three.js项目引入vue,因代码编写不当导致的严重影响性能的问题,卡顿掉帧严重
问题排查
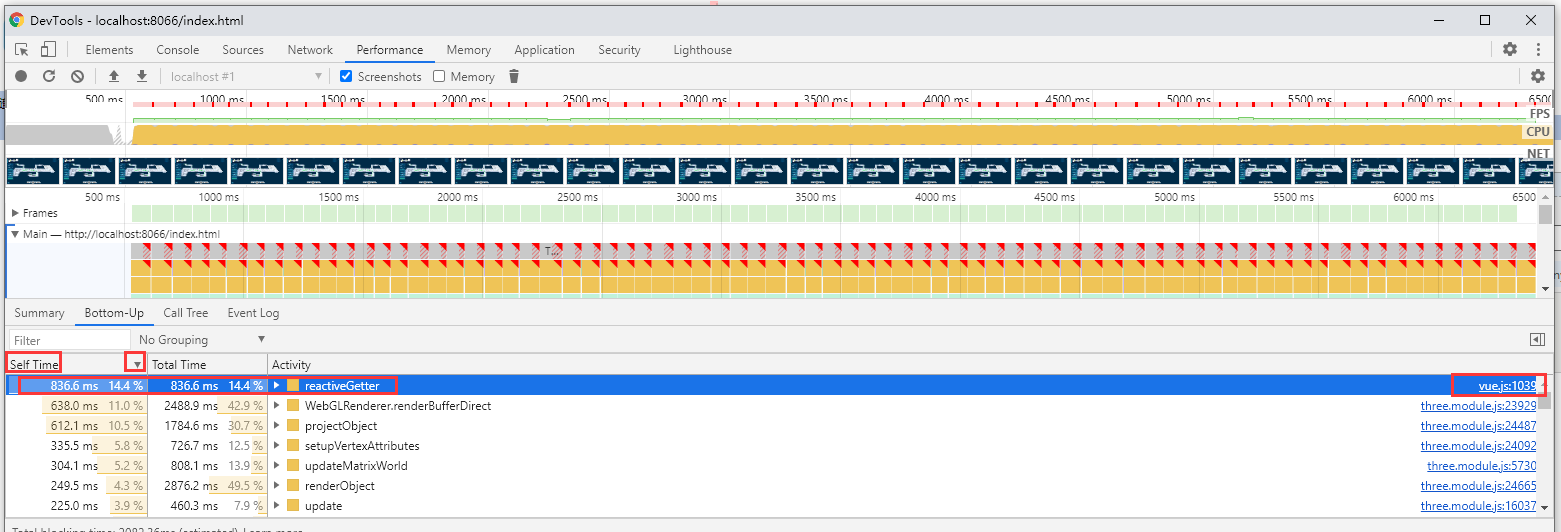
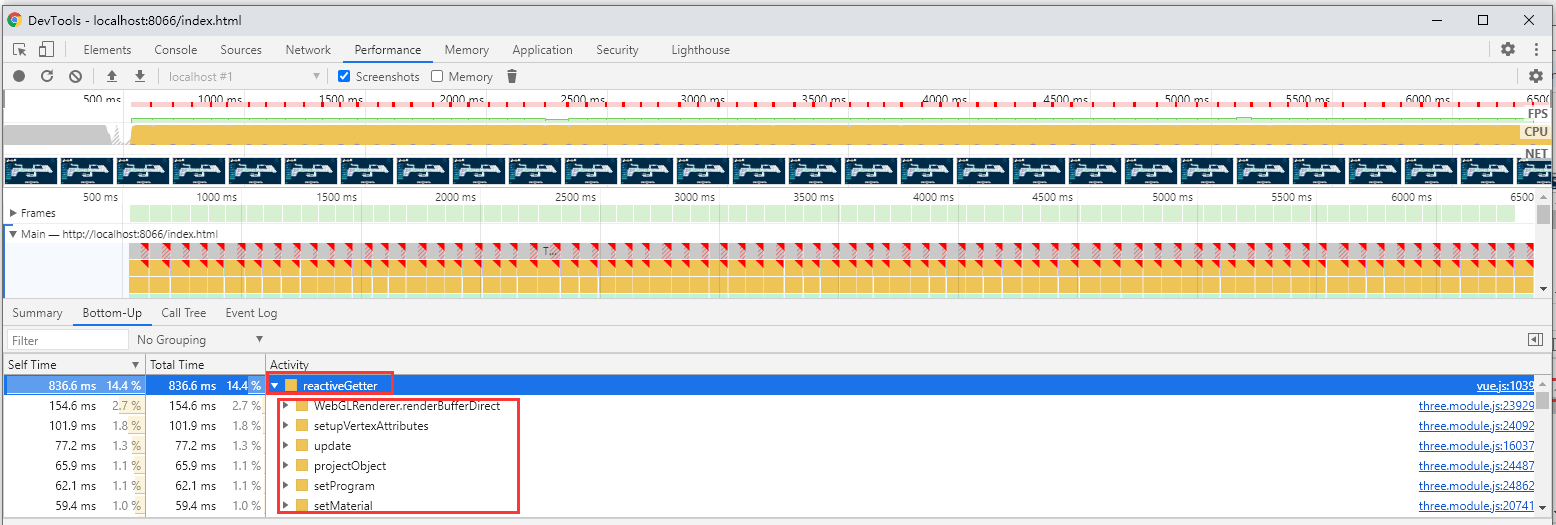
使用谷歌浏览器的Performance分析页面性能
可以看到vue.js的reactiveGetter方法耗时最长,刚开始看到这个觉得很奇怪,三维卡顿跟vue怎么会有关系呢?
vue.js的reactiveGetter方法调用了很多三维模型的方法,我引入vue是为了方便做增删改查,它不应该频繁调用three.js的方法,所以这是不正常的


问题原因
我把火焰模型对象、事件位置精灵标签对象、路线展示相关的数据放到了vue对象的data中,导致vue频繁监控三维模型相关的大量变量及属性,使性能严重下降
问题解决
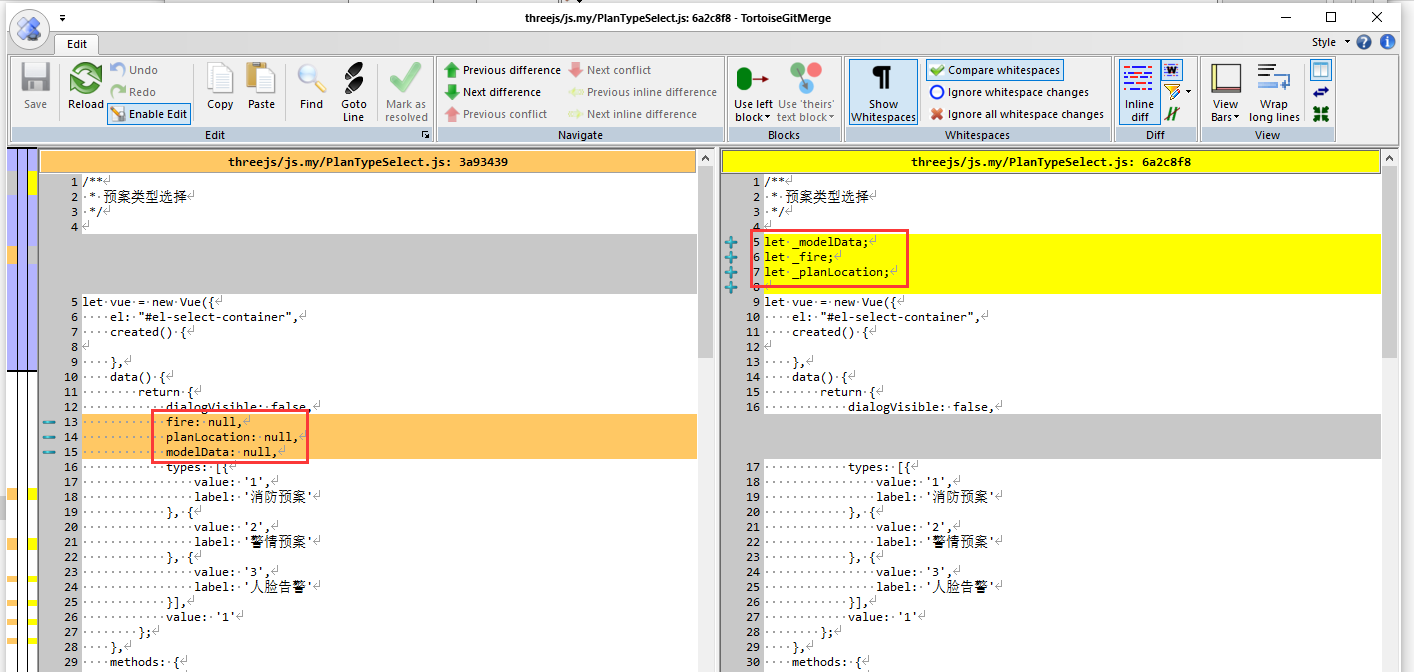
把fire、planLocation、modelData这三个三维相关的数据,放到vue对象的外面
然后问题完美解决,展示了火焰效果和逃生路线后,频率依然是60FPS,没有受到影响,碰撞检测开启后也很流畅,在场景中飞行也很流畅