IIS Manager 配置文件修该,允许跨域CORS访问
IIS Manager 的api访问会出现跨域问题,需要 IIS Manager的配置文件中修改。
配置文件的路径:C:Program FilesIIS Administration2.2.0Microsoft.IIS.Administrationconfig
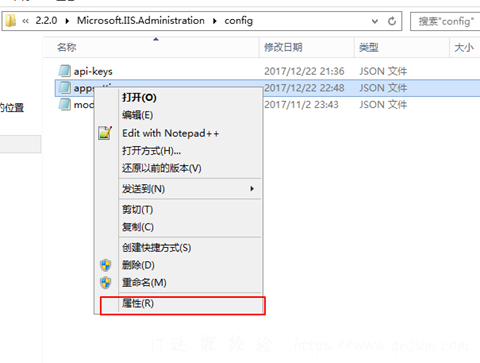
选择配置文件appsettings.json
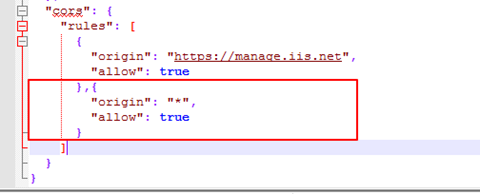
在文件中允许跨域调用,比如我这里允许所有的来源进行跨域访问,
,{
"origin": "*",
"allow": true
}
当然为了安全我们这里最好是允许固定的地方来访问

保存后重启服务后生效,ajax就可以访问了。
注意:为了安全起见默认我们是没有权限去修该这个文件,我们需要先设置权限
1.右键属性

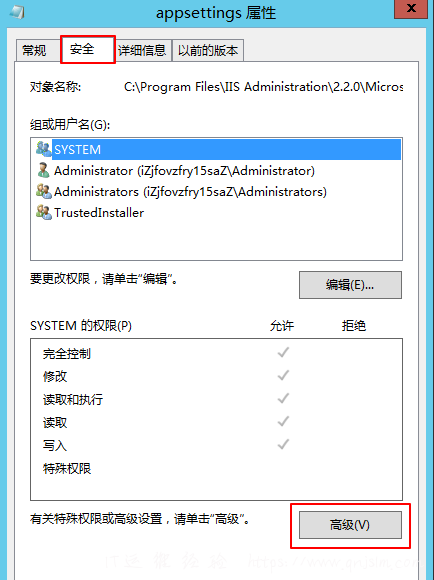
2.选择安全下面选择高级

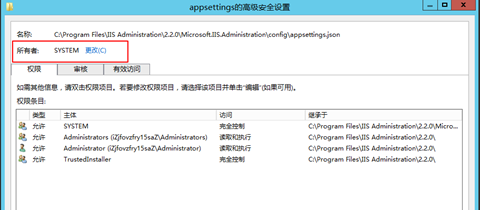
3.所有者,选择更改

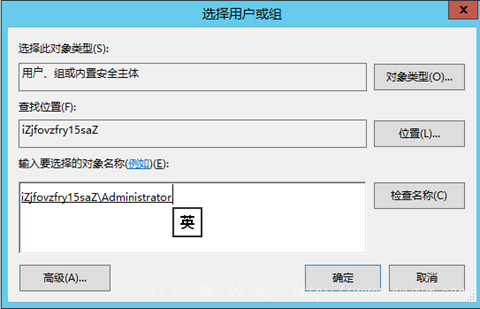
4.选择我们的账号,我这里使用的是administrator

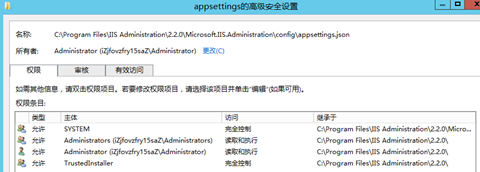
5.改完后效果

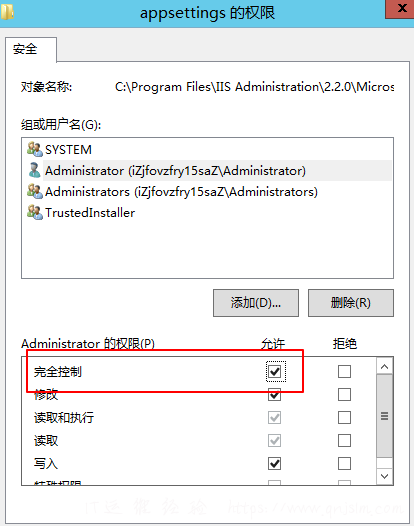
6.我们在回到全权限设置时,就能为账号设置权限了,为administrator赋予完全控制权限

7.接下来我们就可以修该相关的配置文件了,注意了以上的操作只有管理员才能操作哦
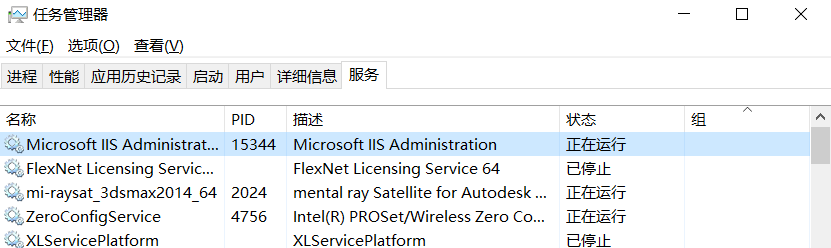
重启服务:在任务管理器中找到该服务右键重启即可

ajax代码案例:
$.ajax({
type: "GET",
url: "https://localhost:55539/api/",
dataType: 'text',
processData: false,
xhrFields: {
withCredentials: true
},
beforeSend: function(request) {
request.setRequestHeader('Accept', 'application/hal+json');
request.setRequestHeader("Access-Token", "Bearer cGgndn7TqCSpw-Ohf-gJ4RoZjXwtSaUCczhJmIe9NBY2KYJMKuaDjw");
},
success: function(result){
alert(1);
alert(result)
},
error:function () {
alert(2)
}
});
参考自:https://www.qnjslm.com/ITHelp/639.html