<style type="text/css">
.wrapper {
padding-bottom: 90px;
}
.divider {
position: relative;
margin-top: 90px;
height: 1px;
}
.div-transparent:before {
content: "";
position: absolute;
top: 0;
left: 10%;
right: 10%;
80%;
height: 1px;
background-image: linear-gradient(to right, transparent, darkgrey, transparent);
}
.div-arrow-down:after {
content: "";
position: absolute;
z-index: 1;
top: -7px;
left: calc(50% - 7px);
14px;
height: 14px;
transform: rotate(45deg);
background-color: white;
border-bottom: 1px solid darkgrey;
border-right: 1px solid darkgrey;
}
.div-tab-down:after {
content: "";
position: absolute;
z-index: 1;
top: 0;
left: calc(50% - 10px);
20px;
height: 14px;
background-color: white;
border-bottom: 1px solid darkgrey;
border-left: 1px solid darkgrey;
border-right: 1px solid darkgrey;
border-radius: 0 0 8px 8px;
}
.div-stopper:after {
content: "";
position: absolute;
z-index: 1;
top: -6px;
left: calc(50% - 7px);
14px;
height: 12px;
background-color: white;
border-left: 1px solid darkgrey;
border-right: 1px solid darkgrey;
}
.div-dot:after {
content: "";
position: absolute;
z-index: 1;
top: -9px;
left: calc(50% - 9px);
18px;
height: 18px;
background-color: goldenrod;
border: 1px solid darkgrey;
border-radius: 50%;
box-shadow: inset 0 0 0 2px white, 0 0 0 4px white;
}
</style>
<div class="wrapper">
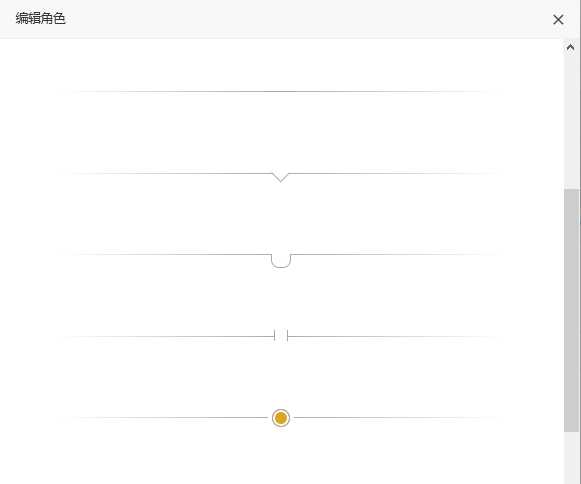
<div class="divider div-transparent"></div>
<div class="divider div-transparent div-arrow-down"></div>
<div class="divider div-transparent div-tab-down"></div>
<div class="divider div-transparent div-stopper"></div>
<div class="divider div-transparent div-dot"></div>
</div>
效果图