图片替代鼠标光标
原理:
利用css中cursor的url属性
代码:
.cursorPen{
cursor: url("../../assets/projectApproval_images/pen.ico") 0 32,auto;
}
注意:
1.光标图片最还为ico文件,ani等格式亦可。单浏览器兼容较差。png格式实测不行
2.,auto意为如果图片光标无法使用,则使用auto。不可省略
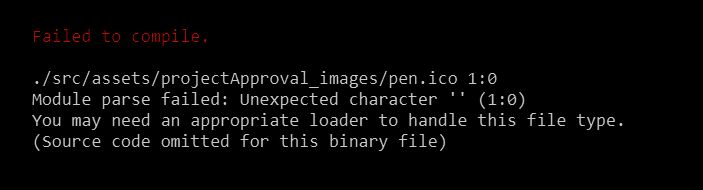
3.vue中使用时可能会报ico文件解析错误:

解决方法:
配置ico的url_loader,如下:(vue3.0)
module.exports = { chainWebpack: config => { config.module .rule('image') .test(/.ico$/) .use('url-loader') .loader('url-loader') } }
钻研不易,转载请注明出处。。。。