- 注意!如果你要动态创建元素,例如表格的行,一定是
var $row = $("<tr></tr>");
如果我们不幸的写成了
var $row = $("tr"); 那么这意味着获取页面上所有的tr元素,将和我们的初衷南辕北辙
- 例子:利用jquery回调函数的查询结果生成动态表格
function gentblrow(myobject,keyword)
{
var $row = $("<tr></tr>");
for(var $i=0;$i<myobject.length;$i++)
{
$row.append($("<td>"+myobject[$i].start+"</td>"));
console.log(myobject[$i].start);
$row.append($("<td>"+myobject[$i].end+"</td>"));
console.log(myobject[$i].end);
$row.append($("<td>"+myobject[$i].content+"</td>"));
console.log(myobject[$i].content);
var objname = keyword;
$("#tbl_practise_exp").children("table").children("tbody").append($row);
$row = $("<tr></tr>");
}
console.log(myobject);
}
- html部分
<table class="table table-striped col-md-10">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
</tr>
</tbody>
</table>
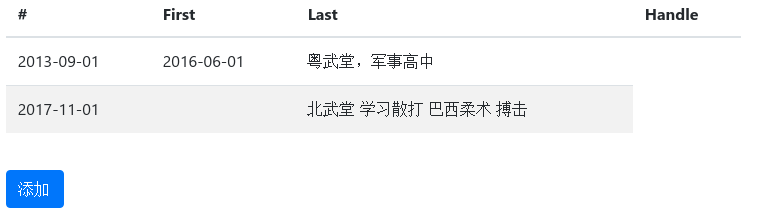
- 效果