methods,watch和computed都是以函数为基础的,但各自却都不同;
1.watch和computed都是以Vue的依赖追踪机制为基础的,它们都试图处理这样一件事情:当某一个数据(称它为依赖数据)发生变化的时候,所有依赖这个数据的“相关”数据“自动”发生变化,也就是自动调用相关的函数去实现数据的变动。
2.对methods:methods里面是用来定义函数的,很显然,它需要手动调用才能执行。
而不像watch和computed那样,“自动执行”预先定义的函数
3.computed 对象内的方法如果在初始化时绑定到元素上的事件会先执行一次这个方法 ,而 methods 内的方法则不会;
【总结】:methods里面定义的函数,是需要主动调用的,而和watch和computed相关的函数,会自动调用,完成我们希望完成的作用
从性质上看:
1.methods里面定义的是函数,methods是方法,只要调用它,函数就会执行;
2.computed是计算属性,事实上和和data对象里的数据属性是同一类的(使用上),
<p>原始数据:{{msg}}</p> <p>改变后的数据:{{changemsg}}</p> var vm=new Vue({ el:"#example", data:{ msg:"hello", }, computed:{ //计算属性 changemsg:function(){ return this.msg.split("").reverse().join(""); }, }
你在取用的时候,用this.changemsg去取用,就和取data一样(不要当成函数调用!!)
computed属性 VS watched 属性:
watch和computed各自处理的数据关系场景不同
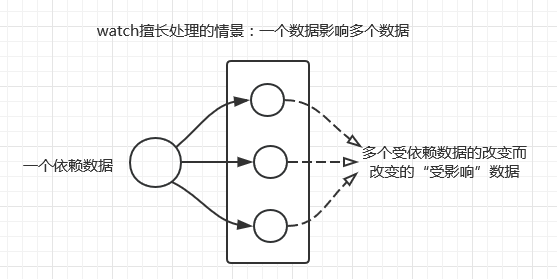
1.watch擅长处理的场景:一个数据影响多个数据

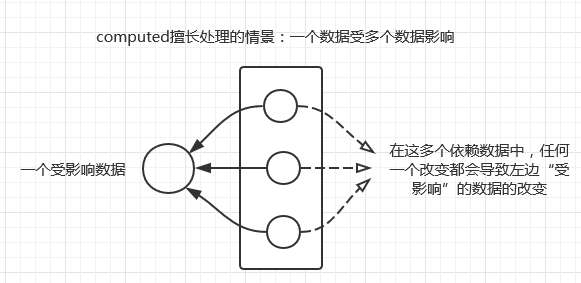
2.computed擅长处理的场景:一个数据受多个数据影响

watched属性:代码更易于理解,它指定监测的值是谁,然后相应的改变其他的值。
var vm = new Vue({
el: '#demo',
data: {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
},
watch: {
firstName: function (val) {
this.fullName = val + ' ' + this.lastName
},
lastName: function (val) {
this.fullName = this.firstName + ' ' + val
}
}
})
computed属性:
var vm = new Vue({
el: '#demo',
data: {
firstName: 'Foo',
lastName: 'Bar'
},
computed: {
fullName: function () {
return this.firstName + ' ' + this.lastName
}
}
})
需要注意的是,
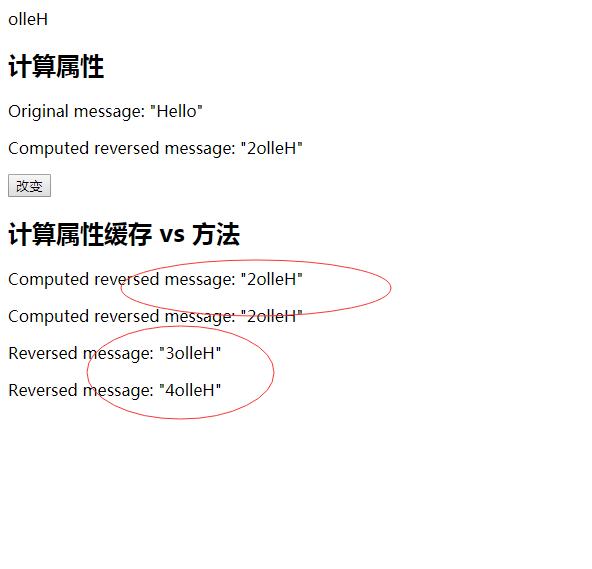
methods调用的方法是没有缓存,
computed调用的方法是有缓存,如果之前调用过,则直接返回结果而不是重复计算
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <div> {{ message.split('').reverse().join('') }} </div> <h2>计算属性</h2> <div> <p>Original message: "{{ message }}"</p> <p>Computed reversed message: "{{ reversedMessage }}"</p> <button @click="change()">改变</button> </div> <h2>计算属性缓存 vs 方法</h2> <p>Computed reversed message: "{{ reversedMessage }}"</p> <p>Computed reversed message: "{{ reversedMessage }}"</p> <p>Reversed message: "{{ reversedMessage2() }}"</p> <p>Reversed message: "{{ reversedMessage2() }}"</p> </div> <script type="text/javascript" src="js/vue2.6.js"></script> <script type="text/javascript"> let count=1; let vm=new Vue({ el:'#app', data:{ message: 'Hello' }, computed:{ // 计算属性的 getter reversedMessage(){ count++; // `this` 指向 vm 实例 return count+''+this.message.split('').reverse().join('') } }, methods:{ change(){ this.message="fdafdafsda"; }, reversedMessage2() { count++; return count+''+this.message.split('').reverse().join('') } } }) </script> </body> </html>

原文出处:
https://my.oschina.net/u/3649083/blog/1560106
http://blog.java1234.com/blog/articles/533.html