:
ueditor (in promise) TypeError: Cannot read property 'offsetWidth' of null
起因:

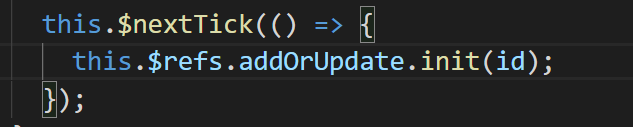
通过这个nextTick方法去调用一个添加业务逻辑的组件,
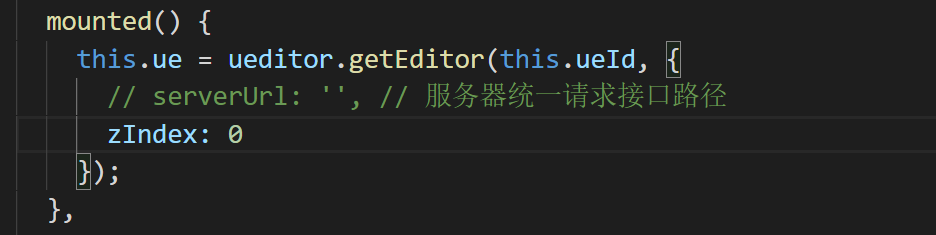
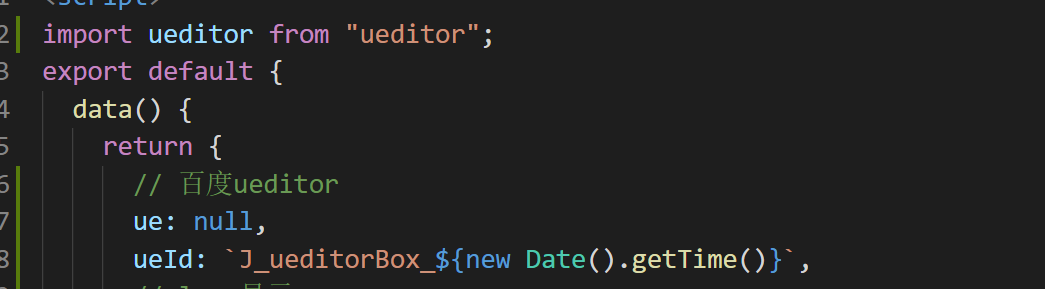
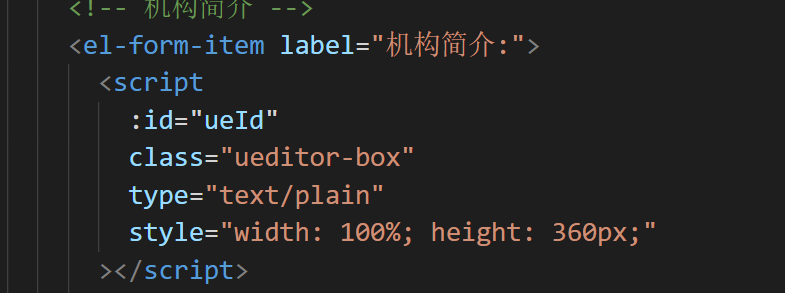
并且让百度富文本组件进行渲染,
原先的写法是:



但是发现在子组件中显示不行,会报offsetWidth的错误,后来发现,在请求的时候页面渲染并未完成,而百度富文本组件依赖这个结构,所以无法获取到这个offsetWidth属性
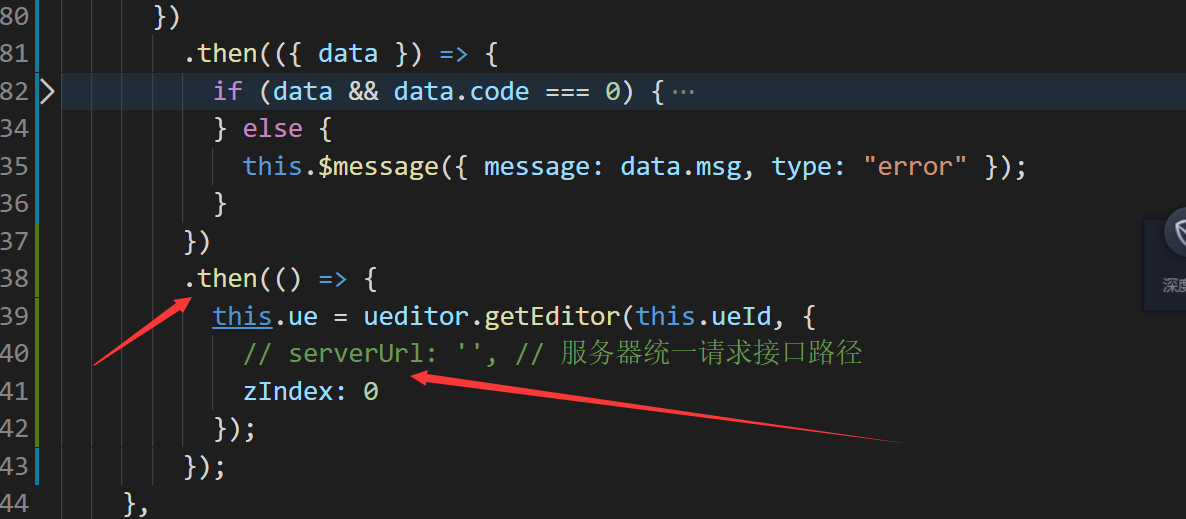
解决的办法,在初始化页面请求的方法中再进行一次链式调用

这样组件就可以渲染了。
我的百度组件时1.4.3.3的版本。